4 Bước xây dựng website trên cPanel với Sitejet Builder
Để xây dựng một website trên Cpanel với công cụ Sitejet Builder, bạn thực hiện theo các bước sau:
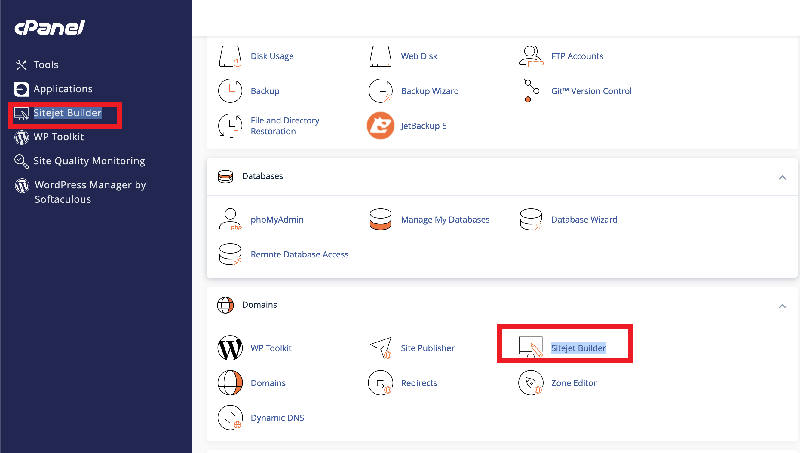
Bước 1: Truy cập vào Sitejet Builder trong cPanel
Bạn đăng nhập vào tài khoản Cpanel của mình, tìm và chọn và mục Sitejet Builder. Mục này sẽ được tìm thấy ở cột menu bên trái hoặc trong tab Domains.

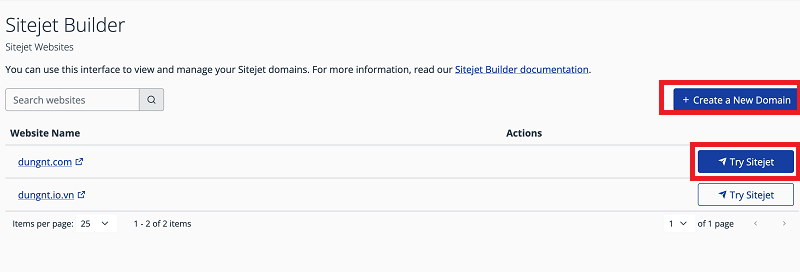
Bước 2: Thêm tên miền để sử dụng Sitejet Builder
Tại giao diện của Sitejet Builder, bạn hãy nhấn vào Try Sitejet nếu bạn đã có sẵn tên miền (Các tên miền bị bôi mờ có nghĩa là tên miền đó đã được cài đặt mã nguồn khác nên bạn không thể dùng.
Còn nếu bạn chưa có tên miền sẵn, bạn có thể nhấn Create A New Domain để thêm tên miền vào.

Sau khi chọn Try Sitejet bạn sẽ được đưa vào trang chọn mẫu. Tại đây sẽ liệt kê các mẫu theo chủ đề và lĩnh vực. Bạn có thể tìm kiếm mẫu ở Cột (1) => sau đó chọn View để xem trực tiếp. Nếu mẫu đấy phù hợp với nhu cầu, bạn nhấn chọn Choose để cài đặt vào tên miền.
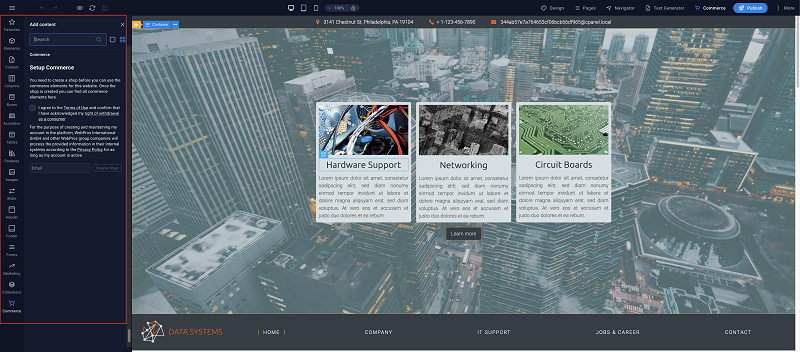
Bước 3: Thiết kế giao diện theo ý muốn
Sitejet Builder khá tương tự với Elementor, nếu bạn đã quen với Elementor thì sử dụng Sitejet Builder vô cùng đơn giản. Bạn tiến hành thiết kế giao diện web theo ý muốn.
Bạn chỉ cần click vào vị trí cần sửa để sửa phần tử cho phù hợp là được.

Sau khi thiết kế xong website mới này, bạn click vào Publish để đẩy web lên

Lúc này bạn sẽ thấy cửa sổ Terminal đang chạy. Ở trạng thái này bạn vẫn có thể tắt trình duyệt.

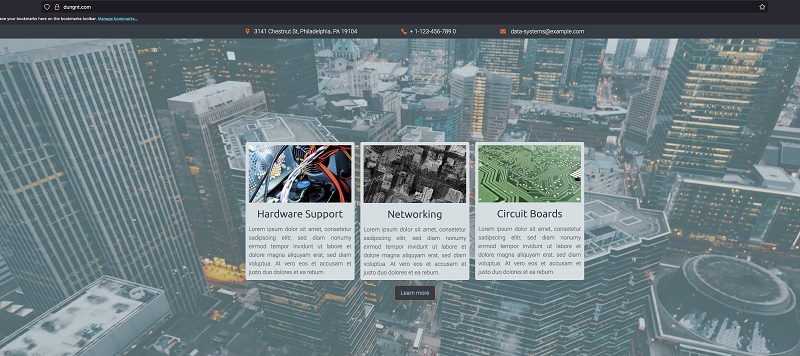
Truy cập vào website mới để hiển thị kết quả như dưới đây

Bước 4: Các tuỳ chỉnh sau thiết kế
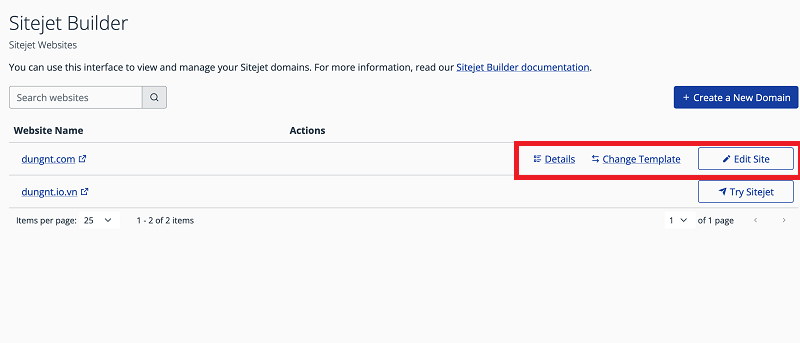
Nếu bạn muốn thay đổi website, bạn có thể truy cập vào Sitejet Builder trên Cpanel. Bạn có thể thực hiện các hành động với website này như sau:
- Details: Xem chi tiết website
- Change Template: Thay mẫu mới
- Edit Site: Sửa nội dung trong Template

Lời kết
Như vậy, LANIT đã hướng dẫn bạn rất chi tiết các bước để tạo một website trên Cpanel với công cụ Sitejet Builder. Nếu bạn còn thắc mắc về các bước trong quá trình sử dụng hoặc cần tư vấn về dịch vụ Hosting giá rẻ, VPS giá rẻ, Server liên hệ ngay LANIT để được hỗ trợ giải đáp sớm nhất nhé!












