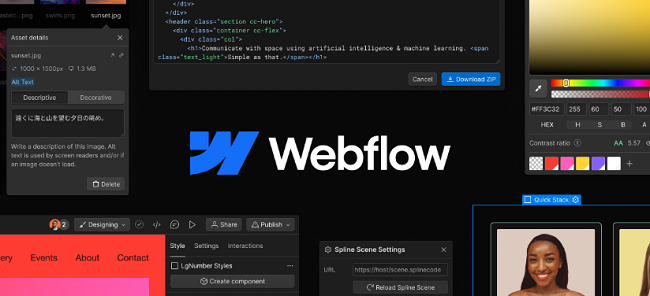
Webflow là gì?
Webflow là công cụ xây dựng website online và là nền tảng hữu ích để thiết kế, quản lý nội dung trực tuyến. Với sự linh hoạt và hiệu quả, Webflow đáp ứng nhu cầu ngày càng cao về trải nghiệm người dùng, phù hợp cho cả người mới học và chuyên gia.

Webflow cho phép người dùng dễ dàng xây dựng và quản lý website riêng mà không đòi hỏi quá nhiều kĩ năng hay kiến thức chuyên môn cao bởi Webflow đem tới những công cụ trực quan đã được thiết lập sẵn. Bên cạnh đó Webflow còn kết hợp giữa công cụ xây dựng website Wix và hệ thống quản lý kinh điển WordPress đem tới trải nghiệm thú vị cho người dùng.
Vì sao nên lựa chọn sử dụng Webflow?
Giao diện đơn giản dễ sử dụng
Webflow nổi bật với giao diện trực quan giúp người dùng có thể thiết kế website của mình không cần có kiến thức về mã, code lập trình. Đơn giản người dùng chỉ cần kéo thả các phần tử sao cho phù hợp.
Thiết kế đáp ứng và tích hợp tương tác
Webflow rất chú trọng đến việc thiết kế ra một trang web responsive có nghĩa là phù hợp, tự động điều chỉnh để dễ dàng hiển thị trên nhiều thiết bị khác nhau. Bên cạnh đó Webflow cũng đem lại khả năng tích hợp hiện đại giúp trang web sống động và tương tác tốt hơn.
Tính năng chính của Webflow
Dễ dàng tạo bố cục
- Tạo bố cục trực quan: Sử dụng kéo và thả để đưa các phần tử vào giao diện thiết kế.
- Tạo lớp Container: Bao bọc nội dung bằng các lớp container và sử dụng cột và lưới để sắp xếp.
- Tạo và sắp xếp “Vùng chứa” (Div): Nhóm và sắp xếp phần tử để cấu trúc nội dung.
- Tạo hiệu ứng CSS: Thêm hiệu ứng màu sắc, độ mờ, đường viền, đổ bóng, v.v.
- Tùy chỉnh kích thước: Đặt kích thước với chiều rộng, chiều cao, và sử dụng đơn vị như px, %.
Tạo Components và tái sử dụng
Trong Webflow, bạn có thể dễ dàng tạo và sử dụng lại các thành phần như nút. Ví dụ, khi tạo một nút, bạn có thể tùy chỉnh mọi chi tiết như bo góc, kiểu đường viền, màu sắc và khoảng cách với văn bản. Lưu lại thành một class để sử dụng lại trên nhiều trang hoặc website khác, giúp tiết kiệm thời gian và duy trì sự nhất quán trong thiết kế.

Background tùy chỉnh
Background trong Webflow đa dạng và linh hoạt. Bạn có thể sử dụng hình ảnh, video hoặc đơn giản là chọn màu nền. Đặc biệt, bạn cũng có thể tạo Gradient. Với background hình ảnh, bạn linh hoạt tùy chỉnh cuộn, lớp phủ, và nhiều thuộc tính khác. Thiết lập vị trí, kích thước và tỷ lệ hiển thị của hình ảnh cũng rất thuận tiện.
Font chữ đa dạng
Tính năng tạo kiểu chữ trên Webflow mạnh mẽ với hơn 2.000 font chữ từ Google, Typekit và tùy chọn tải lên font tùy chỉnh. Bạn có thể tùy chỉnh kiểu, kích thước, màu sắc, khoảng cách và sử dụng nhiều đơn vị đo lường khác nhau cho văn bản, cũng như căn chỉnh theo ý muốn. Bên cạnh đó cũng có rất nhiều hiệu ứng 2D và 3D, đường viền khung,…
Padding và Margin
Webflow độc đáo với tính năng tinh chỉnh khoảng cách giữa các phần tử trên trang web bằng cách sử dụng thuộc tính margin và padding trong CSS. Thay vì việc phải viết mã mệt mỏi, bạn có thể dễ dàng chỉnh sửa chúng trong bảng điều khiển “Spacing” của Webflow. Tính năng Flex cho phép tự động căn chỉnh thành phần theo chiều ngang giúp website chuyên nghiệp và hấp dẫn hơn.
Ưu điểm – hạn chế khi thiết kế website với Webflow
LANIT sẽ giúp bạn hiểu rõ hơn về Webflow bằng cách cung cấp những ưu điểm và hạn chế khi sử dụng công cụ thiết kế web này. Bên cạnh một số lợi ích mà Lanit đã cung cấp cho bạn bên trên, dưới đây là thêm một số ưu điểm nổi bật khác.
Về ưu điểm
- Cung cấp mẫu thiết kế đa dạng, hiện đại, độc đáo có thể tùy ý điều chỉnh sao cho phù hợp với mục đích sử dụng
- Tạo mã code sạch, xuất web linh hoạt, trơn tru
- Nhiều mẫu template với khung sườn có sẵn hoặc cung cấp khung sườn trắng để bạn tự tạo mới
- Dễ dàng kiểm soát các loại hình động, phong cách trang web với sự hỗ trợ của CSS và JS
- Cho phép gõ nội dung tĩnh hoặc động từ nhiều nguồn bằng cách tích hợp CMS.
Hạn chế
- Cần thời gian nghiên cứu và tìm hiểu để dùng trơn tru các tính năng và xử lý đầu việc trang web.
- Giao diện chưa được tương thích với Edge, Firefox
- Yêu cầu kỹ năng cẩn thận, tỉ mỉ đặc biệt khi tạo các shop online
Kết luận
Trên đây là bài viết “Webflow là gì? Vì sao nên chọn Webflow?” Hy vọng LANIT đã đem lại kiến thức hữu ích cho bạn. Đừng quên nhấn theo dõi để cập nhật nhiều bài viết bổ ích từ LANIT nhé!