Axios là gì?
Axios là một thư viện JavaScript dùng để tạo các yêu cầu HTTP từ trình duyệt web hoặc node.js. Nó cung cấp dễ dàng và tiện lợi để gửi các yêu cầu HTTP như GET, POST, PUT, DELETE,…xử lý các phản hồi từ máy chủ. Axios hỗ trợ Promise, cú pháp đơn giản, cung cấp nhiều tính năng mạnh mẽ như tự động chuyển đổi JSON, hủy yêu cầu, và hỗ trợ xử lý lỗi.

Axios được sử dụng rộng rãi trong cộng đồng JavaScript, với tính đơn giản và linh hoạt của nó nên nó được sử dụng trong các dự án web để giao tiếp với các API RESTful hoặc các dịch vụ web khác.
Tính năng của Axios
Axios cung cấp nhiều tính năng mạnh mẽ giúp nó trở thành lựa chọn phổ biến để thực hiện các yêu cầu HTTP trong JavaScript. Cụ thể:
- Axios hoạt động dựa trên Promise, giúp xử lý các yêu cầu không đồng bộ dễ dàng và tiện lợi.
- Cú pháp Axios đơn giản và trực quan nên dễ dàng thực hiện các yêu cầu HTTP
- Axios hỗ trợ mọi phương thức HTTP như GET, POST, PUT, DELETE, PATCH, HEAD và OPTIONS cho phép tương tác linh hoạt với các API RESTful.
- Axios tự động chuyển đổi dữ liệu phản hồi từ JSON thành đối tượng JavaScript, giúp tiết kiệm thời gian và công sức khi xử lý dữ liệu.
- Axios hoạt động tốt cả trên trình duyệt web và môi trường Node.js, dễ dàng sử dụng các dự án front-end và back-end.
- Axios cho phép bạn cấu hình các thiết lập như baseURL, timeout, headers và các tùy chọn khác để tùy chỉnh cách thức yêu cầu HTTP.
- Axios cung cấp các interceptors cho cả yêu cầu và phản hồi, cho phép can thiệp vào quá trình xử lý yêu cầu hoặc phản hồi trước khi nó được gửi/nhận.
- Axios hỗ trợ hủy các yêu cầu HTTP trước khi nó hoàn thành bằng CancelToken, giúp bạn kiểm soát tốt các yêu cầu không cần thiết hoặc khi người dùng thay đổi ý định.
- Axios cung cấp cơ chế xử lý lỗi giúp bạn dễ dàng quản lý các tình huống như yêu cầu thất bại hoặc lỗi từ máy chủ.
- Axios cho phép thực hiện các yêu cầu đồng thời bằng cách sử dụng axios.all() và axios.spread(), giúp xử lý các tác vụ phức tạp hiệu quả.
- Axios cung cấp các sự kiện onUploadProgress và onDownloadProgress để theo dõi và hiển thị tiến trình của các yêu cầu tải lên hoặc tải xuống.
- Có thể tạo nhiều instance Axios với cấu hình riêng, dễ dàng quản lý các yêu cầu tới nhiều API khác nhau.
- Axios hỗ trợ gửi dữ liệu dưới dạng FormData, URLSearchParams và application/x-www-form-urlencoded cho phép linh hoạt gửi dữ liệu phức tạp tới máy chủ.
- Axios có thể xử lý các yêu cầu CORS tự động mà không cần cấu hình phức tạp, giúp tương tác với các API từ các miền khác nhau dễ dàng.
Nhờ các tính năng trên khiến Axios trở thành công cụ mạnh mẽ và linh hoạt cho việc thực hiện các yêu cầu HTTP trong cả môi trường front-end và back-end.
So sánh Axios với Fetch
Axios và Fetch đều là các công cụ phổ biến để thực hiện các yêu cầu HTTP trong các ứng dụng JavaScript. Tuy nhiên nó có những đặc điểm khác biệt như:

