LCP là gì?
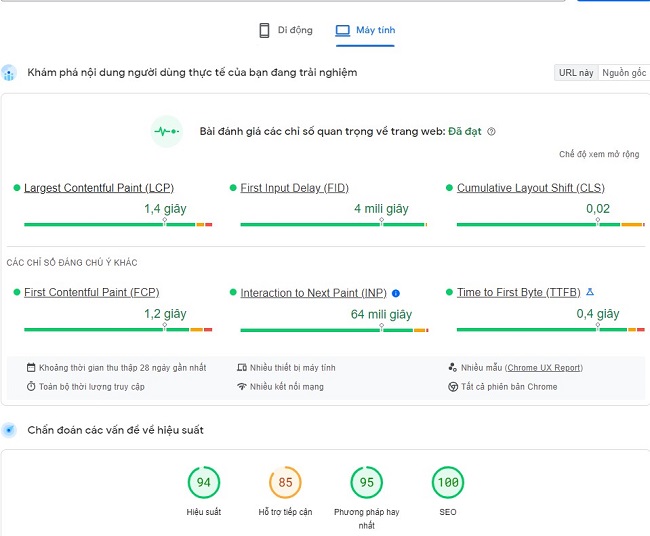
LCP viết tắt bởi Largest Contentful Paint là một chỉ số được Google dùng để đánh giá hiệu suất trang web. Nó đo lường thời gian mà trang web mất để hiển thị phần nội dung lớn nhất cho người dùng. Chỉ số LCP được đo bằng giây và thời gian tối ưu nhất nằm khoảng dưới 2,5 giây.
LCP đóng vai trò quan trọng trong trải nghiệm người dùng, nó ảnh hưởng đến thời gian tải trang web và ảnh hưởng đến quyết định của người dùng ở lại trang web hay chuyển sang trang web khác.
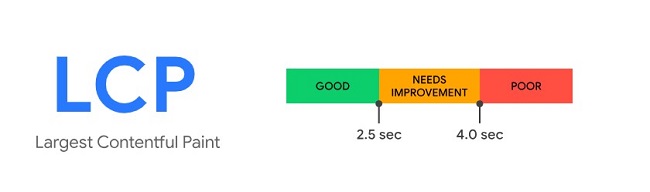
Google đã xác định các ngưỡng để đánh giá hiệu suất của trang web dựa trên chỉ số Largest Contentful Paint (LCP). Cụ thể, các ngưỡng được đưa ra như sau:
- Tốt: Dưới 2,5 giây.
- Trung bình: Từ 2,5 giây-4 giây.
- Kém: Trên 4 giây.

Đối với trang web đạt yếu tố “Pass” cho LCP, nghĩa là thời gian hiển thị lớn nhất diễn ra trong khoảng thời gian chấp nhận được. Đây là tiêu chí quan trọng mà các trang web cần đáp ứng để đảm bảo trải nghiệm tốt nhất cho người dùng và tối ưu hóa thứ hạng trang web trên kết quả tìm kiếm của Google.
Vai trò của Chỉ số LCP với trang web
Chỉ số Largest Contentful Paint (LCP) đóng vai trò quan trọng đối với trang web vì nó ảnh hưởng trực tiếp đến trải nghiệm người dùng. Dưới đây là một số lý do chính:
Trải nghiệm người dùng
LCP thể hiện thời gian mà trang web mất để hiển thị nội dung quan trọng nhất. Khi LCP chậm, người dùng có thể cảm thấy không kiên nhẫn và thoát khỏi trang web, ảnh hưởng đến trải nghiệm và tạo ra ấn tượng không tốt về trang web của bạn.
Ảnh hưởng trực tiếp đến tốc độ tải trang
LCP là một trong những yếu tố quan trọng quyết định tốc độ tải trang của một trang web. Khi LCP nhanh, trang web sẽ được tải nhanh chóng, cung cấp trải nghiệm trực tuyến tốt hơn và tăng tỷ lệ giữ chân khách hàng trên trang web của bạn.

