Sử dụng PHP giúp tải file lên dễ dàng hơn. Bạn có thể tải các tập tin văn bản hoặc nhị phân với vài đoạn code. Trước khi tải file lên, kiểm tra loại, kích cỡ và đường dẫn vô cùng quan trọng. Quá trình này được gọi là xác nhận dữ liệu. PHP lưu trữ các chi tiết như tên file, kích cỡ và vị trí lưu trữ tạm thời của tệp trong $_FILES[“tên_file”].
Trong đó, tính năng move_uploaded_file của PHP giúp việc tải file trở nên dễ dàng. Nó sử dụng $_FILES để tải file lên. Khi bạn sử dụng PHP với jQuery AJAX, bạn có thể tải file mà không cần đồng bộ. Việc này giúp website của bạn chạy nhanh hơn, tăng trải nghiệm người dùng.
Sau đây là các bước để thêm tính năng tải tệp trong PHP với jQuery AJAX chi tiết, theo dõi ngay nhé!
Bước 1: Thiết lập Developer Environment
Để tải tệp lên PHP, bạn cần đáp ứng điều kiện như:
- PHP 8: Dùng cho server-side logic
- MySQL: Để lưu trữ và quản lý dữ liệu
- Tệp JQuery/Ajax: Để yêu cầu không đồng bộ tới server
Bước 2: Tạo một file bằng PHP
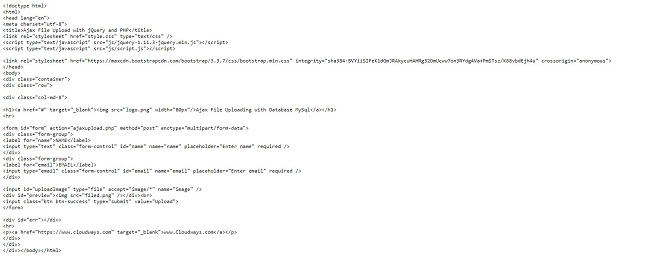
Bạn cần tạo một biểu mẫu HTML. Để cho form này làm việc với file đã tải lên, bạn cần đặt phương thức của From sang POST.
Tiếp theo, đặt thuộc tính enctype của from sang multipart/form-data. Phương thức này khiến form data được mã hóa khi được gửi đến server.
Sau đó cài lại Input sang file để cho phép người dùng chọn các file đã tải lên. Cuối cùng là tạo một tệp tên là index.php trong mục PHP và thêm code vào đó.

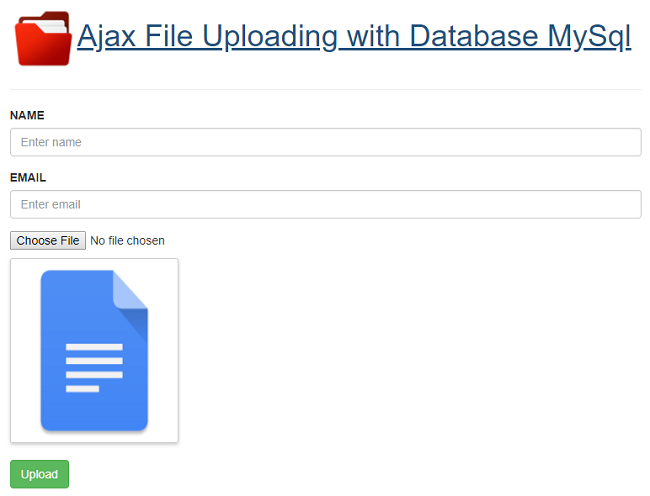
Biểu mẫu này sử dụng Bootstrap classes để tạo kiểu. Thuộc tính của form này hướng đến ajaxupload.php, đây là tập lệnh sẽ xử lý việc tải tệp lên.

