Thế nào tùy biến WooCommerce?
WooCommerce giúp dễ dàng quản lý và xây dựng cửa hàng trực tuyến. Tuy nhiên, có những hạn chế khi bạn muốn điều chỉnh và thay đổi thông tin mà khách hàng trong các trang thanh toán mặc định của WooCommerce.

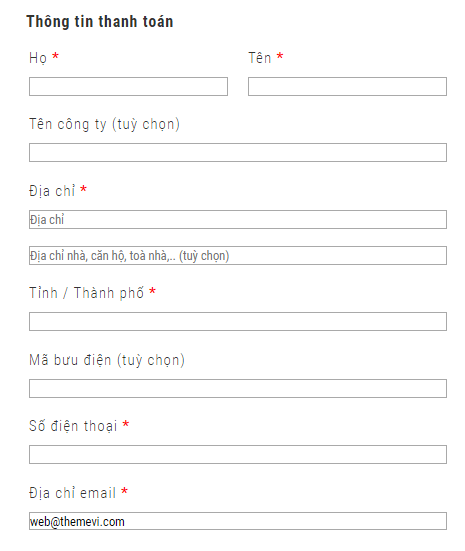
Trang thanh toán của cửa hàng trực tuyến, sử dụng plugin WooCommerce – Checkout WooCommerce. Đây là nơi khách hàng thực hiện thanh toán và nhập thông tin giao hàng để hoàn thành đơn hàng. Trang này cung cấp thông tin về đơn hàng, giá, phương thức vận chuyển và thanh toán. Sau khi thanh toán được hoàn tất, đơn hàng chuyển đến hệ thống quản lý để xử lý.
Checkout WooCommerce có nhiệm vụ quan trọng trong khi bán hàng trực tuyến, tùy biến trang checkout WooCommerce giúp tăng cường tỷ lệ chuyển đổi và cải thiện trải nghiệm mua sắm cho khách hàng và quan trọng là để nâng cao hiệu suất kinh doanh của bạn.
Vì sao nên tùy biến trang Checkout WooCommerce?
WooCommerce là một plugin phổ biến nhất cho các cửa hàng trực tuyến, đòi hỏi việc điều chỉnh trang thanh toán để tối ưu hóa hiệu suất. Dưới đây là lý do bạn nên tùy biến trang Checkout WooCommerce:
Tối ưu hóa trải nghiệm mua sắm cho khách hàng: Trang Checkout WooCommerce là nơi khách hàng thực hiện thanh toán và nhập thông tin giao hàng để hoàn tất đơn hàng. Tùy biến trang Checkout WooCommerce giúp tạo ra trải nghiệm mua sắm tốt hơn với trang thanh toán dễ sử dụng và hiệu quả.
Mở rộng phương thức thanh toán: Tùy biến trang Checkout WooCommerce giúp bạn dễ dàng thêm các tính năng thanh toán mới, mở rộng lựa chọn cho khách hàng và tăng cơ hội hoàn thành đơn hàng.
