Lợi ích Khi Sử dụng Scrollbar tùy chỉnh WordPress
Scrollbar tùy chỉnh là dạng tiện ích hỗ trợ thay đổi thanh cuộn trang trong WordPres .Việc cài đặt Scrollbar tùy chỉnh sẽ giúp ích rất nhiều cho các Website được tạo lập trên nền tảng WordPress. Nổi bật với các lợi ích sau:
- Giúp các User điều chỉnh Website theo ý muốn riêng, tự do sáng tạo để thiết kế trang Web theo chủ đề yêu thích.
- Tăng cường được độ nhận diện thương hiệu cho chính mình. Giúp khách hàng dễ dàng nhớ mặt đặt tên và liên hệ với bạn khi cần.
- Tăng trải nghiệm khách hàng, gây ấn tượng mạnh với họ, từ đó tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát trang. Là giải pháp thay thế tối ưu giúp Website.
2 Cách thêm Scrollbar tuỳ chỉnh trong WordPress
Dưới đây là 2 cách cài đặt Scrollbar thông dụng nhất mà bạn có thể áp dụng cho mình:
Cách 1: Thêm Scrollbar tùy chỉnh bằng Plugins
Để cài đặt Scrollbar đơn giản nhất đó chính là sử dụng Plugin như Advance Scrollbar. Đây là một trong những Plugin phổ biến bởi hàng triệu User trên toàn cầu. Ưu điểm của nó là cho phép người dùng cài đặt công cụ hoàn toàn miễn phí. Đồng thời hỗ trợ User tùy chỉnh mọi thứ trên Scrollbar rất dễ dàng.
Hãy cùng LANIT cài đặt Scrollbar bằng Plugin đơn giản như sau:
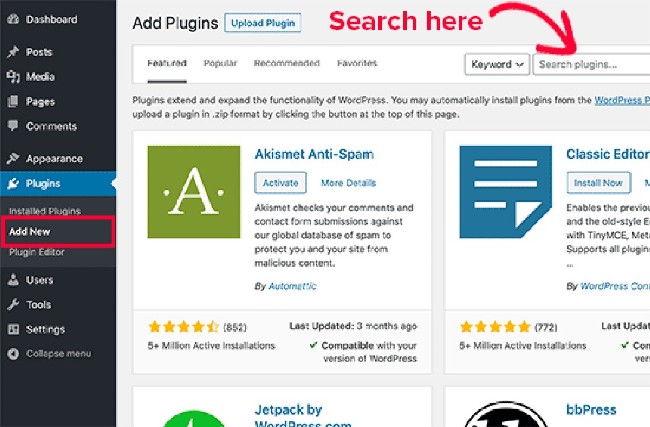
- Bước 1: Tại trang WordPress, mọi người chọn Plugin và chọn Add New. Sau đó, tìm kiếm “Advance Scroll” rồi tiếp tục chọn Install Now và Activate.

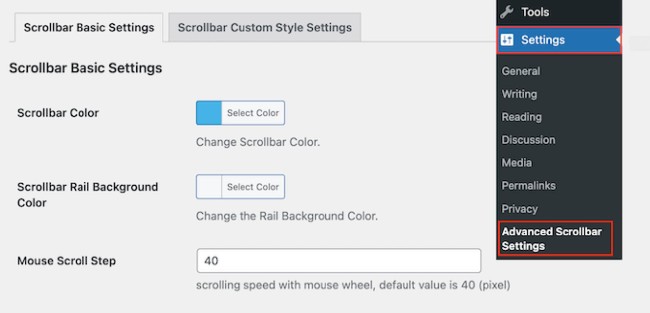
- Bước 2: Sau khi đã cài đặt xong, bạn bấm vào Settings và chọn Advanced Scrollbar Settings

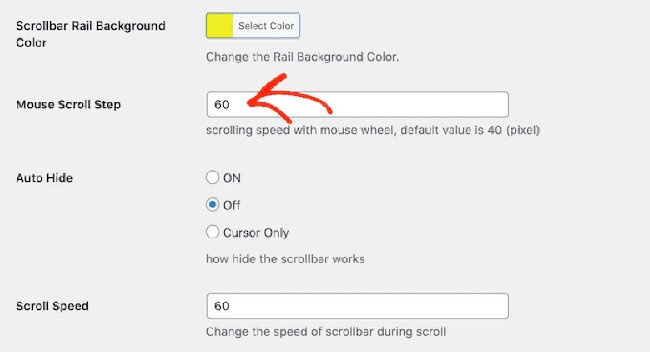
- Bước 3: Tại đây, User sẽ được cấp quyền tùy chỉnh Scrollbar trong WordPress theo nhu cầu riêng. Chẳng hạn như tốc độ cuộn, màu sắc và chuyển hướng Scrollbar,…

