Webpack là gì?
Webpack là công cụ đóng gói, xây dựng cho ứng dụng JavaScript, nó có chức năng chính là quản lý và tối ưu các tài nguyên của ứng dụng như JavaScript, CSS, hình ảnh, HTML,…nhằm tạo ra các bundle tốt nhất có thể được triển khai trên môi trường sản xuất.

Ngoài quản lý mã nguồn JavaScript, Webpack còn hỗ trợ xử lý và đóng gói nhiều loại tệp khác nhau thông qua sự kết hợp của loader, plugin. Loader giúp Webpack đọc và xử lý các loại tệp không phải là JavaScript và plugin giúp thực hiện các tác vụ tùy chỉnh như tối ưu hóa, minification,…
Cách thức hoạt động của Webpack
Webpack hoạt động theo trình tự để xây dựng và đóng gói ứng dụng với các bước cơ bản sau:
- Xác định Đầu Vào: Người dùng xác định điểm bắt đầu cho ứng dụng trong tệp cấu hình Webpack.
- Tạo Dependency Graph: Webpack xây dựng đồ thị phụ thuộc bằng cách theo dõi các điểm phụ thuộc giữa các module trong mã nguồn. Mỗi module có thể là một tệp JavaScript hoặc tệp CSS, hình ảnh, v.v.
- Chọn Loader Cho Các Loại Tệp Khác Nhau: Webpack sử dụng loader để chuyển đổi các tệp không phải JavaScript thành module để có thể thêm được vào đồ thị phụ thuộc. Loader trong Webpack giúp hiểu cú pháp và nội dung các loại tệp này.
- Xác định các Plugin: Cấu hình các plugin để thực hiện các nhiệm vụ tùy chỉnh trong quá trình xây dựng, bao gồm tối ưu hóa, minification hoặc thay đổi các bước xây dựng.
- Tối Ưu Hóa và Minification: Các plugin được dùng để tối ưu hóa và minify mã nguồn, giảm kích thước của các tệp bundle và tăng hiệu suất tải trang.
Webpack Dev Server: Webpack thường được sử dụng với Webpack Dev Server để cung cấp một máy chủ phát triển tích hợp. Giúp tự động làm mới trình duyệt khi có thay đổi trong mã nguồn và hỗ trợ các tính năng như hot module replacement để cập nhật các thay đổi nhanh chóng trong quá trình phát triển. Điều này giúp Webpack quản lý mã nguồn, tối ưu hóa tải trang để triển khai ứng dụng trên môi trường sản xuất một các hiệu quả.
Cấu hình Webpack
Khi bạn muốn thêm trình tải và plugin vào gói Webpack, bạn cần thực hiện trong tệp cấu hình Webpack.
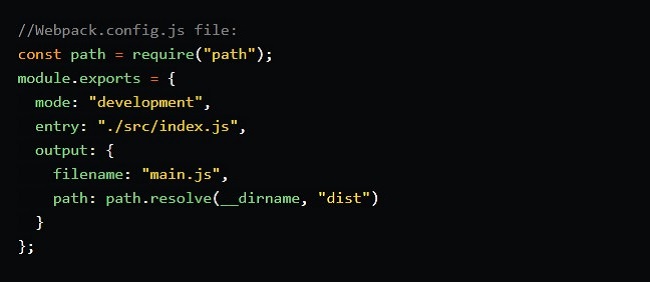
Giao diện của tệp cấu hình webpack như sau:

Chúng ta tiến hành giải nén tập tin này bằng cách đặt giá trị mode thành development để yêu cầu Webpack không thu nhỏ mã.
Trong tệp package.json của bạn, được tạo khi bạn khởi tạo ứng dụng. npm init bạn có thể yêu cầu Webpack chạy script.
entry – thuộc tính sẽ lấy SRC nơi toàn bộ ứng dụng của bạn chạy. Mặc định rằng, Webpack sẽ tìm tệp index.js trong thư mục SRC nhưng đây là nơi bạn có thể chỉ định nơi tệp ứng dụng của bạn khởi động và mã ngoài được gói.
Output – Nơi bạn muốn xuất mã của mình. Thuộc tính Filename có thể được đặt theo bạn muốn, thường là để main.js.
Path: Thuộc tính này chỉ định nơi bạn muốn mã đi. Đây là thư mục Webpack sẽ gói ứng dụng của bạn vào, thường để là dist.
Webpack Dev Server là gì?
Webpack Dev Server là máy chủ tích hợp với Webpack dùng trong quá trình phát triển ứng dụng JavaScript. Máy chủ Webpack cung cấp một môi trường phát triển chạy trên máy cục bộ để bạn có thể phát triển và kiểm thử ứng dụng mà không cần triển khai lên môi trường sản xuất.
LANIT – đơn vị cung cấp máy chủ riêng chuyên nghiệp giúp bạn phát triển ứng dụng hiệu quả. Nếu bạn đang có nhu cầu thuê máy chủ vật lý, Cloud Server giá rẻ, liên hệ ngay với LANIT để được tư vấn chi tiết nhất nhé!
Kết luận
Trên đây là những thông tin về Webpack là gì? cách mà Webpack hoạt động cũng như cách cấu hình Webpack. Nếu bạn còn thắc mắc hoặc cần hỗ trợ khi có nhu cầu về máy chủ chuyên nghiệp, liên hệ ngay để được tư vấn nhé!