Nâng cao tỷ lệ chuyển đổi: Tùy biến trang Checkout WooCommerce giúp tối ưu hóa trải nghiệm mua sắm, tăng khả năng khách hàng hoàn thành đơn hàng một cách thuận lợi và hiệu quả.
Thu thập thông tin chính xác và đầy đủ: Tùy biến trang Checkout WooCommerce giúp tạo ra các trường thông tin phù hợp với sản phẩm và thu thập thông tin từ khách hàng một cách chính xác, hiệu quả cho quá trình xử lý đơn hàng.
Giảm tỷ lệ từ bỏ giỏ hàng: Tùy biến trang Checkout WooCommerce giúp giảm tỷ lệ từ bỏ giỏ hàng bằng cách tạo ra một trang thanh toán dễ sử dụng, giữ chân khách hàng và tăng khả năng hoàn thành đơn hàng.
Tùy chỉnh trường dữ liệu: Việc tùy biến trang Checkout WooCommerce giúp bạn tùy chỉnh các trường dữ liệu khách hàng phải nhập. Tạo các trường phù hợp với sản phẩm giúp đảm bảo khách hàng cung cấp đầy đủ thông tin cho việc xử lý đơn hàng.
Thích ứng với thương hiệu: Tùy biến trang Checkout WooCommerce giúp bạn thích ứng màu sắc, font chữ, hình ảnh và logo với thương hiệu của bạn. Điều này giúp tạo ra một trang thanh toán đẹp mắt và phản ánh đồng nhất với thương hiệu của bạn.
Hướng dẫn cách tùy biến trang Checkout WooCommerce Chi Tiết
Tính năng thiết lập thanh toán WooCommerce mặc định
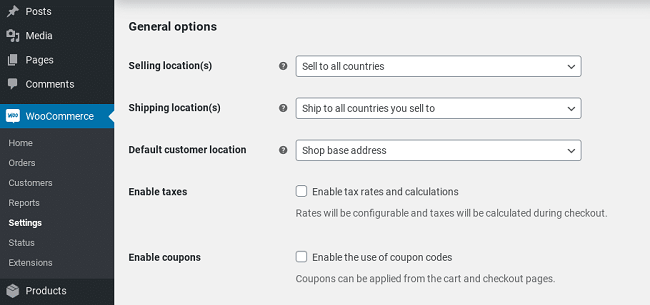
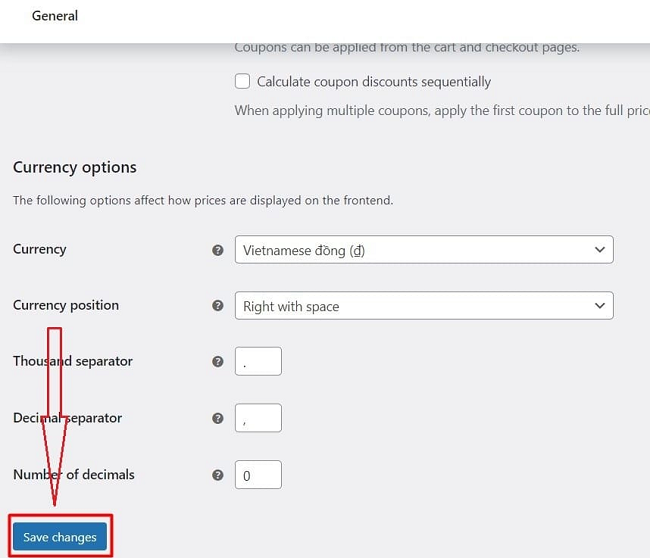
Bước 1: Thêm mã coupon khi thanh toán. Vào Dashboard chọn WooCommerce nhấn Setting. Tại tab General, kéo chuột xuống box Enable coupons => tích ô Enable the use of coupon codes để nhập mã giảm giá.

