DOM là gì?
DOM là một chuẩn được W3C (Tổ Chức Web Toàn Cầu) định nghĩa. Nó cho phép truy cập và thay đổi tài liệu có cấu trúc HTML hoặc XML bằng các ngôn ngữ lập trình phổ biến như Javascript, PHP…

Để tìm hiểu và thao tác với DOM trong Javascript, ta cần hiểu rằng mỗi thẻ HTML có thuộc tính và có mối quan hệ cha-con với các thẻ HTML khác. Trong DOM, việc xử lý các vấn đề như thay đổi thuộc tính hoặc cấu trúc của các thẻ HTML này được thực hiện thông qua các selector.
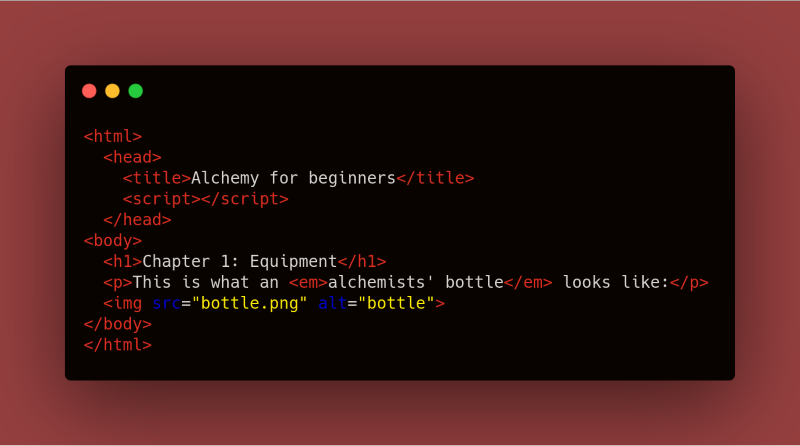
Tất cả các thẻ HTML được quản lý trong đối tượng document. Trong đó, thẻ cao nhất là thẻ html, theo sau là body và head. Trong head, chúng ta có các thẻ như style, title,… còn trong body chứa vô số các thẻ HTML khác. Do đó, khi làm việc với các thẻ HTML trong Javascript, chúng ta cần sử dụng đối tượng document để thao tác.
HTML DOM là gì?
HTML DOM là cơ chế mạnh mẽ quản lý dữ liệu theo mô hình hướng đối tượng. Mỗi phần tử trong tài liệu được định nghĩa như một đối tượng với phương thức và thuộc tính riêng giúp truy xuất dễ dàng và duy trì cấu trúc ban đầu. Phần tử có thể được thao tác bằng các phương thức như thêm, xóa, chỉnh sửa và cập nhật. HTML DOM còn linh hoạt trong thêm hoặc loại bỏ phần tử giúp duy trì tính động của nội dung và cấu trúc trang web. HTML elements được xem như các đối tượng với thuộc tính và phương thức riêng, và có thể tương tác với sự kiện để cung cấp trải nghiệm đa dạng cho người dùng trên trang web.

Nhiệm vụ chính của DOM trong JavaScript
Trong JavaScript, DOM có vai trò cực kỳ quan trọng. Trong đó có bốn nhiệm vụ cơ bản:
- Truy xuất đến các thẻ HTML: DOM cho phép truy cập và tương tác với các phần tử HTML trên trang web. Bạn có thể truy xuất các phần tử dựa trên ID, lớp, hoặc thẻ HTML để thay đổi nội dung hoặc thuộc tính của chúng.
- Thay đổi thuộc tính của HTML: Bạn có thể thay đổi các thuộc tính của các phần tử HTML, chẳng hạn như giá trị của thuộc tính ‘src’ cho hình ảnh, ‘href’ cho liên kết, hoặc các thuộc tính khác.
- Thay đổi CSS của HTML: DOM cho phép bạn điều chỉnh các thuộc tính CSS của các phần tử HTML, chẳng hạn như màu sắc, font chữ, độ rộng, chiều cao và vị trí của phần tử.
- Thêm, sửa, xóa hoặc tạo trên HTML: Bạn có thể thêm các phần tử HTML mới, sửa đổi hoặc xóa các phần tử hiện có, hoặc tạo các phần tử HTML hoàn toàn mới trong trang web.
Cây cấu trúc trong DOM
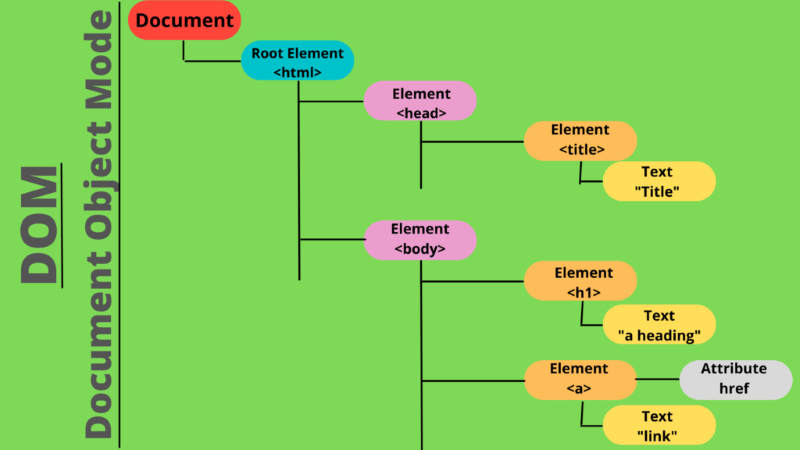
Cây cấu trúc DOM là mô hình biểu diễn cấu trúc của một tài liệu HTML hoặc XML dưới dạng cây. Bao gồm các nút (nodes) mô tả cấu trúc của tài liệu và mối quan hệ giữa chúng. Dưới đây là các chi tiết cây cấu trúc của DOM:

