FCP là gì?
FCP là chỉ số quan trọng giúp đo lường thời gian hiển thị nội dung đầu tiên trên trang của bạn. Đó có thể là văn bản, hình ảnh, biểu tượng,….Sẽ mất vài giây để người dùng có thể thấy hết nội dung trang web được hiển thị hết trên màn hình của bạn. Khi FCP truyền tải hình ảnh, nội dung chậm thì chứng tỏ trang của bạn đang gặp các vấn đề về kỹ thuật.
Điều này sẽ khiến cho khách truy cập chán nản và thoát trang của bạn, gây trải nghiệm kém trên trang, ảnh hưởng đến khả năng chuyển đổi trên trang.
Chính vì vậy, việc cải thiện chỉ số FCP trên trang sẽ mang lại nhiều lợi ích bằng cách kiểm soát cách mà trang của bạn hiển thị, cải thiện trải nghiệm người dùng, tăng thứ hạng seo và trang của bạn trở nên cực kỳ thu hút.
Điểm FCP bao nhiêu được coi là tốt?
Tối thiểu trang của bạn cũng cần đạt điểm FCP ở mức 1.8 giây được coi là tốt. Đây là khoảng thời gian đảm bảo người dùng cảm nhận được trang của bạn phản hồi yêu cầu nhanh. Và bạn cần đạt mục tiêu tốt hơn con số 1.8 giây tối thiểu để mang lại trải nghiệm người dùng tốt hơn nữa.

Các mức điểm của chỉ số FCP:
- Từ 0-1,8 giây: Tốt! Người dùng cảm nhận trang web của bạn nhanh như chớp.
- Từ 1,8-3 giây: Vẫn tốt nhưng cần cải thiện để tránh gây thất vọng cho người dùng.
- Trên 3 giây: Quá tệ! Trang web hiển thị quá chậm khiến khách truy cập thoát trang
Như vậy, điểm FCP cần đạt từ 0-1.8 giây sẽ đảm bảo người dùng của bạn xem được các nội dung hiển thị trên trang một cách nhanh chóng, giảm tỷ lệ thoát trang và tăng chuyển đổi.
Chuẩn đoán các vấn đề FCP trên trang của bạn
Bạn có thể sử dụng công cụ PageSpeed Insights để đo lường chỉ số FCP và các vấn đề làm trì hoãn khả năng hiển thị của FCP trên trang của bạn.
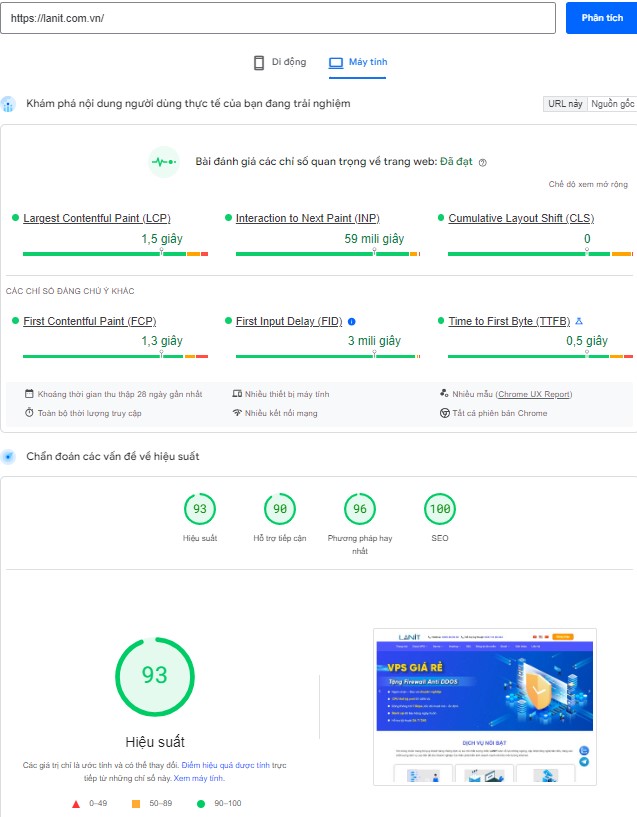
Mở trang PageSpeed Insights và nhập trang web của bạn vào ô nhập URL và nhấp ô tìm kiếm. Kết quả như dưới đây;

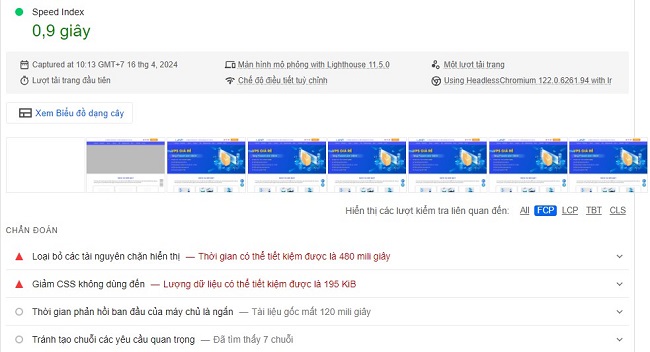
Hãy theo dõi số liệu FCP của bạn và nó sẽ cho bạn biết mất bao nhiêu giây để nội dung đầu tiên được hiển thị trên màn hình của khách truy cập.
Tiếp theo xem phần chuẩn đoán. Tại đây nó sẽ liệt kê các cách để cải thiện FCP trên trang của bạn