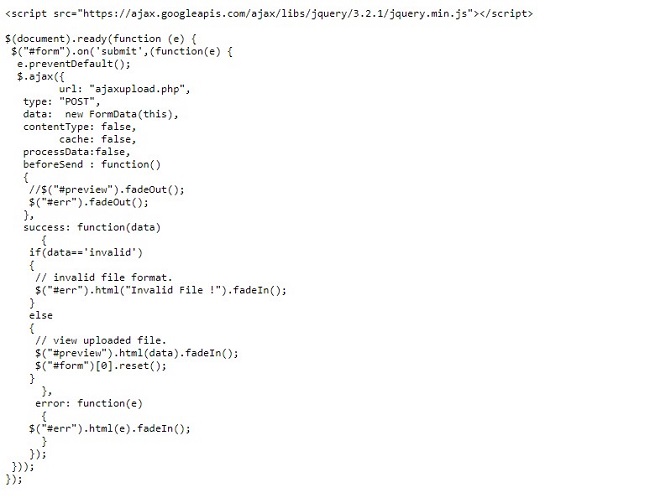
Bước 3: Tải lên tệp bằng jQuery AJAX
Sử dụng jQuery và AJAX để gửi dữ liệu và tải tệp lên.

Phương thức $ajax() trong mã dùng để truyền dữ liệu tới PHP. Để chuyển đổi dữ liệu thành công, cần xác định xem đang có bất kỳ lỗi nào xảy ra trong quá trình truyền dữ liệu hay không.
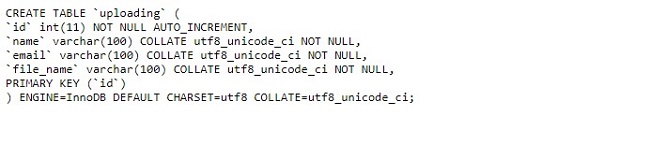
Bước 4: Cấu hình và Kết nối MySQL database với PHP
Vào Database Manager và tạo bảng với vai trò là Đang Tải Lên. Bảng này sẽ bao gồm các trường như tên, email, file_name. Bạn cũng có thể chọn sử dụng truy vấn SQL cho:

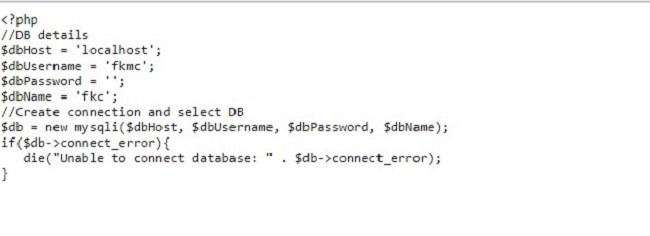
Tiếp theo, tạo db.php để kết nối cơ sở dữ liệu với ứng dụng PHP. Dán đoạn mã sau vào tệp:

