Varnish Cache là gì?
Varnish Cache là trình tăng tốc ứng dụng web nguồn mở giúp tối ưu hóa website giúp tốc độ load nhanh hơn. Nó được thực hiện bằng cách lưu trữ các bản sao của website trong bộ nhớ. Khi người dùng yêu cầu một trang web, nó sẽ lấy lại phiên bản được lưu trong bộ nhớ đệm. Điều này giúp làm giảm tải máy chủ và giảm thời gian tải trang, phản hồi nhanh hơn và cải thiện trải nghiệm người dùng.

Ngoài ra, Varnish cũng cho phép bạn kiểm soát cách lưu trữ các trang trong bộ nhớ với việc sử dụng tiêu đề kiểm soát bộ đệm HTTP. Điều này giúp bạn có thể chỉ định thời điểm phiên bản được lưu trong bộ nhớ cache của trang sẽ hết hạn trước khi Varnish đưa nó trở lại máy chủ gốc để tạo lại. Từ đó, cho phép bạn kiểm soát hiệu suất trang web, có thể tinh chỉnh để đạt hiệu quả tốt hơn.
Chính nhờ những ưu điểm là mã nguồn mở, dễ sử dụng nên Varnish là trình tăng tốc website được ưa chuộng để cải thiện hiệu suất hoạt động web.
Lợi ích khi sử dụng Varnish Cache
Ưu điểm lớn nhất của Varnish Cache như đã nhấn mạnh ở trên đó là tốc độ tải trang. Nó cho phép bạn đặt trước những tùy chỉnh thích hợp trên trang để cải thiện hiệu suất website. Việc sử dụng Varnish Cache còn mang lại nhiều lợi ích khác như:
- Giảm tải cho máy chủ gốc: Bằng cách sử dụng bộ nhớ tạm, giúp máy chủ hoạt động tốt hơn và hệ thống duy trì khả năng mở rộng tốt hơn.
- Tối ưu hóa băng thông: Varnish Cache giúp giảm sử dụng băng thông mạng và giảm chi phí liên quan.
- Tăng trải nghiệm người dùng khi có thời gian tải trang nhanh, giảm tỷ lệ thoát trang
- Có thể được sử dụng như bộ cân bằng tải giữa nhiều máy chủ web giúp phân công việc hiệu quả và tăng khả năng chịu tải.
- Cấu hình linh hoạt thông qua VCL
Song hành cùng những ưu điểm đó, Varnish Cache cũng có một số hạn chế như nó chỉ sử dụng trên hệ điều hành Unix/Linux, không hỗ trợ SSL tích hợp tiêu chuẩn, bộ nhớ độ không được cập nhật theo thời gian thực.
Tuy vậy, việc sử dụng Varnish Cache giúp website của bạn tối ưu hóa hiệu suất, tăng khả năng mở rộng, cải thiện trải nghiệm người dùng, giảm tỷ lệ thoát và giảm chi phí tối ưu.
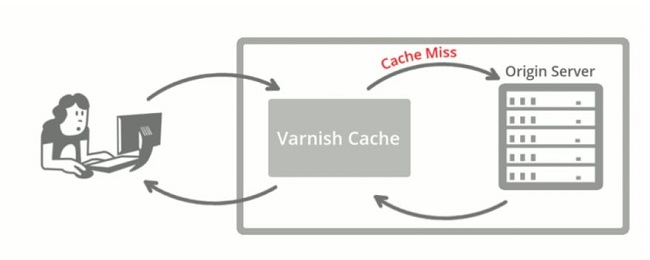
Cách thức hoạt động của Varnish Cache
Varnish hoạt động bằng cách lưu cache các trang thường xuyên được yêu cầu trên trang của bạn để làm tăng thời gian tải trang mà không cần phải chờ phản hồi từ máy chủ.

