NestJS là gì? Hướng dẫn cài đặt NestJS chi tiết cho người mới bắt đầu
NestJS là gì? Lý do lựa chọn NestJS? Cách cài đặt NestJS chi tiết? Chắc hẳn các bạn đã biết đến nhiều Framework khác nhau trong quá trình thiết kế, xây dựng phát triển Server. Mời các bạn tham khảo bài viết dưới đây nhé.
NestJS là gì?
NestJS là một framework, chạy trên nền Nodejs. Nó được thiết kế để xây dựng các ứng dụng Server- Side hiệu quả và có khả năng mở rộng. NestJS viết bằng TypeScript và hỗ trợ hầu hết các tính năng của TypeScript để phát triển các ứng dụng nhanh chóng, an toàn và dễ bảo trì.

Ưu điểm của Framwork NestJS
Hiện nay có rất nhiều framework khác nhau mà bạn có thể sử dụng trong quá trình tạo dựng Server. Tuy nhiên, NestJS sở hữu những ưu điểm nổi bật như:
- Framework này cho phép người dùng phát triển nhanh và hiệu quả hơn hệ thống Server của mình.
- NestJS phát triển song song front – end và mid-tier mà không phải ngôn ngữ lập trình nào cũng làm được.
- Hỗ trợ TypeScript nên khả năng thích ứng rất nhanh chóng với những thay đổi trong JavaScript.
- NestJS cho phép mở rộng ứng dụng và thử nghiệm tốt hơn so với Koa hay Express.
- Đây là một framework chạy trên nền tảng Node.JS và có sự phát triển mạnh mẽ nhất trong những năm gần đây.
- Cung cấp kiến trúc ứng dụng riêng biệt, độc lập và dễ dàng mở rộng, bảo trì.
- Cấu trúc hầu như dựa vào Angular nên khá đơn giản và dễ tập trung vào thiết kế endpoint.
- Rất phù hợp với các doanh nghiệp lớn.
- Đa dạng tài liệu hướng dẫn, quá trình unit testing cũng hết sức đơn giản.
Hướng dẫn cài đặt NestJS chi tiết cho người mới bắt đầu
NestJS được xây dựng trên nền NodeJS. Do đó, để cài đặt framework này và ứng dụng nó thì trước hết bạn cần cài đặt sẵn NodeJS và NPM trên PC của mình. Nếu bạn đã cài sẵn công cụ Nest CLI (trong NodeJS) bằng NPM, chúng ta sẽ từng bước cài đặt NestJS như sau:
Bước 1: Nhập lệnh $ npm i -g @nestjs/cli
Bước 2: Nhấn lệnh $ nest new my-nestjs-01 để tạo một project NestJS. Ở đó sẽ có các file cần thiết để bạn thực hiện dự án của mình.

Các thành phần quan trọng trong NestJS
Để thiết lập server bằng Nodejs Framework NestJS, bạn cần nắm được các thành phần quan trọng trong NestJS là gì. Tuy nhiên, chúng ta cần bắt đầu từ việc tạo ra các project mới trong cài đặt Nest CLI.
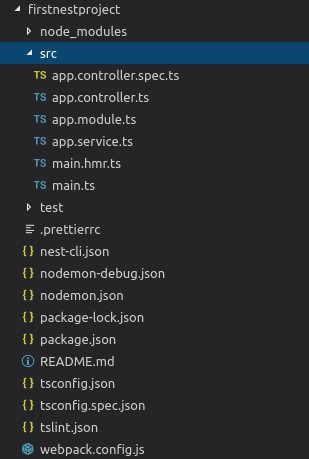
Trước hết, bạn sử dụng một trong 2 lệnh npm i -g @nestjs/cli và nest new project-name. Khi đó, bạn sẽ thấy xuất hiện một Source code với cấu trúc giống hình dưới đây.