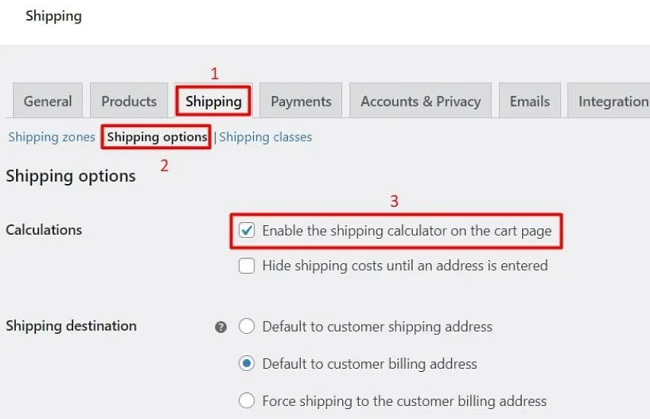
Bước 2: Cài đặt mục vận chuyển. Tại tab Shipping, chọn Shipping Options => tích vào Enable the shipping calculator on the cart page tại mục Calculations.

Lựa chọn giữa Default to customer billing address và Default to customer shipping address tại mục Shipping Destination.

Chọn Save Changes
Bước 3: Thiết lập quyền riêng tư, quản lý tài khoản khi thanh toán
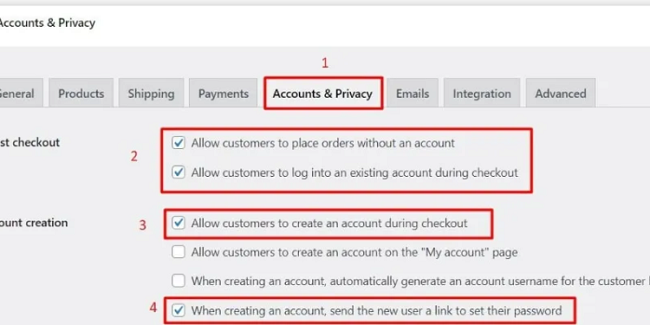
Click Accounts & Privacy rồi làm như sau:
Account creation: Tích “Allow Customers to create an account during checkout” nhằm giúp khách hàng tạo tài khoản hay đăng ký thực hiện thanh toán. Tích ô “When creating an account, send the new user a link to set their password” thì khi tạo tài khoản xong sẽ được gửi link tạo mật khẩu.
Guest Checkout: Tích cả 2 ô

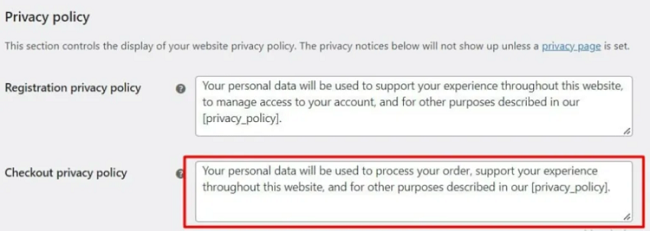
Cuộn xuống để tìm phần Chính sách Riêng tư và điền thông tin vào ô Checkout Privacy Policy để đảm bảo khách hàng có thể xem chính sách khi thanh toán. Nếu không muốn hiển thị chính sách bảo mật ở khu vực đó, bạn cũng có thể để trống phần này.

Plugin Checkout Field Editor
Thiết lập Plugin
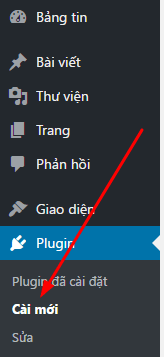
Bước 1: Trong giao diện WordPress, vào mục Plugin rồi Cài mới

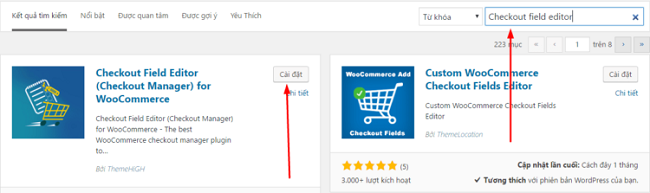
Bước 2: Điền “Checkout Field Editor” => chọn “Enter” => “Cài đặt” => “Kích hoạt”