Khi người dùng yêu cầu một trang từ website của bạn, Varnish sẽ kiểm tra xem trang đó đã có trong bộ nhớ đệm hay chưa. Nó sử dụng Varnish Configuration Language (VCL) để tạo các điểm quan trọng xử lý từng yêu cầu HTTP được gửi đến máy chủ.
Nếu Varnish tìm thấy phiên bản được sao lưu trong bộ nhớ đệm của một trang, nó sẽ sử dụng phiên bản đó thay vì gửi yêu cầu đến máy chủ gốc. Giúp tiết kiệm thời gian để phân phối nội dung. Nó cũng cho phép bạn tùy chỉnh cách thức và thời điểm phân phối nội dung dựa trên các thông số khác nhau như loại thiết bị hoặc vị trí địa lý.
Thông qua đó, bạn có thể đảm bảo rằng phiên bản nội dung được tối ưu hóa nhất, giúp cải thiện hiệu suất và giảm thời gian tải trang.
Hướng dẫn Cài đặt Varnish Cache trên Ubuntu
Cập nhật phiên bản mới nhất của Varnish Cache trên trang chủ là 7.3
apt update -y
apt upgrade -y
apt-get update -y
apt-get upgrade -y
reboot
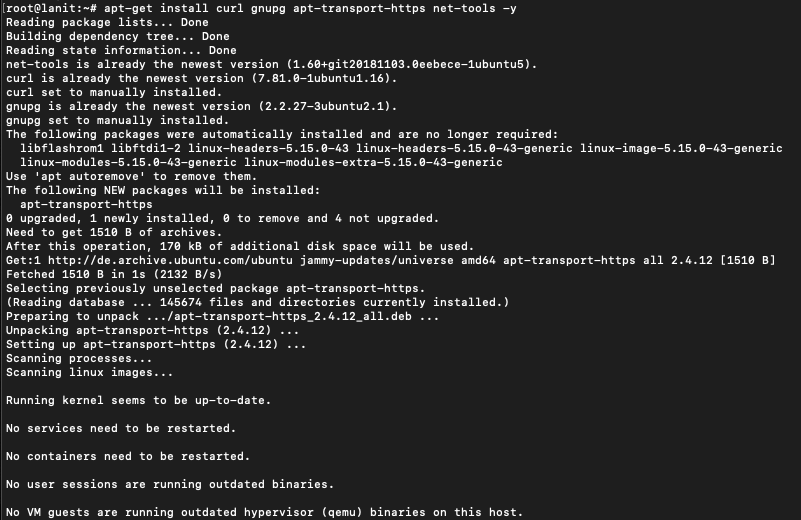
apt-get install curl gnupg apt-transport-https net-tools -y

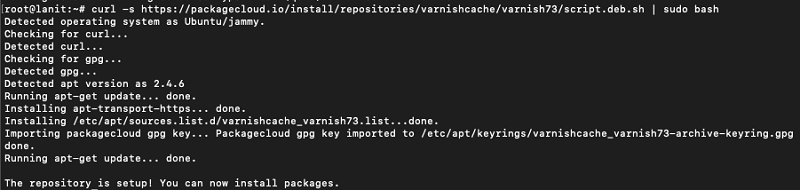
curl-s https://packagecloud.io/install/repositories/varnishcache/varnish73/script.deb.sh|sudo bash

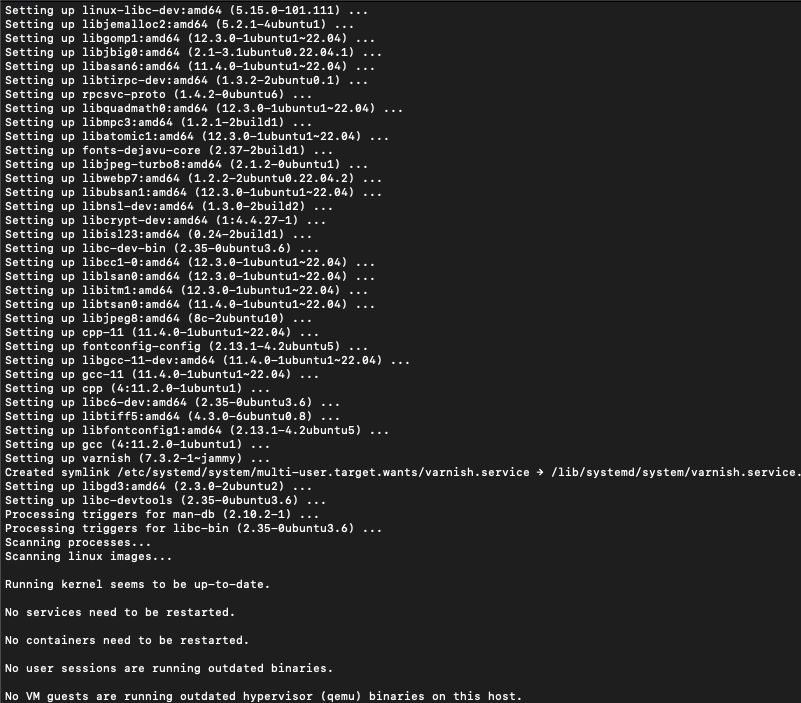
apt install varnish -y

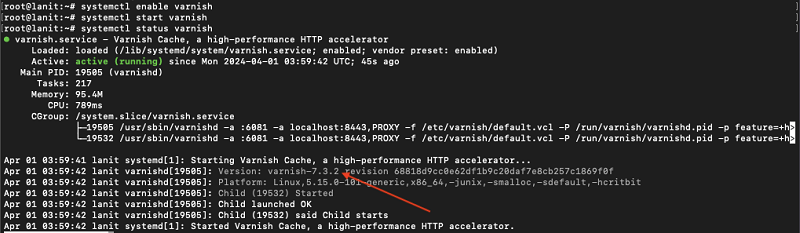
systemctl enable varnish
systemctl start varnish
systemctl status varnish

