Redux là gì?
Redux là gì? Redux là một thư viện mã nguồn mở của Javascript giúp quản lý ứng dụng dễ dàng chỉ với vài thao tác rất đơn giản.
Thực tế cho thấy Redux là một Cross-platform được lấy cảm hứng từ kiến trúc Facebook của Flux. Bằng việc cải thiện các nhược điểm và các bước phức tạp không cần thiết trong Flux, Redux mang tới cho người dùng một trải nghiệm tốt hơn rất nhiều.

Cách thức hoạt động của Redux với Redux Toolkit
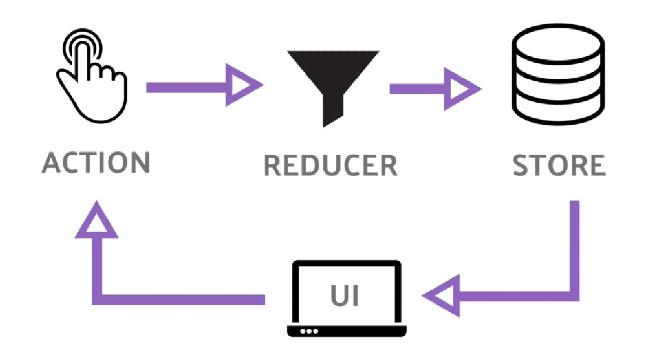
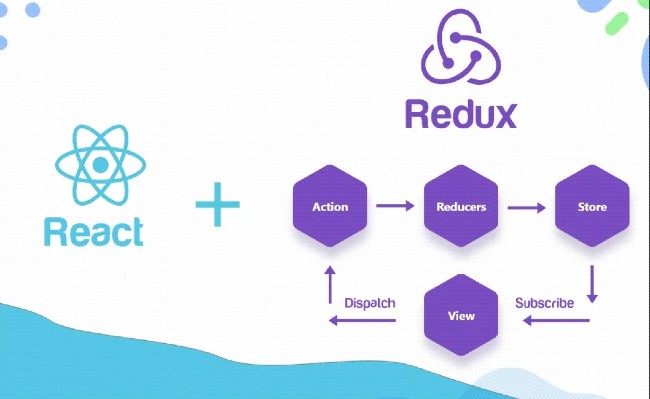
Redux được vận hành thông qua sự kết hợp nhịp nhàng của Reducer, Store và Actions, ba thành phần chính có bên trong nền tảng. Cụ thể hơn là:
Redux Reducer
Reducer giúp State trong Redux thực hiện hành động và trả về các State mới. Nó đóng vai trò quan trọng giúp State thay đổi để phản hồi lại các hành động được yêu cầu.
Redux Store
Store trong Redux đóng vai trò như một Container để chứa tất cả các State. Các State trong Store chỉ có thể thay đổi thông qua các hành động Dispatch đến cửa hàng. Redux sẽ cho phép các thành phần cá nhân kết nối đến đây nhanh chóng và áp dụng mọi thay đổi lên chính kết nối đó bằng công cụ cài đặt sẵn. Bạn chỉ nên giữ một Store duy nhất cho bất kỳ ứng dụng Redux nào.
Redux Actions
Redux Actions là công cụ giúp người dùng thực hiện hành động nào đó để thay đổi State. Là cách duy nhất để gửi dữ liệu thay đổi State từ ứng dụng đến cửa hàng.
Một Actions trong Javascript bao gồm 2 yếu tố chính là Type và Payload. Type sẽ giúp hệ thống nhận diện được các hành động người dùng muốn thực hiện. Còn Payload sẽ chứa các thông tin được sử dụng trong quá trình thay đổi này.