Trong NestJS, thư mục quan trọng nhất là SRC. Nó chứa toàn bộ mã nguồn của dự án và đây cũng là nơi bạn sử dụng nhiều nhất trong quá trình tạo server. Nhìn vào các file được tạo sẵn trong thư mục Src, các bạn sẽ thấy framework này có 3 thành phần quan trọng nhất. Đó là: Controller, Provider và Module.
Controller
File này có chức năng xử lý và trả về các phản hồi thích hợp khi có những yêu cầu HTTP được chuyển đến. Cách tạo một Controller, đó là sử dụng @Controller() liên kết với Class Controller và request tương ứng.
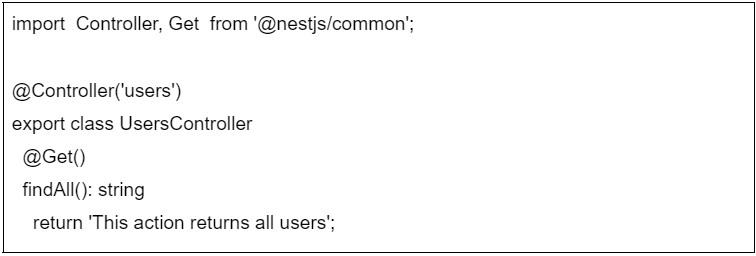
Ngoài cách thức trên, chúng ta có thể sử dụng lệnh $ nest g controller users trong CMD để tạo Controller. Lệnh cụ thể:

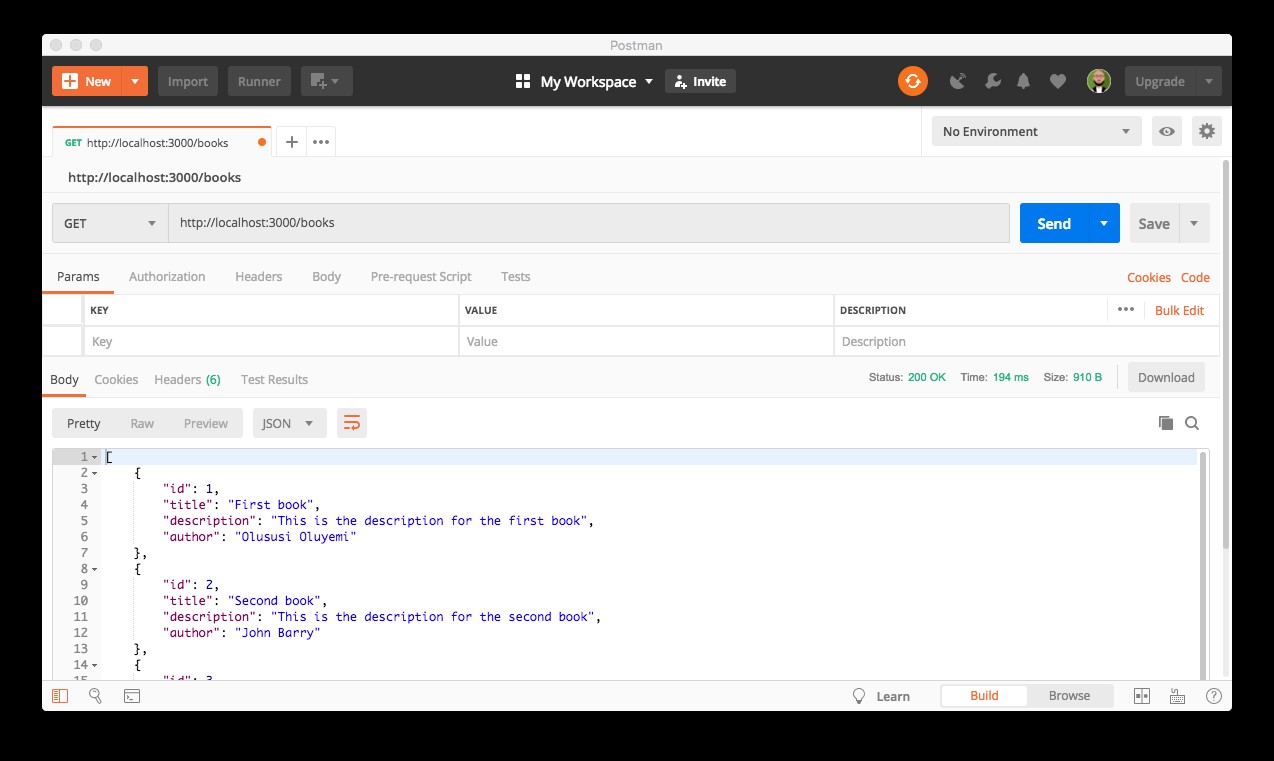
Với các lệnh trên, chúng ta đã tạo được một API, với url Get: /users. Trong file @Controller, chúng ta sử dụng tiền tố Users làm route path. Điều này giúp tập hợp các route cần thiết cho việc lập trình, đồng thời góp phần giảm lặp code.
Nếu muốn xác định method cụ thể cho một yêu cầu, ta cần định nghĩa @Get() ở hàm findALL(). Điều này giúp NestJS ánh xạ request đến hàm findALL() để xử lý và phản hồi lại cho client.
Provider
Provider được dùng để tạo một dependency, tạo ra mối liên kết giữa các đối tượng khác nhau trong NestJS. Bạn cũng có thể thêm decorator @Injectable() vào các lớp services, helpers hay repositories và vận dụng chúng giống như Provider.
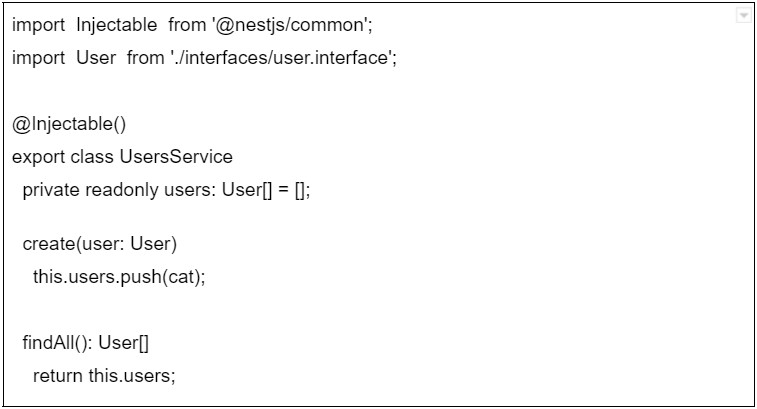
Để tạo một Userservice, bạn có thể thực hiện ngay trong trong file user.service.ts hoặc sử dụng lệnh $ nest g service cats trong CMD như hình sau.