- Node Gốc (Document Node): Đây là nút cao nhất trong cây DOM, đại diện cho toàn bộ tài liệu. Trong trường hợp của tài liệu HTML, node gốc thường được biểu diễn bằng thẻ <html>.
- Node Phần Tử (Element Node): Đây là các nút đại diện cho các phần tử HTML, bao gồm các thẻ như <div>, <p>, <a>, và nhiều loại phần tử khác. Mỗi phần tử sẽ trở thành một node trong cây DOM.
- Node Văn Bản (Text Node): Mỗi đoạn văn bản trong tài liệu HTML sẽ được xem như một nút văn bản trong cây DOM. Các đoạn văn bản này thường xuất hiện trong các thẻ như <p>, <span>, và thậm chí cả trong các thẻ như <title> hoặc <h1>.
- Node Thuộc Tính (Attribute Node): Một số phần tử HTML có thể chứa các thuộc tính, và mỗi thuộc tính sẽ được xem như một nút thuộc tính trong cây DOM.
- Node Chú Thích (Comment Node): Các chú thích trong tài liệu HTML sẽ được đại diện bởi các nút chú thích trong cây DOM.
Mỗi nút trong cây DOM có thể có mối quan hệ với các nút khác:
- Mỗi nút không phải là nút gốc đều có một nút cha (parent node).
- Một nút có thể có một hoặc nhiều nút con (children nodes).
- Các nút cùng cấp được gọi là các nút anh em (siblings).
- Nút đầu tiên trong danh sách các nút con của một nút được gọi là nút con cả (first child node), và nút cuối cùng trong danh sách các nút con được gọi là nút con út (last child node).
Phân loại các DOM trong Javascript
DOM trong JavaScript được chia thành nhiều loại để quản lý và tương tác với cấu trúc HTML và CSS một cách linh hoạt. Dưới đây là các phân loại cơ bản của DOM:
- DOM Document: Đại diện cho toàn bộ tài liệu HTML. Nó cung cấp phương thức để tạo, tải, và xử lý toàn bộ tài liệu HTML.
- DOM Element : Đại diện cho các phần tử HTML trên trang web. Có thể truy cập các phần tử bằng ID, tên lớp, hoặc tên thẻ.
- DOM HTML: Dùng để thay đổi nội dung và thuộc tính của các phần tử HTML. Nó cho phép bạn thêm, xóa hoặc chỉnh sửa các phần tử và thuộc tính của chúng.
- DOM CSS : Được sử dụng để thay đổi và tương tác với các thuộc tính CSS của các phần tử HTML. Bạn có thể điều chỉnh các kiểu, màu sắc, vị trí, và các thuộc tính khác của phần tử.
- DOM Event : Được sử dụng để gán và xử lý các sự kiện trên các phần tử HTML, chẳng hạn như bấm chuột, nhấn phím, hoặc tải trang.
- DOM Navigation: Dùng để điều hướng qua các phần tử HTML, tìm kiếm phần tử theo mối quan hệ cha con, anh em hoặc hàng xóm.
- DOM Node và NodeList: Đại diện cho các nút trong cây DOM, cho phép thao tác với cấu trúc của các phần tử và các nhóm phần tử.
Lời kết
Sau khi đọc bài viết, hy vọng bạn đã hiểu một số kiến thức cơ bản về DOM là gì, một khái niệm quan trọng trong lập trình. Chúc bạn có thể tận dụng hiệu quả DOM trong quá trình lập trình!