Đánh giá ưu nhược điểm của Redux
Ưu điểm
- Giúp State trở nên dễ đoán hơn: Reducer trong Redux sẽ đảm nhận vai trò thuần khiết, thế nên chúng sẽ trả về đúng kết quả nếu bạn thực hiện đúng hành động và đúng State.
- Dễ duy trì mạng lưới: Hệ thống Redux được triển khai nghiêm ngặt để các mã Code trở nên có tổ chức hơn trong ứng dụng. Điều này giúp cho các User có thể hiểu và duy trì được hệ thống dễ dàng.
- Cải thiện hiệu suất: Khi UI ràng buộc với thư viện React trrong nền tảng cũng đồng nghĩa rằng Redux có thể phát triển mạnh mẽ để tối ưu hiệu suất cho chính mình.
- Test ứng dụng nhanh chóng: Nền tảng này sẽ hỗ trợ các nhà phát triển kiểm tra ứng dụng nhanh chóng khi cần.

Nhược điểm
- Độ phức tạp cao: Redux có rất nhiều chức năng. Đồng nghĩa với việc nó sẽ có hệ thống vận hành tương đối phức tạp.
- Giới hạn thiết kế: Redux thường bị giới hạn về mặt thiết kế do nó có ít sự lựa chọn thay thế.
- Thiếu Encapsulation: Dữ liệu sẽ không có chức năng Encapsulation trong Redux, vì thế vấn đề bảo mật cần được lưu ý khi sử dụng nền tảng này.
- Sử dụng nhiều bộ nhớ: Do các State bất biến, thế nên khi chúng cập nhật, các Reducer phải trả về các State mới. Từ đó khiến cho hệ thống Redux ngốn nhiều bộ nhớ hơn bình thường.
Vậy Có nên sử dụng Redux không?
Việc quản lý State trong ứng dụng phức tạp nhất là khi các tổ hợp State chứa nhiều thành phần nội bộ như Website E-commerce được thiết kế đầy đủ. Vì vậy việc sử dụng Redux để quản lý và thay đổi các State là cần thiết. Giúp người dùng tiết kiệm được thời gian và công sức cho mình.

Quan tâm: REST API là gì? 6 nguyên tắc xây dựng REST API bạn cần biết
Các bước cài đặt Sử dụng Redux Chi tiết
Việc cài đặt Redux và Redux Toolkit sẽ khá khó khăn đối với người dùng mới. Vì thế trước khi cài đặt bạn nên tham khảo các hướng dẫn sau đây:
- Bước 1: Import gói Redux NPM

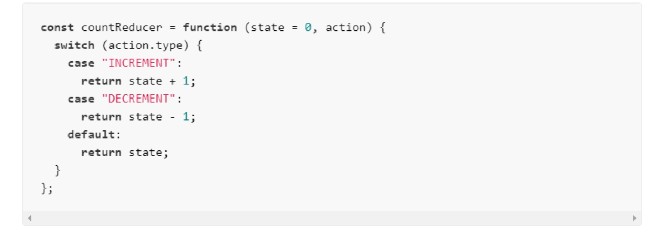
- Bước 2: Tạo Reducer cho nền tảng theo các bước yêu cầu

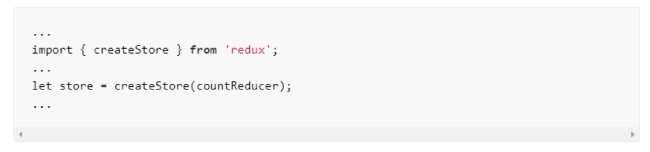
- Bước 3: Tạo Redux Store song song với Reducer của hệ thống

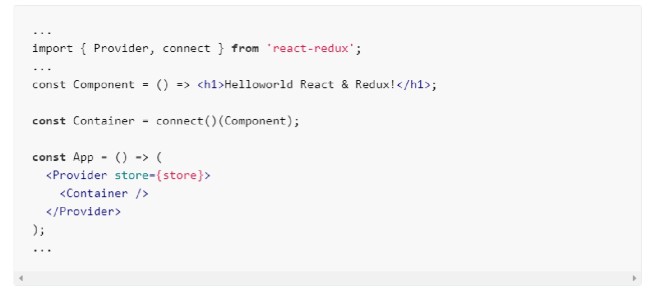
- Bước 4: Wrap thành phần của ứng dụng chính với nhà phát triển