Bước 3: Vào WooCommerce rồi chọn Checkout Form

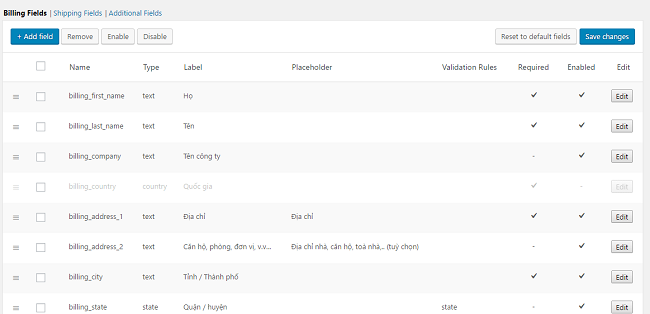
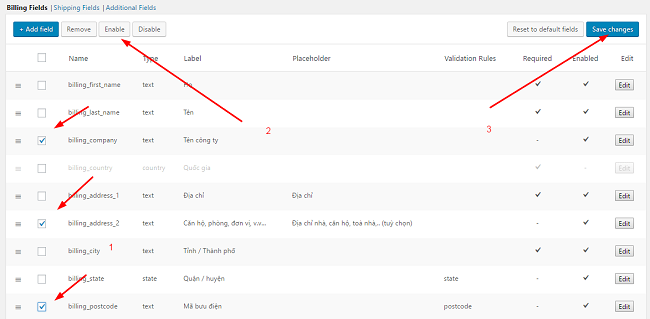
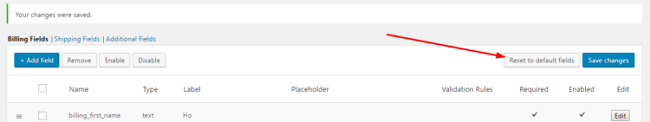
Trong đó, Bill Fields có những tính năng sau:
- Thêm trường (Add Field): Bổ sung một trường mới vào phần thanh toán
- Xóa (Remove): Loại bỏ một trường khỏi biểu mẫu và trình quản lý Checkout Editor
- Vô hiệu hóa (Disable): Ẩn một trường từ biểu mẫu thanh toán
- Kích hoạt (Enable): Hiển thị một trường cụ thể
- Khôi phục thiết lập mặc định cho các trường (Reset to default fields): Đặt lại tất cả cài đặt về giá trị mặc định
- Lưu thay đổi (Save changes): Ghi lại tất cả các điều chỉnh vừa thực hiện
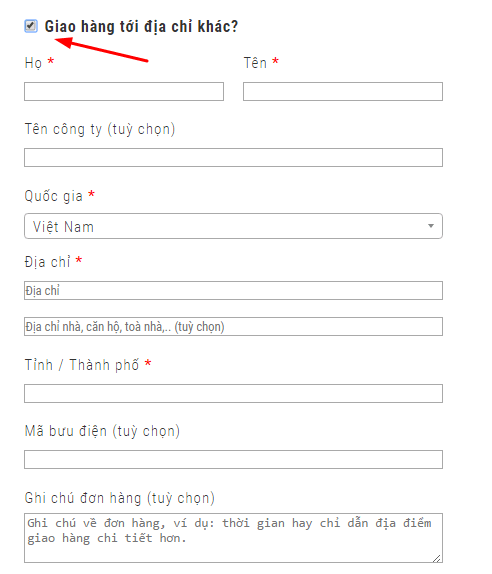
Shipping Fields là nơi có các trường thuộc giao hàng.

Additional Fields là các trường bổ sung khác

Tùy biến trang Checkout WooCommerce
Hiển thị/ ẩn thị trường:
Để thực hiện việc ẩn hoặc hiển thị các trường trong biểu mẫu thanh toán, bạn chỉ cần đánh dấu vào các trường và lựa chọn Enable hoặc Disable, sau đó bấm Save changes.

Bỏ bắt buộc:
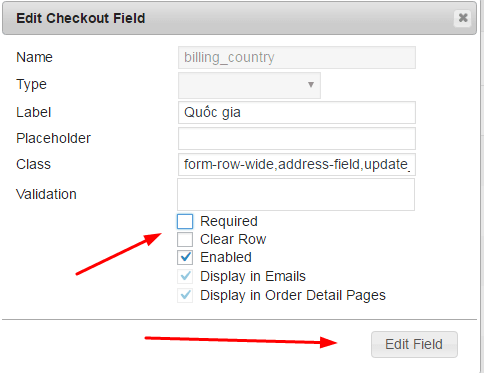
Để hủy bỏ yêu cầu nhập cho một trường, trước hết, bạn hãy đánh dấu vào trường đó và sau đó chọn Edit
Bỏ tích Required, chọn Edit Field

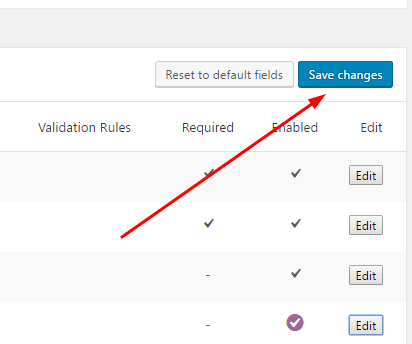
Sau cùng chọn Save Exchanges để lưu

Các trường sau khi bỏ required sẽ được ghi tùy chọn
Khôi phục việc cài đặt:
Nếu bạn đã xóa hoặc thay đổi thông tin một cách vô tình, hoặc đơn giản là muốn khôi phục tất cả thiết lập về mặc định, hãy bấm vào “Reset to default fields” và xác nhận bằng cách chọn “OK”.

Kết luận
Trên đây là các thông tin cần biết về việc tùy biến trang Checkout WooCommerce. Nếu bạn có bất kỳ điều gì thắc mắc thì đừng ngần ngại bình luận để Lanit nắm được và giải đáp nhé!