Cách 1: Kiểm tra website wordpress
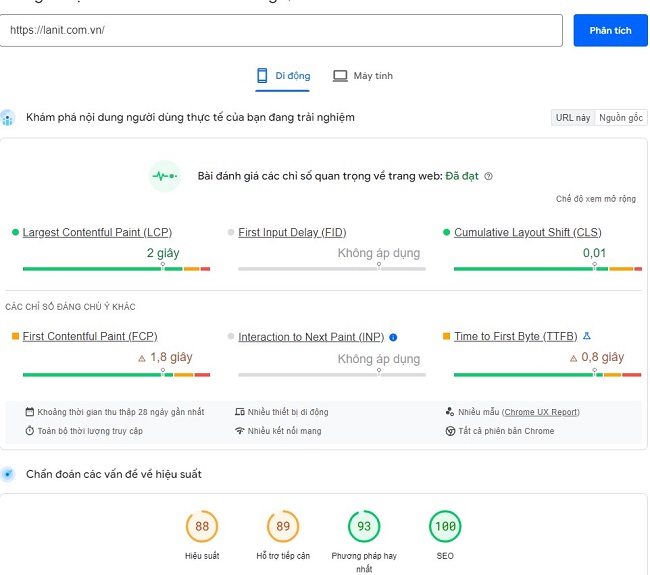
Trước khi tối ưu hóa WordPress, đánh giá tốc độ hiện tại của trang web là bước quan trọng. Sử dụng công cụ như GTMetrix, Google Pagespeed Insights và YSlow để kiểm tra hiệu suất. Nếu muốn so sánh với các trang web khác, bạn có thể sử dụng Pingdom.

Cách 2: Loại trừ Plugin/theme không cần thiết
Thêm tính năng mới vào trang web WordPress thông qua cài đặt plugin và theme là công việc thường xuyên của người quản trị. Tuy nhiên, việc sử dụng quá nhiều plugin, đặc biệt là phiên bản lỗi thời, có thể giảm tốc độ trang web. Để tối ưu hiệu suất, loại bỏ các plugin không cần thiết và giữ lại những plugin tăng tốc website wordpress quan trọng nhất.
Cách 3: Dùng Minify
Minify là việc gộp các file CSS và JS thành một để giảm thời gian tải trang web. Trên WordPress, bạn có thể sử dụng plugin Autoptimize và thực hiện các bước cài đặt.

Khi tích hợp Minify, hãy chú ý rằng trang web có thể có thời gian tải chậm hơn ở lần đầu tiên, và không phải tất cả các theme đều tương thích với Minify. Trong một số trường hợp, việc sử dụng Minify có thể gây lỗi hiển thị trang web và khiến bạn cần phải tắt tính năng này.
Cách 4: Nén Brotli của Google
Ngoài cách giảm kích thước files, bạn cũng có thể sử dụng nén Gzip hoặc Brotli để giảm kích thước tài nguyên truy cập từ máy chủ. Kích hoạt nén này có thể giúp nhanh chóng tải trang web của bạn và cải thiện hiệu suất WordPress. Brotli, thuật toán nén của Google, thường hiệu quả hơn Gzip về kích thước tài nguyên.
Để sử dụng Brotli, bạn cần kích hoạt nó trên server và cấu hình để sử dụng khi có hỗ trợ trình duyệt, ngược lại thì chuyển sang Gzip. Brotli chỉ nên được áp dụng cho file văn bản như HTML, CSS, JavaScript. Kiểm tra nén Gzip tại checkgzipcompression.com và thêm mã vào file .htaccess để bật tính năng này.
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can’t Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Cách 5: Giảm dung lượng ảnh
Nếu blog thường xuyên sử dụng nhiều hình ảnh, hãy cân nhắc nén chúng để tăng tốc độ tải trang web. Bạn có thể nén trực tiếp trên máy tính với phần mềm FILEMinimizer Picture. Hoặc sử dụng các plugin tăng tốc website wordpress như WP Smush.It, EWWW Image Optimizer để tự động nén ảnh mỗi khi tải lên, hoặc dùng Bulk Optimize trong phần Media để nén tất cả hình ảnh trên máy chủ.
Cách 6: Nén Gzip
Sử dụng Gzip có thể giảm thời gian phản hồi tối đa bằng cách giảm dung lượng tải xuống từ giao thức HTTP. Gzip có khả năng nén các thành phần tĩnh trên trang web như CSS, Javascript, và HTML. Tuy nhiên, trong một số trường hợp và theo lý thuyết, Gzip cũng có thể làm việc với các định dạng khác như XML và JSON. Các thành phần khác như hình ảnh và tài liệu PDF thường không cần sử dụng Gzip do chúng đã được nén sẵn.

