Mobile Friendly là gì?
Mobile Friendly là thuật toán của Google dùng để đánh giá mức độ tương thích của các trang web với thiết bị di động. Thuật toán này sẽ xếp hạng website dựa trên mức độ tối ưu hóa và khả năng sử dụng trên điện thoại. Nếu một website gây khó khăn cho người dùng, với những thao tác phức tạp trong việc tìm kiếm thông tin, nó sẽ bị xếp hạng thấp trên công cụ tìm kiếm.
Nếu bạn muốn gia tăng khả năng cạnh tranh với đối thủ thì hãy tối ưu hoá trải nghiệm người dùng website trên nền tảng điện thoại. Theo thống kê, tính đến năm 2023, trên toàn cầu có khoảng 6,925 tỷ người sử dụng điện thoại thông minh, chiếm khoảng 87% dân số thế giới (VTV).

Vì sao Mobile Friendly quan trọng với SEO?
Mobile Friendly là yếu tố quan trọng đối với SEO vì nó ảnh hưởng trực tiếp đến trải nghiệm người dùng và cách các công cụ tìm kiếm. Đặc biệt là Google, đánh giá và xếp hạng trang web.
- Trải nghiệm người dùng tốt hơn: Trang web thân thiện với thiết bị di động giúp người dùng dễ dàng duyệt web trên điện thoại hoặc máy tính bảng. Giảm tỷ lệ thoát trang và tăng thời gian tương tác, yếu tố quan trọng để cải thiện thứ hạng SEO.
- Google ưu tiên mobile-friendly: Google đã chuyển sang hệ thống xếp hạng “mobile-first indexing”, có nghĩa là Google sẽ dựa vào phiên bản di động của trang web để đánh giá và xếp hạng trong kết quả tìm kiếm. Các trang không tối ưu cho di động sẽ bị xếp hạng thấp hơn.
- Tăng cường lưu lượng truy cập: Người dùng di động chiếm tỷ lệ lớn trong việc tìm kiếm và duyệt web. Một trang web tối ưu cho di động sẽ thu hút được nhiều lượt truy cập từ các thiết bị này. Từ đó cải thiện lưu lượng truy cập và khả năng xuất hiện trên các kết quả tìm kiếm.
- Tốc độ tải trang: Trang web thân thiện với thiết bị di động thường có tốc độ tải trang nhanh hơn. Điều này không chỉ giúp người dùng có trải nghiệm tốt mà còn giúp cải thiện điểm số SEO, vì Google ưu tiên các trang tải nhanh.

Cách kiểm tra độ thân thiện với mobile của website
Hiện bạn có thể kiểm tra độ thân thiện Web trên di động bằng cách thủ công hoặc dùng các công cụ hỗ trợ.
Thủ công
Bạn có thể thực hiện một cách đơn giản: thử truy cập trang web trên điện thoại của mình. Nếu trang web tải nhanh, dễ dàng duyệt và các hình ảnh, chữ rõ ràng, bạn đã tối ưu tốt cho thiết bị di động.
Tuy nhiên, nếu bạn gặp phải sự cố như trang tải chậm, hình ảnh bị vỡ hoặc chữ không rõ ràng. Đó là dấu hiệu cho thấy website cần được cải thiện để phù hợp hơn với thiết bị di động.