Cách 2: Thêm Scrollbar tùy chỉnh bằng CSS
Nếu bạn muốn có nhiều lựa chọn nâng cao khi cài đặt Scrollbar thì có thể sử dụng CSS thông minh. Nó giúp tùy chỉnh từng phần của thanh cuộn theo đúng ý muốn của mình. Cách cài đặt này hiện được khuyến khích sử dụng cho các trang web có yêu cầu cao về tính thẩm mỹ và tính độc đáo.
Chi tiết như sau:
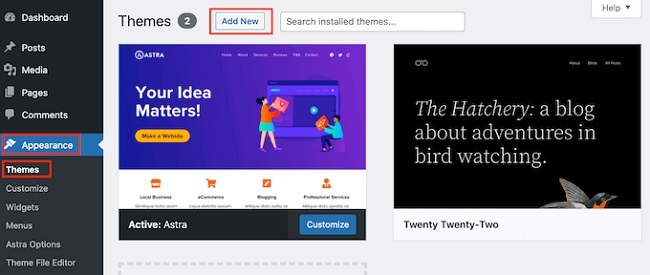
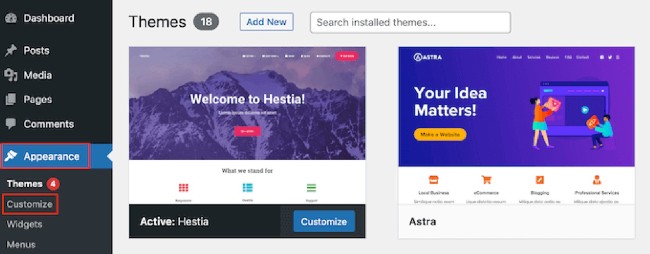
- Bước 1: Tại trang WordPress, chọn Appearance và chọn tiếp Customize.

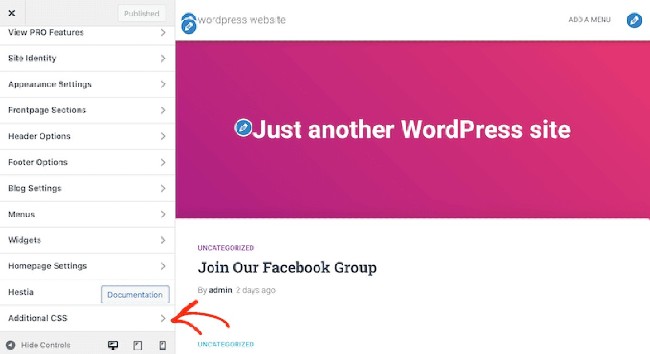
- Bước 2: Tại phần tùy chỉnh WordPress, bấm vào Additional CSS.

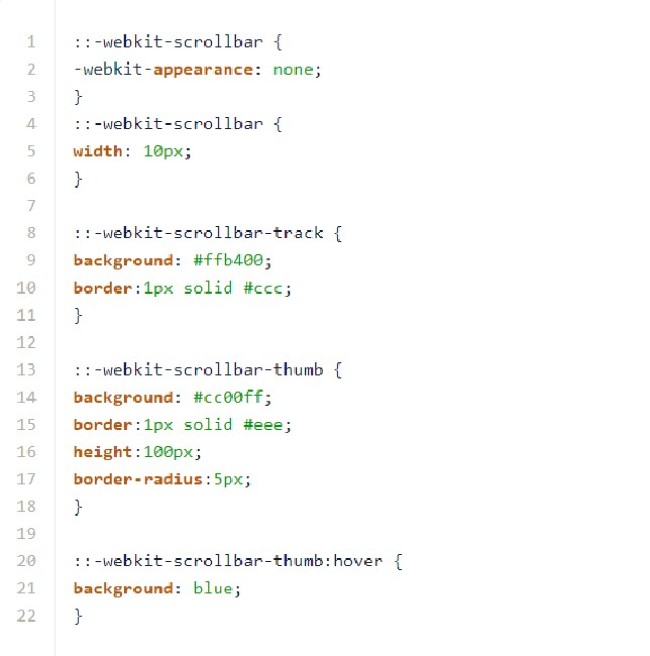
- Bước 3: Nhập đoạn Code để thêm Scrollbar tuỳ chỉnh trong WordPress. Lúc này, mọi người có thể nhập bất kỳ đoạn Code nào để có được một Scrollbar đúng như ý muốn.

- Bước 4: Sau khi đã nhập xong đoạn Code, bấm chọn Publish là xong.
Lưu ý khi thêm Scrollbar tuỳ chỉnh
Bạn cần ghi nhớ các lưu ý quan trọng để tối ưu quá trình sử dụng như sau:
- Tùy chỉnh công cụ bằng CSS chỉ hiệu lực với Desktop: Việc sử dụng CSS để điều chỉnh thanh cuộn chỉ có hiệu lực với trình duyệt Desktop sử dụng WebKit. Nó không hề có hiệu lực sử dụng trên các trình duyệt còn lại, bao gồm cả trình duyệt điện thoại.
- Cần kích hoạt Plugin trước khi sử dụng: Ngoài việc cài đặt Plugin, bạn còn phải kích hoạt nó để có thể sử dụng công cụ tùy chỉnh thông minh. Muốn thế các User cần phải chọn Activate sau khi hoàn tất quá trình Set Up.
- Thử nghiệm thay đổi với tất cả nền tảng: Mọi người cần biết rằng mỗi một nền tảng khởi chạy Website luôn tồn tại những đặc điểm khác nhau. Vì vậy, việc thử nghiệm Scrollbar trên mọi nền tảng sẽ giúp bạn có được cảm nhận chân thật nhất để quyết định xem mình có nên thay đổi công cụ khi này.
Kết luận
Trên đây LANIT đã hướng dẫn bạn 2 cách thêm Scrollbar tuỳ chỉnh trong WordPress cực kỳ đơn giản. Đi kèm với đó là các lợi ích nổi bật khi bạn sử dụng công cụ tiện ích này trên Website của mình. LANIT hy vọng những thông tin này hữu ích với bạn đọc. Ngoài ra, nếu bạn có bất kỳ thắc mắc nào hoặc có nhu cầu mua Hosting, Mua VPS liên hệ ngay với LANIT để được hỗ trợ nhanh chóng nhất nhé!