Mối quan hệ chặt chẽ với SEO
Google và các công cụ tìm kiếm khác đánh giá LCP khi xếp hạng trang web. Nếu trang web có LCP chậm, nó có thể ảnh hưởng đến thứ hạng trên kết quả tìm kiếm, dẫn đến mất lưu lượng truy cập và khách hàng tiềm năng.
Tỷ lệ thoát trang
Khi LCP chậm, người dùng có xu hướng rời khỏi trang web trước khi tải xong, dẫn đến tăng tỷ lệ thoát trang. Điều này làm giảm cơ hội để người dùng tương tác và tiếp tục duy trì liên kết với trang web của bạn.
Yếu tố nào ảnh hưởng chính đến chỉ số LCP
Chỉ số Largest Contentful Paint (LCP) của trang web có thể bị ảnh hưởng bởi nhiều yếu tố khác nhau, bao gồm:
- Thời gian tải của nguồn tài nguyên chính: Bao gồm hình ảnh, video và bất kỳ phần nội dung lớn nào khác trên trang web. Nếu bất kỳ tài nguyên nào có kích thước lớn thì tốc độ tải có thể bị chậm.
- Tốc độ kết nối mạng của người dùng: Kết nối mạng yếu hoặc không ổn định có thể làm tăng thời gian tải trang và ảnh hưởng đến LCP.
- Thời gian thực thi JavaScript và CSS: Khi trang web cần thực thi nhiều mã JavaScript hoặc CSS để hiển thị nội dung, thời gian này cũng ảnh hưởng trực tiếp đến thời gian hiển thị nội dung lớn nhất và ảnh hưởng đến LCP.
- Tối ưu hóa máy chủ và thiết lập CDN: Tối ưu hóa máy chủ có thể giúp giảm thời gian phản hồi, trong khi sử dụng dịch vụ phân phối nội dung (CDN) có thể cải thiện tốc độ tải trang, cả hai đều có tác động tích cực đến LCP.

Tips cải thiện chỉ số LCP hiệu quả nhất cho website của bạn
Dưới đây là một số cách cụ thể để cải thiện chỉ số Largest Contentful Paint (LCP) trên trang web của bạn:
Tối ưu hóa hình ảnh
Sử dụng công cụ nén hình ảnh để giảm kích thước tệp mà không ảnh hưởng đến chất lượng. Đồng thời, chọn định dạng hình ảnh thích hợp như JPEG, PNG hoặc WebP để tối ưu hóa tốc độ tải trang.
Sử dụng Content Delivery Network
Bằng cách sử dụng CDN, bạn có thể phân phối tài nguyên trang web trên nhiều máy chủ vật lý khắp thế giới, giảm thời gian truy cập và tải trang đối với người dùng từ các vùng địa lý khác nhau.
Giảm tải tài nguyên trên trang web
Loại bỏ hoặc giảm thiểu sử dụng mã JavaScript không cần thiết và tối ưu hóa tài nguyên đa phương tiện như video và âm thanh để giảm thời gian tải trang và cải thiện chỉ số LCP.
Tối ưu hóa mã nguồn trang web
Đảm bảo mã nguồn trang web được tối ưu hóa bằng cách loại bỏ các tệp không cần thiết, tối ưu hóa CSS và JavaScript, và sử dụng các phương pháp tải trang không chặn để cải thiện tốc độ tải trang và thời gian hiển thị nội dung lớn nhất.
Tối ưu quy trình tải trang
Xác định và ưu tiên tải các phần quan trọng của trang web trước để người dùng có thể trải nghiệm nội dung quan trọng ngay từ đầu, từ đó cải thiện trải nghiệm người dùng và tăng cường chỉ số LCP.
Lời kết
Thông qua bài viết sau đây của LANIT, rất hy vọng bạn sẽ có cái nhìn rõ ràng hơn về khái niệm LCP là gì và tầm quan trọng của nó trong việc đánh giá hiệu suất của trang web. Hãy áp dụng kiến thức này ngay từ hôm nay để cải thiện trang web của bạn và tối ưu hóa trải nghiệm người dùng một cách tối đa nhé!