So sánh về cú pháp và tính đơn giản khi sử dụng
Axios: Cú pháp đơn giản và dễ sử dụng, nhất là khi làm việc với dữ liệu JSON. Không cần phải xử lý việc chuyển đổi dữ liệu từ JSON sang JavaScript và ngược lại do Axios thực hiện điều này tự động.
Fetch: Cú pháp hơi phức tạp hơn khi xử lý các yêu cầu, đặc biệt là khi làm việc với JSON. Bạn cần gọi .json() để chuyển đổi phản hồi từ JSON sang đối tượng JavaScript. Fetch không có phương thức trực tiếp cho các yêu cầu HTTP khác nhau, bạn phải chỉ định phương thức thông qua cấu hình.
Hỗ trợ Promise và Xử lý lỗi
Axios: Sử dụng Promise giúp dễ dàng quản lý các tác vụ không đồng bộ. Axios có xử lý lỗi tích hợp.
Fetch: Cũng sử dụng Promise, nhưng xử lý lỗi hơi khác so với Axios. Fetch không tự động ném lỗi nếu mã trạng thái HTTP là 4xx hoặc 5xx. Bạn cần kiểm tra response.ok để xác định yêu cầu có thành công không.
Cấu hình
Axios: Cho phép cấu hình dễ dàng với các tùy chọn như baseURL, timeout, headers và các cấu hình mặc định khác. Axios hỗ trợ cấu hình và sử dụng interceptors để thay đổi yêu cầu hoặc phản hồi trước khi nó được xử lý.
Fetch: Có cấu hình đơn giản nhưng ít tùy chỉnh hơn. Cần cấu hình mỗi yêu cầu riêng lẻ hoặc sử dụng một lớp bọc để thêm cấu hình mặc định. Fetch không hỗ trợ interceptors như Axios.
Hỗ trợ trình duyệt và Node.js
Axios: Hoạt động tốt trên cả trình duyệt và Node.js, bạn có thể sử dụng nó trong cả ứng dụng front-end và back-end.
Fetch: Chỉ hỗ trợ trên trình duyệt và không có hỗ trợ native cho Node.js. Để sử dụng Fetch trong Node.js, bạn phải sử dụng thư viện bên ngoài như node-fetch.
Tính năng bổ sung
Axios: Hỗ trợ theo dõi tiến trình tải lên/tải xuống, dễ dàng hiển thị tiến trình của các yêu cầu HTTP lớn. Axios cho phép tạo các instance với cấu hình riêng biệt.
Fetch: Không hỗ trợ theo dõi tiến trình tải lên/tải xuống đơn giản như Axios. Fetch không có tính năng instance riêng và bạn cần tự viết mã để tái sử dụng cấu hình.
Axios được ưa chuộng khi bạn cần một thư viện mạnh mẽ với nhiều tính năng tích hợp, dễ sử dụng và hoạt động tốt trên cả trình duyệt lẫn Node.js. Trong khi đó, Fetch là lựa chọn phù hợp cho các dự án đơn giản hơn và khi bạn muốn sử dụng một API có sẵn mà không cần cài đặt thêm thư viện.
Hướng dẫn cài đặt và sử dụng Axios
Sau đây là hướng dẫn cài đặt Axios trong các dự án JavaScript, như dự án front-end và Node.js.
Cài đặt Axios qua npm
Nếu bạn đang sử dụng npm (Node Package Manager), bạn có thể cài đặt Axios với lệnh sau:
npm install axios
Cài đặt Axios qua yarn
Nếu bạn đang sử dụng yarn, bạn có thể cài đặt Axios với lệnh sau:
yarn add axios
Sử dụng Axios trong dự án
1. Trong dự án front-end:
Sau khi cài đặt, bạn có thể import và sử dụng Axios trong các file JavaScript của bạn.
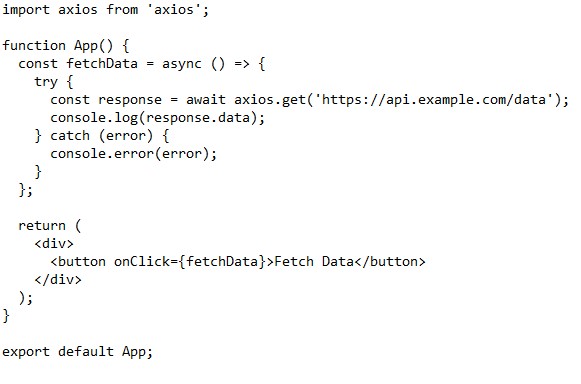
- React:

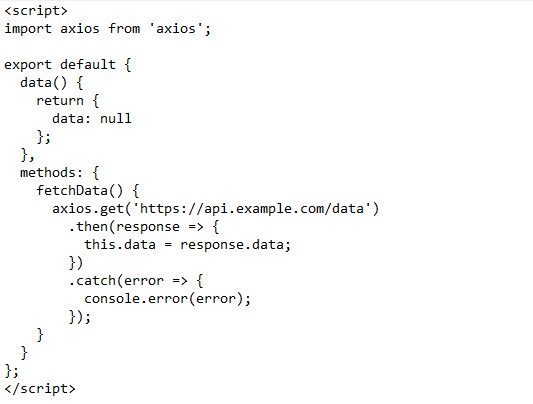
- Vue.js:

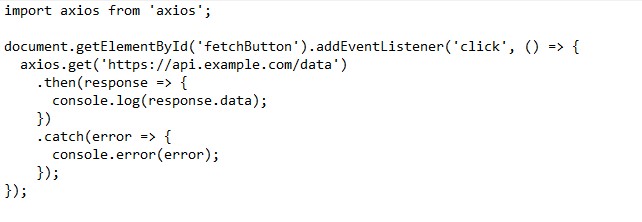
- Vanilla JavaScript:

2. Trong dự án Node.js:
Nếu bạn đang làm việc trong môi trường Node.js, có thể import Axios và sử dụng nó tương tự.
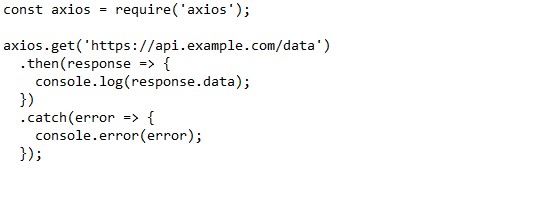
- Node.js:

CDN (Content Delivery Network)
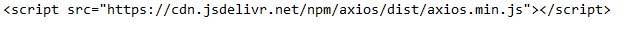
Nếu bạn muốn sử dụng Axios trực tiếp trong HTML, có thể sử dụng Axios qua CDN. Chèn dòng mã sau vào thẻ của file HTML:

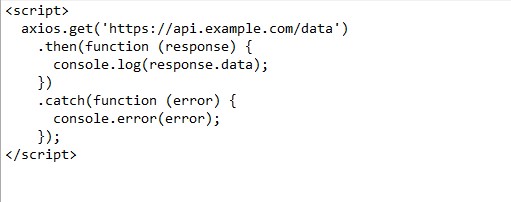
Sau đó, bạn có thể sử dụng Axios trực tiếp trong script của mình:

Sau khi cài đặt Axios, bạn có thể kiểm tra lại bằng cách thực hiện một yêu cầu đơn giản như axios.get để đảm bảo Axios đã được cài đặt và hoạt động đúng cách trong dự án của bạn.
Nếu bạn muốn cập nhật phiên bản mới nhất của Axios, bạn có thể sử dụng lệnh sau:
- npm:
npm update axios - yarn: yarn upgrade axios
Sau khi thực hiện, kiểm tra lại phiên bản mới của Axios bằng cách kiểm tra trong package.json hoặc sử dụng lệnh npm list axios hoặc yarn list axios.
Kết luận
Trên đây là những thông tin chi tiết về Axios – thư viện JavaScript dùng để tạo các yêu cầu HTTP từ trình duyệt web hoặc node.js. Cùng với đó là cách cài đặt Axios chi tiết trên các dự án JavaScript. Nếu bạn còn thắc mắc hoặc cần tư vấn dịch vụ Hosting giá rẻ hoặc thuê VPS hãy liên hệ ngay LANIT nhé!