Cách 7: Bài viết dài chia thành các trang
Tối ưu hóa WordPress thường liên quan đến “phân trang” – chia nội dung thành các trang nhỏ. Đối với bình luận, bạn có thể kích hoạt phân trang tại Settings > Discussions, cố định số lượng bình luận trên mỗi trang để tối ưu trải nghiệm người dùng.
Ngoài phân trang bình luận, bạn cũng có thể chia bài viết thành nhiều trang để giảm tải ban đầu. Kích hoạt tính năng này bằng cách thêm <!–nextpage–> vào văn bản của bài viết, WordPress sẽ tự động xử lý.
Cách 8: Nâng cấp PHP
Để tăng tốc WordPress, nâng cấp lên PHP 7 mang lại hiệu suất gấp đôi so với PHP 5, xử lý 112% yêu cầu/giây và cải thiện bộ nhớ, giúp tăng tốc WordPress lên 30-50%. PHP 7 thường được đặt mặc định trên gói Shared Hosting, đảm bảo hiệu suất cao cho WordPress.
Lưu ý rằng PHP 7 không tương thích ngược, có thể gây ra vấn đề với một số plugins/themes chạy trên PHP 5. Sử dụng công cụ kiểm tra tính tương thích (PHP Compatibility Checker) để kiểm tra trang web của bạn.
Cách 9: Bộ nhớ đệm Cache
Caching giúp giảm tải máy chủ bằng cách lưu trữ thông tin thường xuyên sử dụng trên máy của khách truy cập. Điều này cải thiện hiệu suất trang web. Sử dụng các plugin tăng tốc website wordpress như WP-Rocket, W3 Total Cache, WP Super Cache.

Trong đó, tăng tốc Website wordpress bằng WP-Rocket cũng là một lựa chọn tốt vì WP-Rocket tích hợp nhiều tính năng giúp tăng tốc Caching, dễ setup cũng như cấu hình. Bạn cần chú ý một số điều sau:
- Dashboard chứa thông báo và 3 nút thực thi nhanh Preload Cache, Clear Cache và Purge Cache (xóa cache).
- Cache có nhiều tính năng cấu hình caching khác nhau.
- File Optimization cung cấp cấu hình cho tính năng tối ưu code CSS/HTML/JS.
- Media cho phép cấu hình Lazy Load cho ảnh/video đồng thời tắt Emoji và WP Embeds.
- Preload cấu hình tải trước Sitemap và DNS.
- Advanced Rules bao gồm các lệnh nâng cao, loại trừ caching một số trang, cookies, user-agents…
- Tối ưu hóa Database
- CDN cấu hình để WP-Rocket hoạt động tốt bằng dịch vụ CDN như MaxCDN.
- Tùy chọn tắt Heartbeat’s API để tăng tốc.
- Bao gồm các addons để WP-Rocket hoạt động tốt với các dịch vụ như Sucuri cache, CloudFlare CDN,…
- Tối ưu hóa ảnh bằng dịch vụ Imagify, tự động hỗ trợ bản Free của Imagify, cần mua credits riêng khi dùng tính năng Premium.
- Tools cho phép Import & Export cấu hình của WP-Rocket và Rollback version để phục hồi WP-Rocket nếu bản mới gặp lỗi.
Cách 10: Ứng dụng CDN
Với tốc độ internet ngày một nhanh, việc sử dụng mạng lưới phân phối nội dung (CDN) trên trang web giúp giảm khoảng cách giữa máy chủ và người dùng. Khi kích hoạt CDN, các trang tĩnh được lưu trữ gần vị trí của khách truy cập, giảm áp lực cho máy chủ web và cải thiện tốc độ WordPress.
Trên đây là các cách tăng tốc website wordpress hiệu quả, LANIT hy vọng các bạn sẽ vận dụng thật tốt để cải thiện tốc độ website wordpress. Hãy theo dõi LANIT để cập nhật nhiều thông tin công nghệ hữu ích hơn nữa nhé!