Bước 5: Tạo tập lệnh PHP để tải tệp lên
Khi người dùng tương tác với form, tệp sẽ được tải lên một folder riêng tạm thời. Tất cả thông tin của file đều được lưu trữ trong mảng tên là $_FILES. Chỉ mục cho array này có thuộc tính trong mục <input type=”file” name=”image”> .
Sau khi file được tải lên thư mục cụ thể, tất cả thông tin đều được lưu trong array, tính năng move_uploaded_file() sẽ chuyển đổi file từ thư mục hiện tại tới một vị trí cố định. Quy trình tải tập tin được thể hiện gồm:
- Kiểm tra bất kỳ lỗi nào xảy ra trong quá trình upload
- Xác nhận xem loại file có được phép hay không
- Đảm bảo rằng file không vượt quá giới hạn kích thước tệp đã đặt.
- Xác thực tên tệp hợp lệ ( Nếu có chưa dấu / nó sẽ ảnh hưởng đến đường dẫn đích)
- Xác nhận file không trùng lặp trên cùng vị trí (theo tên của nó)
- Đăng tải file lên
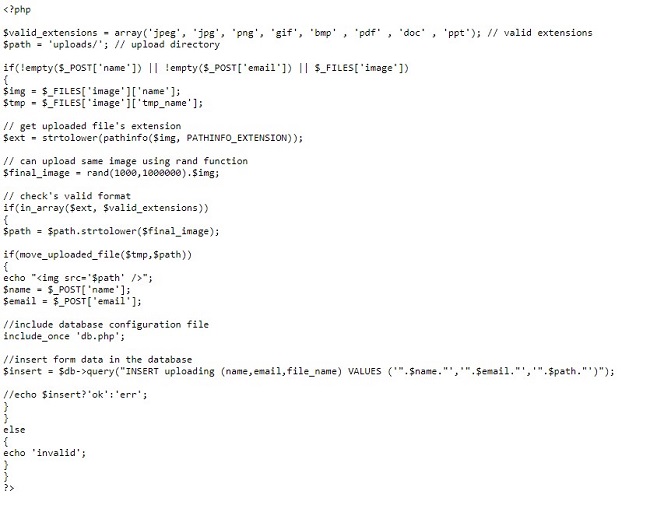
Tiếp đến, hãy tạo một file PHP script để xử lý quá trình tải file lên. Tạo một file mới có tên ajaxupload.php và chèn đoạn mã được cung cấp và đó.

Sau khi hoàn tất, chuyển đổi file đã tải từ folder hiện tại sang upload folder và tạo một upload folder trong thư mục project. Đây là nơi lưu trữ hình ảnh đã tải lên. Hàm pathinfo() được dùng tại đây, hàm này trả về tên file và phần mở rộng trong các chỉ mục riêng biệt.
Bước 6: Kiểm tra việc tạo file và tải lên tệp
Chèn mã code để kiểm tra các file đã tải lên để xem có lỗi nào hay không. Nếu lỗi báo zero có nghĩa là đã có vấn đề trong quá trình vận hành.
Bước 7: Kiểm tra kích thước file có nằm trong giới hạn thiết lập không
Kích thước của file được đo lường bằng byte. Do đó, nếu giới hạn kích thước của file được đặt là 500kb, thì kích thước tệp phải nhỏ hơn 500.000 byte.
Trong tập PHP script của file tải lên, move_uploaded_file là chức năng di chuyển tệp từ $myFile[“tmp_name”] (vị trí tạm thời) sang upload/. $name (vị trí cố định). Nó cũng xác minh bản ghi sẽ được chèn vào database table.
Bước 8: Cấu hình reCAPTCHA trong Contact Form
reCAPTCHA bảo vệ bạn khỏi spam và báo cáo lạm dụng. Chúng hoạt động với vai trò như lớp bảo vệ ở chế độ nền để ngăn chặn thư rác bằng cách phân biệt người dùng con người và BOT thông qua câu đố. Để sử dụng reCAPTCHA, bạn cần sử dụng thư viện có giao diện với reCAPTCHA API. Bạn có thể tải reCAPTCHA PHP Library và sử dụng tập tin recaptchalib.php.
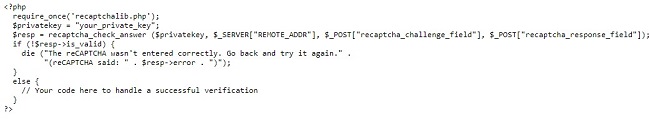
Để xác minh xem người dùng đã cung cấp câu trả lời đúng hay chưa, bạn cần tạo một file tên verify.php, và đặt nó làm tham số action ở tag <form>. Hãy gõ code dưới đây.

Trên đây là các bước để tải file lên PHP với jQuery, AJAX một cách nhanh chóng. Nếu bạn còn có thắc mắc nào hoặc cần tư vấn chi tiết về dịch vụ máy chủ, hosting web liên hệ ngay để được hỗ trợ sớm nhất nhé!