- Bước 5: Tạo và kết nối dữ liệu tới Container Component

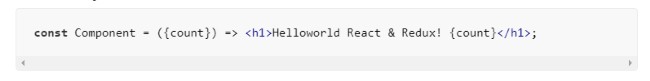
- Bước 6: Chọn và chuyển đổi State từ Redux Store được tạo lập trước đó

- Bước 7: Sử dụng State cho Presentational Component

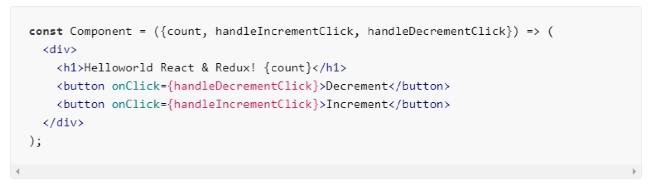
- Bước 8: Thêm nút lệnh mong muốn vào Presentational Component

- Bước 9: Chuyển Callback để Dispatch Actions tới cửa hàng

Sai lầm khi sử dụng Redux
Trong quá trình sử dụng Redux, bạn cần phải lưu ý một vài sai lầm cần tránh sau đây:
Đặt Actions và Constants vào cùng 1 nơi
Đặt Actions và Constants vào cùng 1 nơi dẫn đến nhiều rắc rối và làm ứng dụng trở nên không linh hoạt. Vì vậy, bạn hãy đặt Constant ở một nơi khác tách biệt với Actions như ./src/constants. Còn với Actions, bạn nên phân chia chúng vào đúng Class mà chúng nên thuộc về thay vì gom vào 1 Class tổng.
Đặt tên các biến một cách sơ sài
Nếu đặt tên các biến sơ sài, nó sẽ gây ra trở ngại cho người dùng khi viết Code. Do đó, các User nên đặt tên biến rõ ràng để tránh lẫn lộn, đội ngũ có thể dễ dàng hiểu được công dụng của từng Code trong Redux.
Phát triển mà không sử dụng Snippet
Việc sử dụng Snippet cũng đóng vai trò quan trọng trong quá trình sử dụng Redux. Vì các Snippet có thể giúp ứng dụng trở nên dễ hiểu và thuận tiện hơn trong quá trình phát triển. Vậy nên mọi người hãy sử dụng nó để Snippet như là Project Snippets hay User Snippets nhé.
Những câu hỏi thường gặp về Redux
Ngoài thắc mắc Redux là gì, LANIT còn nhận được nhiều câu hỏi khác xung quanh nền tảng này. Cụ thể
Vì sao Redux tương thích tốt với React?
Redux là thư viện độc lập nên nó có thể sử dụng cho rất nhiều Framework khác nhau ngoài React. Thế nhưng chỉ có React là được thiết kế theo Concept của các State và vòng đời của ứng dụng, nên nó có tính tương thích tốt với Redux.
Hơn nữa, các State trong React không thể được tùy chỉnh trực tiếp mà phải được tùy chỉnh thông qua chức năng SetState. Điều này giúp Concept của Redux dễ dàng áp dụng với React khi nó có cùng trí thông minh và hành vi trước State.

Có cần sử dụng Build Tool riêng để vận hành Redux hay không?
Redux được viết bằng Tool ES6 và được dịch mã thành ES5 thông qua Webpack và Babel. Vì thế người dùng nên sử dụng các Build Tool đó trong quá trình xây dựng Javascript.
Kết luận
Qua bài viết trên, các bạn đã được khám phá Redux là gì và cách thức vận hành của nó. Chung quy lại, Redux là một thư viện tiện ích mà các ứng dụng nên sở hữu, nhất là các ứng dụng Web E-commerce có nhiều tổ hợp State phức tạp. Bạn có thể xem xét và cài đặt chúng để sử dụng cho công việc của mình.
Chúc bạn thành công!