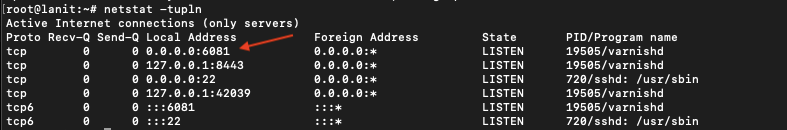
netstat -tupln

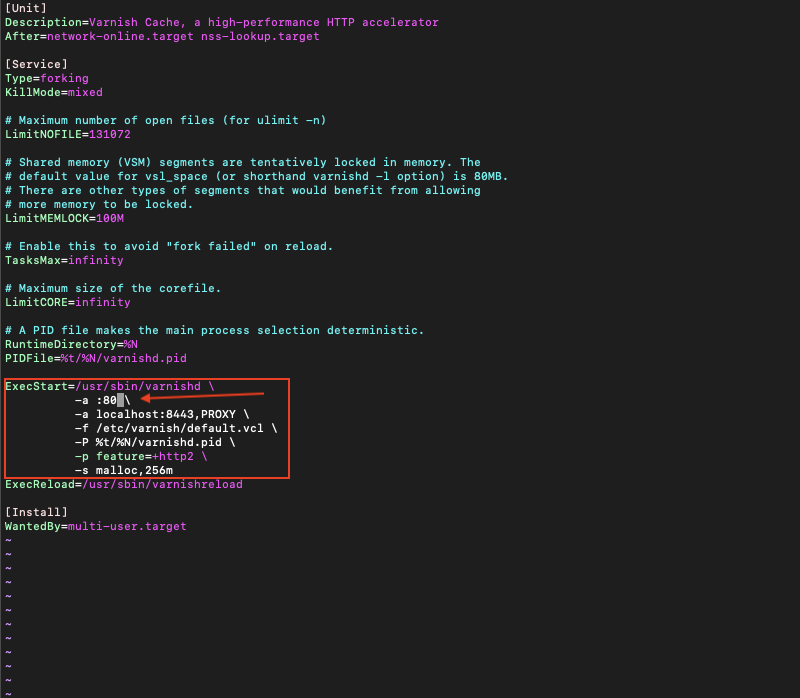
Chúng ta có thể thấy rằng Varnish mặc định sẽ lắng nghe trên Port 6081 chúng ta sẽ sửa nó về Port 80
vi /lib/systemd/system/varnish.service

systemctl daemon-reload
systemctl restart varnish
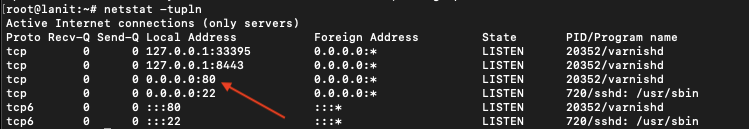
netstat -tupln