Kiểm tra bằng công cụ và phần mềm
Một số công cụ giúp kiểm tra độ thân thiện của website với thiết bị di động phổ biến bao gồm:
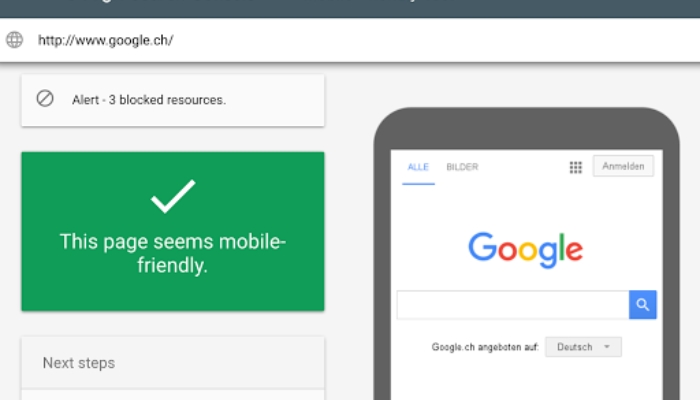
- Google Mobile Friendly Test: Công cụ do Google phát hành. Bạn chỉ cần nhập URL website, nhấn “Analyze” và Google sẽ đánh giá trang web của bạn về tính thân thiện với di động và đưa ra gợi ý cải thiện.
- W3C mobileOK Checker: Đây là công cụ của World Wide Web Consortium (W3C), giúp bạn tối ưu website theo tiêu chuẩn web, bao gồm cả khả năng tương thích với thiết bị di động.
- HubSpot Marketing Grader: Công cụ này phân tích website của bạn và đưa ra các gợi ý để tối ưu hóa trang web thân thiện với di động. Sau khi nhập địa chỉ website và email, công cụ sẽ hiển thị bản xem trước trên điện thoại cùng điểm số đánh giá.
- Developer Tools trên trình duyệt: Các trình duyệt như Google Chrome cung cấp bộ công cụ giúp bạn kiểm tra và mô phỏng cách trang web hiển thị trên các thiết bị di động.
- Công cụ phân tích website: Các công cụ như Google PageSpeed Insights, GTmetrix, và Pingdom cung cấp thông tin về hiệu suất và khả năng thân thiện của trang web với thiết bị di động.
Làm thế nào để website thật Mobilde Friendly?
Tối ưu hóa trang web để thân thiện với thiết bị di động không chỉ nâng cao trải nghiệm người dùng mà còn hỗ trợ cải thiện thứ hạng tìm kiếm và tăng khả năng tương tác. Từ đó thúc đẩy sự phát triển của doanh nghiệp trực tuyến. Dưới đây là một số cách để tối ưu hóa website:
- Thiết kế đáp ứng: Đảm bảo trang web tự động điều chỉnh hiển thị sao cho phù hợp với mọi kích thước màn hình. Giúp người dùng có trải nghiệm mượt mà và dễ đọc trên các thiết bị khác nhau.
- Đơn giản hóa giao diện: Loại bỏ các yếu tố không cần thiết để giảm thiểu sự phức tạp, giúp trang tải nhanh hơn. Cắt giảm số lượng hình ảnh, video và các thành phần tương tác không cần thiết.
- Tối ưu hóa hình ảnh: Sử dụng định dạng hình ảnh nhẹ (như JPEG) và nén chúng để giảm thời gian tải trang, nâng cao tốc độ truy cập của người dùng.
- Chọn phông chữ dễ đọc: Sử dụng các phông chữ rõ ràng, dễ đọc và kích thước chữ phù hợp. Mục đích để người dùng không gặp khó khăn khi xem trang web trên màn hình nhỏ.
- Thiết kế điều hướng trực quan: Đảm bảo các nút bấm và liên kết có kích thước đủ lớn, thuận tiện cho việc thao tác trên màn hình cảm ứng. Từ đó giúp người dùng dễ dàng tìm kiếm thông tin và điều hướng trang web.

Cách tối ưu Mobile Friendly hiệu quả
Để tối ưu website thân thiện với người dùng nhất, bạn có thể tham khảo các phương pháp sau:
Thiết kế web linh hoạt
Đây là phương pháp giúp trang web tự động điều chỉnh bố cục và nội dung phù hợp với mọi kích thước màn hình, từ máy tính đến điện thoại di động. Một số công cụ phổ biến hỗ trợ thiết kế web đáp ứng:
- Bootstrap: Framework CSS mã nguồn mở với hệ thống lưới linh hoạt.
- CSS Media Queries: Cho phép áp dụng kiểu CSS phù hợp với từng kích thước màn hình.
- Flexbox & CSS Grid: Giải pháp CSS hiện đại giúp tạo bố cục linh hoạt.
- Foundation: Framework front-end mạnh mẽ.
- Tailwind CSS: Framework tiện ích cho phép tùy chỉnh giao diện dễ dàng.

Sử dụng các công cụ này giúp website hiển thị mượt mà trên mọi thiết bị. Đồng thời tiết kiệm thời gian và công sức phát triển.
Tối ưu video, hình ảnh
Tối ưu hóa nội dung đa phương tiện giúp cải thiện trải nghiệm người dùng và tăng tốc độ tải trang nhanh chóng. Đặc biệt đối với thiết bị di động thường yêu cầu độ phân giải thấp. Bạn có thể để ý:
- Chọn định dạng phù hợp: WebP (hình ảnh web), JPEG (ảnh chụp), PNG (ảnh có độ trong suốt).
- Điều chỉnh kích thước ảnh: Đảm bảo ảnh phù hợp với màn hình di động.
- Sử dụng video HTML5: Thay thế Flash để tăng tính tương thích.
- Áp dụng Lazy Loading: Chỉ tải ảnh và video khi người dùng cuộn đến phần đó.
- Hạn chế tự động phát: Tránh nội dung tự phát để tiết kiệm dữ liệu và giảm phiền toái.
Tối ưu tốc độ tải trang
Người dùng mong đợi trang web tải nhanh, ngay cả khi sử dụng kết nối mạng yếu. Google cũng xem đây là yếu tố xếp hạng quan trọng. Do đó bạn cần tối ưu tốc độ bằng cách:
- Nén hình ảnh: Sử dụng công cụ như TinyPNG hoặc Squoosh để giảm kích thước file mà vẫn giữ chất lượng.
- Bộ nhớ đệm: Lưu tài nguyên tĩnh vào cache để rút ngắn thời gian tải ở lần truy cập sau.
- Giảm thời gian phản hồi máy chủ: Tối ưu cơ sở dữ liệu, sử dụng CDN và nâng cấp hosting.
- Tối ưu mã nguồn: Loại bỏ JavaScript và CSS không cần thiết.
- Lazy Loading: Chỉ tải hình ảnh và video khi chúng xuất hiện trong vùng hiển thị.
Kiểm tra hiệu suất web
Thường xuyên kiểm khả năng hoạt động của web bằng cách truy cập web trên di động. Ngoài ra bạn có thể sử dụng các công cụ như:
- GTmetrix: Đo lường tốc độ tải trang và đề xuất cải thiện.
- Chrome DevTools: Mô phỏng thiết bị di động và đánh giá hiệu suất.
- Lighthouse: Phân tích hiệu suất, truy cập và SEO toàn diện.
- Google Mobile-Friendly Test: Kiểm tra miễn phí từ Google về tính tương thích di động.
- BrowserStack: Kiểm tra trên nhiều thiết bị và trình duyệt thực tế.