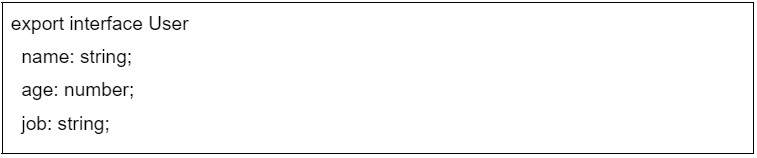
Ở thiết lập trên, ta thấy một interface được dùng để định nghĩa User. Ta có thể tạo user.interface.ts trong interface như minh họa dưới đây.

Module
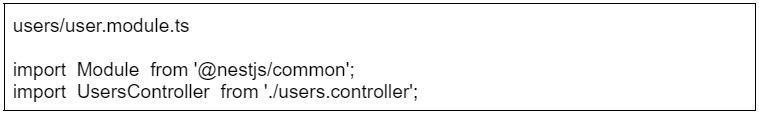
Module có chức năng tập hợp các lệnh liên quan cần triển khai đến client độc lập. Mỗi Module trong NestJS được dùng để định nghĩa decorator @Module() và mô tả các thuộc tính của provider, controller hoặc dependency. Mỗi file Module cơ bản trong framework Nest có định dạng như sau:

Lời kết
Trên đây, chúng tôi vừa giải đáp cho các bạn “NestJS là gì?”, cách cài đặt NestJS chi tiết cho người mới bắt đầu. Hy vọng những thông tin trên sẽ giúp ích anh chị và các bạn trong quá trình tìm hiểu Framework mới này.
LANIT – Đơn vị thuê dịch vụ lưu trữ uy tín – giá rẻ
- Hosting giá rẻ
- VPS giá rẻ – ổn định cao
- Thuê máy chủ giá rẻ – chất lượng
Cảm ơn bạn đã đọc!