Google Pagespeed Insights là gì?
Google Pagespeed Insights hay PSI là công cụ hỗ trợ SEO miễn phí đo lường hiệu suất của website trên nhiều thiết bị như máy tính, di động,…Sau đó đưa ra các đề xuất nhằm cải thiện website đó. Nhờ phát triển từ Google mà PSI ngày càng phổ biến được nhiều chuyên gia tin dùng. Bên cạnh đó Google Pagespeed Insights cũng đề xuất qua các báo cáo UX của trình duyệt Chrome.

Từ năm 2018 trở đi, Lighthouse đã là nguồn cung cấp cho PSI. Các kết quả trong các báo cáo PSI đều phụ thuộc vào API của Lighthouse. Khi thực hiện quét trang, PageSpeed Insights (PSI) generes hai loại dữ liệu: Lab data và Field data.

Tiêu chuẩn đánh giá của Google Pagespeed Insights
- Tối ưu hóa CSS và JavaScript: Giải nén hoặc loại bỏ những tài nguyên không cần thiết từ CSS và JavaScript trên trang.
- Nén dung lượng hình ảnh: Giảm dung lượng tải trang bằng cách nén hình ảnh.
- Kích hoạt chức năng Compress dữ liệu: Sử dụng chức năng nén dữ liệu trước khi phản hồi về trình duyệt.
- Hạn chế Redirect: Giảm số lượng redirect trên trang đích.
- Tải CSS và JavaScript mà không cần chặn: Bật tải CSS và JavaScript trước khi tải trang để tránh chế độ chặn.
- Thời gian trả lời từ máy chủ: Đảm bảo thời gian trả lời từ server nhanh để cải thiện tốc độ tải trang.
Chỉ số quan trọng của Google Pagespeed Insights
Khi PSI phân tích website nó sẽ cho người dùng biết các thông tin sau:
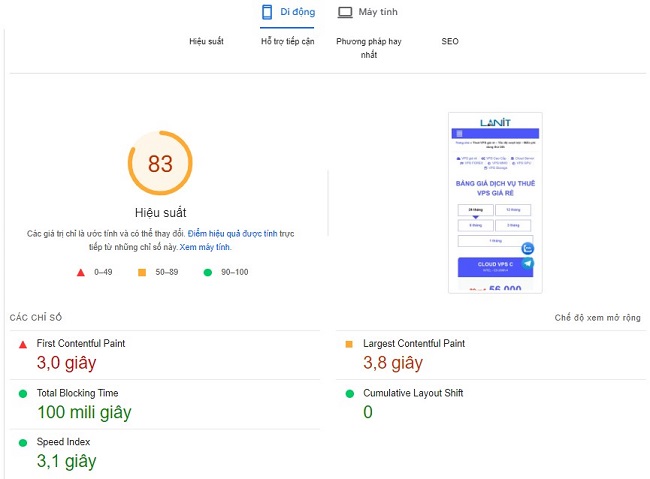
Điểm tốc độ (Speed Score)
Speed Score là điểm số đánh giá tốc độ, được tính toán dựa trên dữ liệu từ Lighthouse lab.
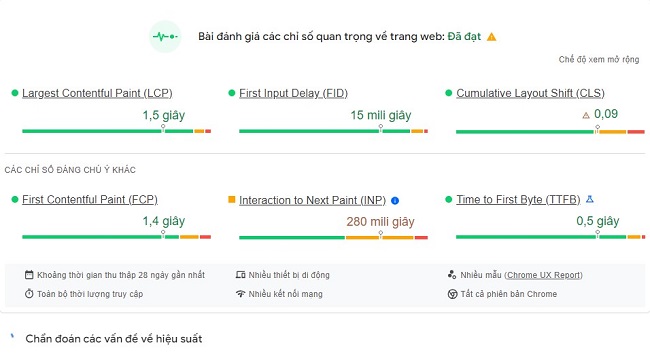
Số liệu thực (Field Data)
Dựa trên trải nghiệm thực tế trong 30 ngày của người dùng bao gồm FCP (Contenful Paint và FID (First Input Delay).
Dữ liệu Lab (Lab data)
Là những dữ liệu được phân tích từ Lighthouse thu thập qua mạng di động và thiết bị di động giả lập.