Cách cải thiện khả năng hiển thị của FCP hiệu quả
Để tạo trải nghiệm người dùng tốt, bạn cần giải quyết FCP ở cả hai mặt là tối ưu từ phía máy chủ và giao diện người dùng. Cụ thể:
Cải thiện FCP bằng cách tối ưu máy chủ
Cách 1: Giảm thời gian phản hồi của máy chủ:
Để giảm thời gian phản hồi của máy chủ, hãy chắc chắn rằng bạn đã chọn một đơn vị cung cấp dịch vụ máy chủ uy tín, có thời gian uptime lớn, bảo mật mạnh mẽ và phần cứng tốc độ cao. Dịch vụ cho thuê máy chủ của LANIT đáp ứng các nhu cầu trên đảm bảo website của bạn hoạt động tốc độ cao, mượt mà.
Tiếp đến, bạn cần tối ưu hóa phần mềm máy chủ để đảm bảo hiệu suất hoạt động tối ưu, tối ưu hóa SSL/TLS của bạn để có tốc độ và bảo mật cũng như định cấu hình máy chủ của bạn để phân phối các tệp tĩnh một cách hiệu quả.
Sau đó, sử dụng mạng phân phối nội dung CDN để phân phói truy cập trên nhiều địa điểm khác nhau trên toàn câu. Điều này giúp bảo vệ trang của bạn khỏi việc tăng lưu lượng đột biến và là mục tiêu cho các cuộc tấn công mạng như DDoS.
Cách 2: Tận dụng bộ nhớ đệm của máy chủ
Bộ nhớ đệm của máy chủ cũng giúp cải thiện đáng kể tốc độ tải trang của bạn bằng cách lưu trữ bản sao các trang ở một vị trí lưu trữ tạm thời. Từ đó, giúp giảm lượng công việc cần thiết để tạo lượt xem trang, nên thời gian tải nhanh hơn.
WordPress có cung cấp sẵn một số Plugin để bạn sử dụng như: W3 Total Cache hoặc WP Super Cache
Cải thiện FCP bằng cách tối ưu giao diện người dùng
Đây là việc thực hiện tùy chỉnh để giúp trang của bạn được hiển thị nhanh hơn. Điều này có thể được thực hiện bằng cách giảm việc sử dụng các tài nguyên làm chậm trang, cải thiện các tệp CSS và JavaScript và chỉ tải hình ảnh khi cần:
1. Các bước loại bỏ tài nguyên chặn hiển thị
- Bước 1: Xác định các CSS quan trọng và tải nó trước
- Bước 2: Trì hoãn hoặc tải không đồng bộ JavaScript không quan trọng
- Bước 3: Xóa tập lệnh và kiểu không sử dụng
2. Tối ưu hóa cấu trúc Css của bạn
Tối ưu hóa CSS giúp thời gian hiển thị nhanh hơn và trải nghiệm người dùng tốt hơn.
Bước 1: Thu nhỏ hoặc giảm thiểu file CSS
Bước 2: Tải trước các yêu cầu CSS chính với thuộc tính preload
3. Tránh các phần tử phụ thuộc vào JavaScript trong màn hình đầu tiên
Các phần tử phụ thuộc vào JavaScript có thể làm chậm thời gian tải trang của bạn. Vì vậy điều chúng ta cần làm là:
- Sử dụng các giải pháp thay thế cho ảnh động và thanh trượt
- Trì hoãn việc thực thi JavaScript không cần thiết
4. Tránh lười tải hình ảnh trong màn hình đầu tiên
Tải từng phần giúp cải thiện hiệu suất bằng cách chỉ tải hình ảnh khi cần thiết. Sau đây là cách thực hiện:
- Tải trước hình ảnh quan trọng
- Sử dụng các kỹ thuật tối ưu hóa hình ảnh trong màn hình đầu tiên
5. Tối ưu hóa hình ảnh
Tối ưu hóa hình ảnh trên trang giúp giảm tải thời gian tải trang, giảm mức sử dụng băng thông và cảu thiện trải nghiệm người dùng. Sau đây là cách thức hiện:
- Chọn định dạng hình ảnh và mức độ nén phù hợp
- Sử dụng kỹ thuật hình ảnh đáp ứng
6. Giảm kích thước DOM của bạn
Việc giảm kích thước của Mô hình đối tượng tài liệu (DOM) giúp mang lại hiệu suất tốt hơn. Sau đây là cách làm:
- Giảm thiểu đánh dấu HTML: Giữ HTML sạch sẽ và gọn gàng. Xóa các thẻ không cần thiết
- Tránh các phần tử lồng nhau không cần thiết: Các phần tử lồng nhau sâu có thể làm cho DOM lớn hơn và phức tạp hơn, làm chậm quá trình hiển thị trang. Cố gắng giữ cấu trúc HTML càng phẳng càng tốt.
7. Đảm bảo văn bản vẫn hiển thị trong khi tải Webfont
Phông chữ web có thể làm chậm trang web của bạn và bạn có thể giảm nó bằng cách đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web.
- Sử dụng các tùy chọn hiển thị phông chữ như “Swap” hoặc “Fallback”
- Lưu trữ Webfont cục bộ hoặc trên CDN
Kết luận
Việc cải thiện chỉ số FCP trên trang WordPress của bạn là quá trình đòi hỏi thời gian, chiến lược phía máy chủ và giao diện người dùng. Đòi hỏi bạn có kỹ năng chuyên môn về mã nguồn đảm bảo tối ưu được thời gian hiển thị trên thiết bị người dùng. Bằng cách phương pháp mà LANIT gợi ý trên, mong rằng sẽ giúp bạn cải thiện được chỉ số FCP đáng kể, giúp web của bạn gia tăng trải nghiệm khách hàng, từ đó gia tăng chuyển đổi hiệu quả.
Hãy nhớ rằng, điểm FCP tốt là dưới 1.8 giây, đây là mức điểm đảm bảo hầu hết người dùng nhận thấy trang web của bạn phản hồi nhanh.
Chúc bạn thành công!