Testing Varnish Cache trên Ubuntu
Mô hình
Cache hit >> Varnish trả kết quả request
Cache miss >> Backend trả kết quả request
Chúng ta sẽ chỉnh sửa cấu hình chuyển tiếp về Backend như sau:
Ở phần tùy thuộc bố cục website chạy trên backend của bạn viết rule tương ứng nhé.
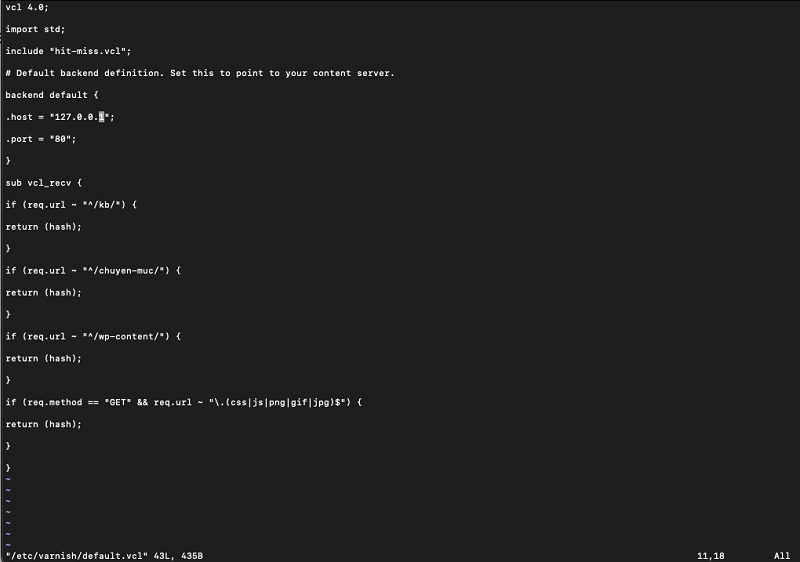
vi /etc/varnish/default.vcl
Nội dung chỉnh sửa như sau:
vcl 4.0;
import std;
include "hit-miss.vcl";
Default backend definition. Set this to point to your content server.
backend default {
.host = "127.0.0.1";
.port = "80";
}
sub vcl_recv {
if (req.url ~ "^/kb/") {
return (hash);
}
if (req.url ~ "^/chuyen-muc/") {
return (hash);
}
if (req.url ~ "^/wp-content/") {
return (hash);
}
if (req.method == "GET" && req.url ~ ".(css|js|png|gif|jpg)$") {
return (hash);
}
}

Thêm log
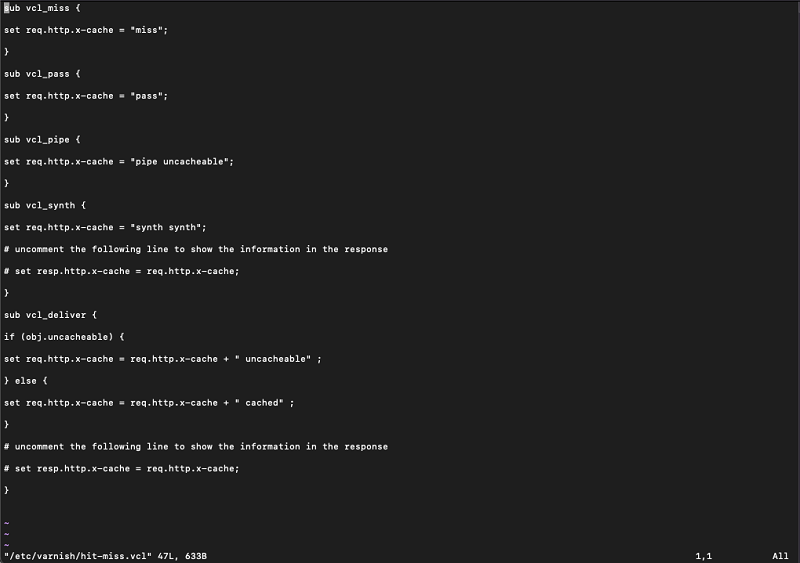
vi /etc/varnish/hit-miss.vcl
sub vcl_miss {
set req.http.x-cache = “miss”;
}
sub vcl_pass {
set req.http.x-cache = “pass”;
}
sub vcl_pipe {
set req.http.x-cache = “pipe uncacheable”;
}
sub vcl_synth {
set req.http.x-cache = “synth synth”;
#uncomment the following line to show the information in the response
set resp.http.x-cache = req.http.x-cache;
}
sub vcl_deliver {
if (obj.uncacheable) {
set req.http.x-cache = req.http.x-cache + ” uncacheable” ;
} else {
set req.http.x-cache = req.http.x-cache + ” cached” ;
}
#uncomment the following line to show the information in the response
set resp.http.x-cache = req.http.x-cache;
}

Với cách cấu hình cơ bản như trên mình đã cấu hình xong việc tạo cache cho danh mục /kb , /chuyenmuc và các file có thể như css, js, các file ảnh….
Thay 127.0.0.1 bằng ip máy backend của bạn
Backend chính là máy chủ IP 127.0.0.1 nhận request của varnish với port 80
Kết luận
Vậy là LANIT đã chia sẻ chi tiết về Varnish Cache – trình tăng tốc ứng dụng web giúp tối ưu hóa website cũng như cách cài đặt nó trên Linux (Ubuntu). Nếu bạn còn thắc mắc hoặc cần tư vấn về dịch vụ lưu trữ Web của LANIT như Hosting Web giá rẻ, VPS Tốc độ cao, thuê máy chủ Server để tối ưu tốc độ website, liên hệ ngay chúng tôi nhé!