Padding là gì?
Trong CSS, Padding là thuộc tính được dùng để tạo khoảng trống giữa nội dung và đường viền của một phần tử. Khi phần tử có thuộc tính padding, khoảng trống giữa nội dung và lề của phần tử sẽ tăng lên. Padding bao quanh 4 mặt của nội dung, có thể thay đổi padding của từng bên với CSS.
Cách Sử dụng Padding trong CSS
Padding 1 thành phần
- Padding-top : lệnh này dùng để tăng khoảng cách của nội dung với lề của phần tử phía bên trên.

Ví dụ minh họa:

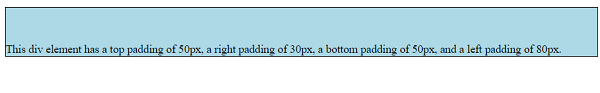
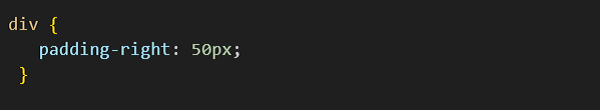
- Padding-right : Lệnh này dùng để tăng khoảng cách của nội dung với lề của phần tử phía bên phải.

Ví dụ :

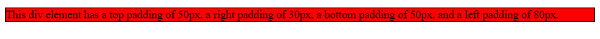
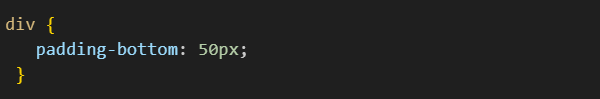
- Padding-bottom : Lệnh này dùng để tăng khoảng cách của nội dung với lề của phần tử phía bên dưới.

Ví dụ :

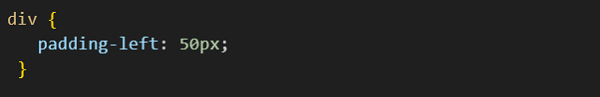
- Padding-left : Lệnh này dùng để tăng khoảng cách của nội dung với lề của phần tử phía bên trái.

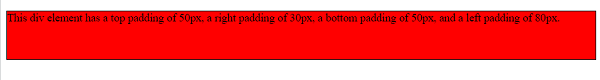
Ví dụ:

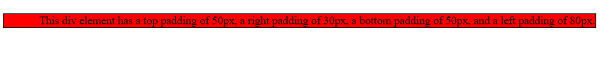
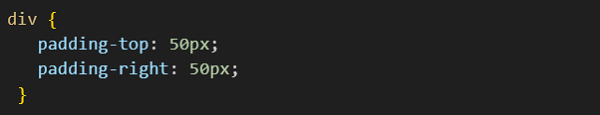
- Padding 2 thành phần : tương tự như padding 1 thành phần thì 2 thành phần sẽ tăng khoảng cách của về 2 hướng của phần tử.

hoặc có thể viết ngắn gọn là :

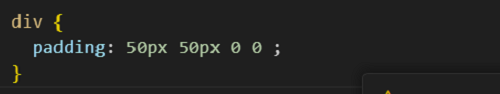
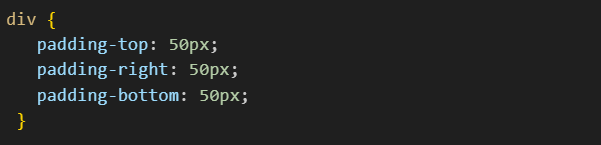
Padding 3 thành phần : tương tự như padding 1 thành phần thì 3 thành phần sẽ tăng khoảng cách của về 3 hướng của phần tử.

hoặc có thể viết ngắn gọn là :

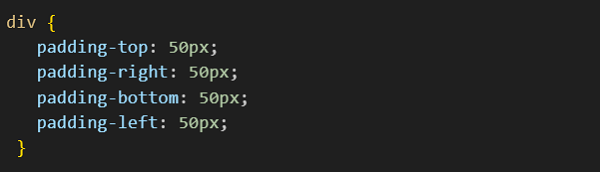
Padding 4 thành phần : là cùng thay đổi khoảng cách theo cả 4 hướng.

hoặc có thể viết là :

hoặc ngắn gọn hơn :

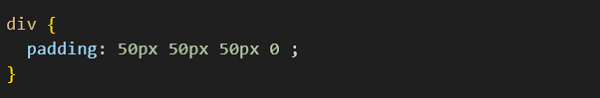
nếu muốn kích thước khác nhau thì viết thế này :

Sự khác nhau giữa margin và padding
Margin và Padding đều là thuộc tính quan trọng trong CSS và khiến nhiều lập trình viên mới vào nghề nhầm lẫn giữa chúng. Sau đây là một số điểm khác biệt giữa hai thuộc tính CSS. Cụ thể:
| Margin | Padding |
| Margin sẽ thay đổi khoảng cách bên ngoài của phần tử | Padding sẽ thay đổi khoảng cách của nội dung bên trong phần tử |
| Margin có thể sử dụng số âm và cả số thực | Padding không sử dụng các giá trị âm |
| Margin có thuộc tính auto | Padding không có thuộc tính auto |
| Margin không có màu nền | Màu nền của Padding phụ thuộc vào màu nền của phần tử có thuộc tính đó . |
Trên đây là chi tiết các thông tin về thuộc tính Padding trong CSS, cách sử dụng cũng như các phân biệt với thuộc tính Margin trong CSS. Ngoài ra, nếu bạn còn quan tâm đến dịch vụ hosting giá rẻ, vps, server, liên hệ ngay LANIT để được tư vấn chi tiết nhé!