Đề xuất cải thiện trang (Opportunities)
Gồm các gợi ý về các chỉ số hiệu suất có thể cải thiện thời gian tải trang. Mỗi gợi ý đi kèm với ước tính thời gian tiết kiệm được khi triển khai gợi ý đó.
Chẩn đoán (Diagnostics)
Cung cấp gợi ý về các phương pháp tốt giúp phát triển website mà người dùng nên thêm vào web của mình.
Đạt yêu cầu (Passed audits)
Gồm mọi kiểm tra hiệu suất mà trang đã ứng dụng mà không cần sự can thiệp. Trong đó có một số tính năng ưu việt giúp PSI gây dựng nên sự nổi tiếng như:
- Speed Score (Điểm tốc độ): Từ 0 – 100, đưa chỉ số nhanh chóng dễ dàng đánh giá hiệu năng website.
- Sơ đồ màu (Xanh, đỏ, cam): Hỗ trợ xác định vị trí, ưu tiên xử lý các vấn đề ảnh hưởng đến hiệu năng website.
- Các đề xuất cung cấp phản hồi trực tiếp về việc bạn nên sửa chữa gì trên website để cải thiện hiệu suất.
Mối quan hệ giữa SEO và Google Pagespeed Insights
Điểm PSI không ảnh hưởng trực tiếp đến xếp hạng trên Google, vì nó không phải là yếu tố duy nhất được xem xét trong SEO. Không có mối liên quan trực tiếp giữa điểm PSI và vị trí trang web trên SERP. Tuy nhiên, điểm PSI là kết quả của một đánh giá toàn diện về hiệu suất trang. Điểm số tốt có thể cho thấy trang web đang ở trạng thái tốt với khía cạnh hiệu suất. Mặc dù nó không đảm bảo vị trí cao trên SERP, điểm số tốt có thể tạo ấn tượng tích cực với Google.
Hệ thống đánh giá của Lighthouse thúc đẩy việc tối ưu hóa tốc độ trang web, cải thiện trải nghiệm người dùng và tăng cơ hội được đánh giá cao hơn trong mắt Google. Tóm lại, tập trung vào tối ưu hóa tốc độ trang web là quan trọng, vì tốc độ trang mới là yếu tố xếp hạng quan trọng, không chỉ là điểm số PSI.
Cách LEO TOP web với Google Pagespeed Insights
Dễ dàng giúp website tối ưu và lên top đầu công cụ tìm kiếm với những cách sử dụng Google Pagespeed Insights hiệu quả sau đây:
Hạn chế chuyển hướng trang đích nhiều
Nếu website của bạn không được thiết kế phù hợp, có thể xảy ra nhiều chuyển hướng đến các trang được tối ưu hóa cho các thiết bị khác nhau.
Mỗi lần người dùng phải chuyển hướng, thời gian tải trang sẽ tăng thêm vài giây. Để tránh tình trạng này, hãy xây dựng trang web của bạn với thiết kế phù hợp, đảm bảo trải nghiệm người dùng tốt cho mọi thiết bị và tránh chuyển hướng không cần thiết.
Sử dụng tính năng nén
Ngày nay, các trình duyệt có khả năng cung cấp phiên bản nhỏ hơn của một trang web cho người dùng internet. Khi kích thước của trang được thu nhỏ đến 90% nhờ sử dụng trình nén gzip, trình duyệt có thể tải phiên bản nhỏ hơn theo cấp số nhân trong một khoảng thời gian ngắn, thay vì tải toàn bộ trang web.
Giảm thiểu HTML, CSS và JavaScript
Minifying” là quá trình loại bỏ dữ liệu không cần thiết hoặc dư thừa từ mã nguồn trang web mà không làm ảnh hưởng đến cách trình duyệt xử lý trang. Vấn đề này thường do mã nguồn không tối ưu hóa.
Ngoài ra, bạn có thể xem xét việc sử dụng Google AMP (Accelerated Mobile Pages) – một dự án giúp trang web trên thiết bị di động tải nhanh hơn bằng cách loại bỏ nội dung không cần thiết. AMP cung cấp trải nghiệm nhanh chóng cho người dùng di động và là một giải pháp tối ưu cho tốc độ tải trang.
Ưu tiên nội dung màn hình chính
Thời gian tải trang nhanh giúp tăng hiệu suất cảm nhận nhất là khi ưu tiên nội dung quan trọng đối với người dùng. Khi các phần tử cuối cùng ở trên trang của bạn là những phần tử người dùng đã click qua thì web sẽ cảm giác như tải lâu hơn.
Tăng thời gian phản hồi
Xử lý những yếu tố sau sẽ giúp máy chủ phản hồi nhanh hơn:
- Slow routing
- Thư viện đầy
- Truy vấn cơ sở dữ liệu
- Cạn bộ nhớ
- Cạn kiệt tài nguyên CPU
- Frameworks
JavaScript chặn hiển thị
Khi có thông báo “Loại bỏ JavaScript chặn hiển thị” thì có nghĩa là một đoạn mã Javascript đang ảnh hưởng tới quá trình tải cho phần giao diện đầu của trang web nên bạn cần khắc phục bằng cách loại bỏ đoạn JavaScript đó.
Tận dụng bộ nhớ đệm trình duyệt
Bộ nhớ đệm của trình duyệt hoạt động bằng cách “ghi nhớ” các tài nguyên đã tải trước đó để tránh việc tải lại chúng mỗi khi người dùng truy cập. Khi ai đó mở một trang mới trên trang web của bạn, các phần như logo và footer sẽ không cần phải tải lại.
Điều này giúp cải thiện tốc độ trang web, vì không phải tải lại những phần đã được lưu trong bộ nhớ đệm. Theo Google, việc giữ tài nguyên trong bộ nhớ đệm ít nhất một tuần là tốt và đối với những yếu tố ít thay đổi, giữ lâu hơn, thậm chí một năm sẽ là lựa chọn hiệu quả.
Tối ưu hình ảnh
Khi dung lượng hình ảnh quá lớn cũng có thể ảnh hưởng tới tốc độ tải trang. Để xử lý vấn đề này, bạn cần nén hình ảnh hoặc sử dụng hình ảnh có dung lượng thấp để tiết kiệm trung bình 50% kích thước hình ảnh.
Kết luận
Trên đây là tất cả thông tin bạn cần biết về Google Pagespeed Insights là gì? Hy vọng những thông tin LANIT cung cấp giúp bạn sử dụng công cụ này hiệu quả hơn trong việc tối ưu hóa website. Đừng quên theo dõi để cập nhật nhiều bài viết bổ ích hơn từ LANIT nhé!