Kết hợp các công cụ này giúp đảm bảo website luôn thân thiện với di động và hoạt động hiệu quả trên mọi nền tảng.
Giảm thiểu quảng cáo
Quảng cáo là một phần quan trọng trong việc tạo doanh thu cho website, nhưng nếu không được tối ưu, chúng có thể gây khó chịu cho người dùng và ảnh hưởng tiêu cực đến trải nghiệm trên thiết bị di động. Dưới đây là một số cách để cải thiện:
- Hạn chế sử dụng popup che toàn màn hình: Tránh các popup xuất hiện ngay, đảm bảo chúng dễ dàng tắt. Ưu tiên sử dụng các thanh thông báo nhỏ.
- Quảng cáo thân thiện với trải nghiệm người dùng: Đặt quảng cáo ở các vị trí không cản trở nội dung
- Tối ưu quảng cáo cho thiết bị di động: Sử dụng định dạng quảng cáo được thiết kế riêng. Giới hạn số lượng quảng cáo trên mỗi trang tránh rối mắt.
Lưu ý khi xây dựng website Mobile Friendly là gì?
Khi xây dựng website Mobile-Friendly, cần chú ý thiết kế đáp ứng (Responsive Design) để trang web tự điều chỉnh với mọi kích thước màn hình. Nội dung nên ngắn gọn, phông chữ rõ ràng. Trang web phải tương thích với nhiều trình duyệt và thiết bị. Các nút CTA cần nổi bật, dễ nhận diện. Đặc biệt, bạn cần đảm bảo an toàn dữ liệu với HTTPS để bảo mật thông tin người dùng.

Những sai lầm phổ biến khi tối ưu Mobile Friendly
Trong quá trình tối ưu website thân thiện với di động, đôi khi bạn sẽ mắc phải những sai lầm mà không để ý. Cùng LANIT điểm lại dưới đây:
- Nội dung bị cắt xén hoặc thiếu thông tin: Nội dung trên phiên bản di động thường bị cắt bỏ hoặc hiển thị không đầy đủ, gây mất thông tin quan trọng.
- Không kiểm tra trên nhiều kích thước màn hình: Website không được kiểm tra trên nhiều thiết bị dẫn đến giao diện và trải nghiệm không đồng nhất.
- Sử dụng công nghệ lỗi thời: Các công nghệ cũ như Flash hoặc mã JavaScript không tương thích làm giảm hiệu suất và trải nghiệm người dùng.
Tránh những sai lầm trên sẽ giúp website không chỉ hoạt động mượt mà trên thiết bị di động mà còn cải thiện trải nghiệm người dùng và tăng thứ hạng tìm kiếm trên công cụ tìm kiếm.
Câu hỏi thường gặp
Có cần thiết phải có phiên bản di động riêng cho website không?
Không cần thiết. Khi bạn sử dụng thiết kế đáp ứng (responsive design) là giải pháp tối ưu nhất. Thiết kế đáp ứng giúp trang web tự điều chỉnh bố cục và nội dung. Sao cho phù hợp với tất cả các loại thiết bị và kích thước màn hình mà không cần phải tạo ra phiên bản di động riêng biệt.
Có cần kiểm tra website trên nhiều thiết bị không?
Đương nhiên là có. Việc kiểm tra website trên nhiều thiết bị là rất cần thiết để đảm bảo web hoạt động tốt. Áp dụng trên tất cả các loại màn hình từ điện thoại di động, máy tính bảng đến các loại máy tính để bàn. Các công cụ như Chrome DevTools và BrowserStack có thể giúp mô phỏng cách website hiển thị trên các thiết bị và trình duyệt khác nhau.
Lời kết
Bạn đã kiểm tra độ Mobile Friendly trên website của mình chưa? Với những thông tin trên, LANIT tin rằng bạn đã nắm được Mobile Friendly là gì cũng như cách tối ưu hiệu quả nhất! Nếu bạn chưa có kinh nghiệm trong việc phát triển web thì hoàn toàn có thể liên hệ các bên dịch vụ liên quan. Đừng quên theo dõi LANIT để cập nhật nhiều bài viết hữu ích khác!
Bài viết mọi người cũng tìm hiểu: