WebP là gì?
WebP là một định dạng ảnh được phát triển bởi Google, được thiết kế để có khả năng nén cao, đặc biệt là trong quá trình duyệt web. Định dạng này hỗ trợ cả việc nén không mất dữ liệu và nén mất dữ liệu. Sử dụng WebP, người quản trị và phát triển web có thể tạo ra các hình ảnh có dung lượng nhỏ, giúp tối ưu hóa tốc độ tải trang web và cải thiện trải nghiệm người dùng.

Định dạng hình ảnh WebP cung cấp khả năng nén không mất dữ liệu hoặc mất dữ liệu cho việc tích hợp trên web. Hình ảnh WebP không mất dữ liệu và có kích thước nhỏ hơn 26% so với hình ảnh PNG và giảm kích thước từ 25-34% so với hình ảnh JPEG tương đương với chỉ số chất lượng SSIM. Định dạng này được hỗ trợ trên hầu hết các trình duyệt phổ biến như Safari, Chrome, Edge, Firefox và Opera.
Ưu điểm và hạn chế của WebP là gì?
Sau đây là tổng hợp những ưu điểm và nhược điểm của WebP để bạn có cái nhìn rõ ràng hơn về WebP là gì
Về ưu điểm
Đôi khi, sau khi triển khai website, quá trình tối ưu hóa là cần thiết, đặc biệt là đối với các trang web chứa nhiều hình ảnh hoặc trang thương mại điện tử. Việc sử dụng định dạng WebP có thể đem lại cải thiện đáng kể về tốc độ cho các trang web này.
Sau đây là 4 ưu điểm chính của WebP:
Tiết kiệm băng thông: WebP giúp giải phóng không gian băng thông để các trang web có thể cung cấp nhiều nội dung hơn. Đặc biệt đối với các trang web có chứa nhiều hình ảnh.
Gia tăng hiệu suất website: Định dạng của WebP nhẹ hơn nhiều so với định dạng PNG và JPEG. Với kích thước nhỏ WebP sẽ giúp trang có tốc độ tải trang nhanh chóng.
Tối ưu hóa SEO: Nhờ có tốc độ tải trang nhanh mà trang web có thể cải thiện thứ hạng trên các công cụ tìm kiếm như Cốc Cốc, Google,…
Hiển thị đa dạng hình ảnh: Bên cạnh ảnh tĩnh, WebP đem tới ảnh động, ảnh trong suốt,…giúp trang web thu hút hơn

Hình ảnh chất lượng cao: WebP đem tới hình ảnh chất lượng cao nhất nhưng vẫn đảm bảo kích thước nhỏ không ảnh hưởng tới tốc độ tải trang. Người dùng sẽ có trải nghiệm thú vị.
WebP kết hợp ưu điểm của JPEG và PNG một cách xuất sắc. JPEG thích hợp cho hình ảnh đa màu và ảnh tĩnh, nhưng chất lượng kém do nén mất dữ liệu. PNG có chất lượng cao, nén không mất dữ liệu và hỗ trợ chế độ trong suốt, tuy nhiên kích thước lớn và không hỗ trợ ảnh động.
WebP giảm kích thước tệp đáng kể (25-34%) so với cả PNG và JPEG với chất lượng tương đương. Điều này làm cho WebP trở thành sự lựa chọn lý tưởng, kết hợp ưu điểm của cả hai định dạng.
Mặc dù WebP mang lại nhiều lợi ích, nhưng cũng có một số nhược điểm cần xem xét. Đặc biệt trong lĩnh vực phần mềm như trình duyệt web và khả năng tương thích của WordPress.
- Một số trình duyệt không hỗ trợ định dạng này
- Không phải tất cả đều tương thích với định dạng WebP
- WordPress không hỗ trợ hình ảnh WebP. Tuy nhiên, có một số giải pháp cho phép bạn sử dụng hình ảnh WebP trên trang web WordPress của mình.
Vì sao WebP quan trọng trong xây dựng website?
Nếu bạn đã hiểu qua WebP là gì chắc hẳn bạn sẽ hiểu vì sao WebP lại quan trọng trong việc xây dựng website. Dưới đây là một số lí do chính:
Kích thước nhỏ
Bằng cách sử dụng thuật toán nén tiên tiến, WebP giúp giảm đáng kể kích thước hình ảnh so với các định dạng JPEG và PNG. Điều này không chỉ tăng tốc độ tải trang mà còn giúp tiết kiệm băng thông cho người dùng.
Chất lượng hình ảnh cao
Mặc dù kích thước của WebP nhỏ hơn, tuy nhiên chất lượng của chúng vẫn được giữ nguyên mà không bị ảnh hưởng quá nhiều. Các ảnh WebP có thể được nén mà vẫn giữ được chi tiết quan trọng của hình ảnh.
Độ phân giải cao
Nhờ WebP mà trang website hiển thị hình ảnh đẹp với độ phân giải cao. Từ đó trang web thêm chuyên nghiệp và thu hút khách hàng hơn.
Hướng Dẫn sử dụng hình ảnh WebP trên WordPress?
Không phải trình duyệt nào cũng hỗ trợ WebP, nên cách thêm vào website các hình ảnh định dạng WebP là gì? hãy cùng tham khảo hai cách dưới đây
Cách thêm thủ công
Với phương pháp thủ công này, bạn cần có kinh nghiệm làm việc với các tệp trên website của mình. Để thêm hình ảnh WebP vào trang WordPress bạn cần thực hiện bước chuyển đổi trước khi tải lên Thư viện phương tiện.
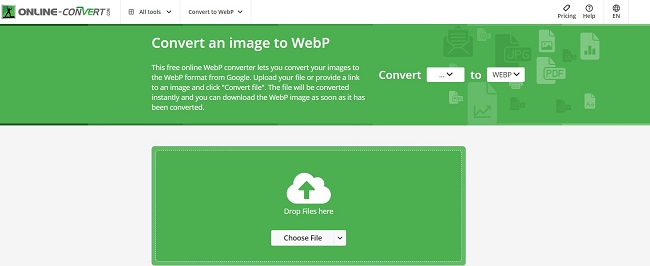
Bạn có thể sử dụng công cụ như Online Convert tại địa chỉ: https://image.online-convert.com/convert-to-webp
Bước 1: Nhấn Choose File sau đó lựa chọn hình ảnh bạn muốn tải lên rồi nhấn Start để bắt đầu chuyển đổi. Lưu tệp sau khi hoàn tất.

Bước 2: Sử dụng FTP/ FileZilla để đưa ảnh vào website hoặc chỉnh sửa tệp functions.php sau đó thêm mã {{EJS0}}
Bước 3: Sau khi hoàn thành, lưu các thay đổi.
Cách thêm bằng Plugin
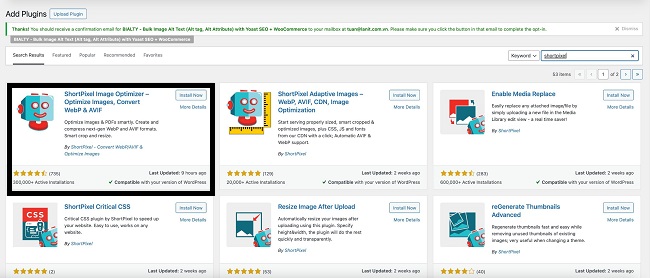
Thêm hình ảnh thông qua một Plugin sẽ tiết kiệm thời gian hơn so với cách thủ công và giúp bạn thực hiện quy trình một cách dễ dàng. Bạn có thể sử dụng Plugin phổ biến như ShortPixel.
Đây là một Plugin freemium cung cấp nhiều lựa chọn để tối ưu hóa hình ảnh của bạn và cải thiện hiệu suất trang web. Bạn có thể sử dụng nó không chỉ để chuyển đổi hình ảnh ngay lập tức mà còn để thực hiện nén dữ liệu mà không mất dữ liệu.

Bước 1: Cài đặt rồi kích hoạt Plugin. Thực khóa API đã được gửi qua email của bạn. Rồi bạn có thể dễ dàng bật chuyển đổi hình ảnh một cách tự động trong phần Cài đặt nâng cao.
Bước 2: Các Plugin tối ưu hóa hình ảnh có thể cân nhắc là Optimole và EWWW
Cách chuyển đổi ảnh WebP thành JPG và PNG
Sử dụng URL
Nhấp chuột phải vào ảnh bạn muốn chuyển => Click “Open image in new tag” => Trong URL loại bỏ “rw”=> Enter=> Save image
Tiện ích Save image as Type
Mở tiện ích Save image as Type=> Nhấp chuột phải vào ảnh bạn muốn chuyển => Save image as PNG/Webp/JPG => Chọn JPG hoặc PNG
Tiện ích Save image as PNG
Mở tiện ích Save image as PNG=> Nháy đúp chuột phải vào hình ảnh muốn chuyển => Save image as PNG
Sử dụng trình duyệt không hỗ trợ định dạng Webp
Mở ảnh trên trình duyệt Opera hoặc Google Chrome sau đó chọn ảnh bạn muốn chuyển rồi nhấn phải chuột => Save image as => Save
Kết luận
Bài viết trên đã tổng hợp mọi điều bạn cần biết về Webp như Webp là gì? Cách chuyển đổi ảnh Webp. Lanit hy vọng những kiến thức này đã giúp ích cho bạn. Đừng quên theo dõi những bài viết khác để cập nhật thông tin mới nhất về công nghệ nhé!