Home » Ajax là gì? jQuery Ajax là gì? Các ví dụ thực tế về Ajax
Ajax là gì? jQuery Ajax là gì? Các ví dụ thực tế về Ajax
AJAX được sử dụng phổ biến trong các ứng dụng web như: Google Maps, Gmail, Facebook và Twitter. Trong bài viết này, LANIT sẽ giúp các bạn hiểu rõ hơn về AJAX là gì cũng như cách thức hoạt động của nó. Mời các bạn hãy cùng theo dõi nhé!
1. Ajax là gì?
AJAX viết tắt bởi Asynchronous JavaScript and XML là tập hợp các kỹ thuật phát triển web để xây dựng trang web tốt hơn. Đồng thời, cho phép các web cập nhật tự động nội dung không cần phải tải lại trang. Trong đó, XML vận chuyển dữ liệu giữa máy chủ web và trình duyệt. Các định dạng khác như văn bản thuần túy và JSON thường được sử dụng để trao đổi dữ liệu.
AJAX có nguồn gốc từ chức năng của JavaScript. JavaScript tạo, thêm và quản lý cấu trúc động bằng cách giám sát nội dung nào yêu cầu cập nhật theo thời gian thực khi khách truy cập vào trang web. JavaScript và Ngôn ngữ đánh dấu mở rộng hoạt động cùng nhau trong AJAX để đảm bảo nội dung trang web được cập nhật không đồng bộ.
Đọc thêm: Proxy là gì? Cách Cài Đặt và Sử Dụng máy Chủ Proxy Chi Tiết

2. Cách thức hoạt động của Ajax
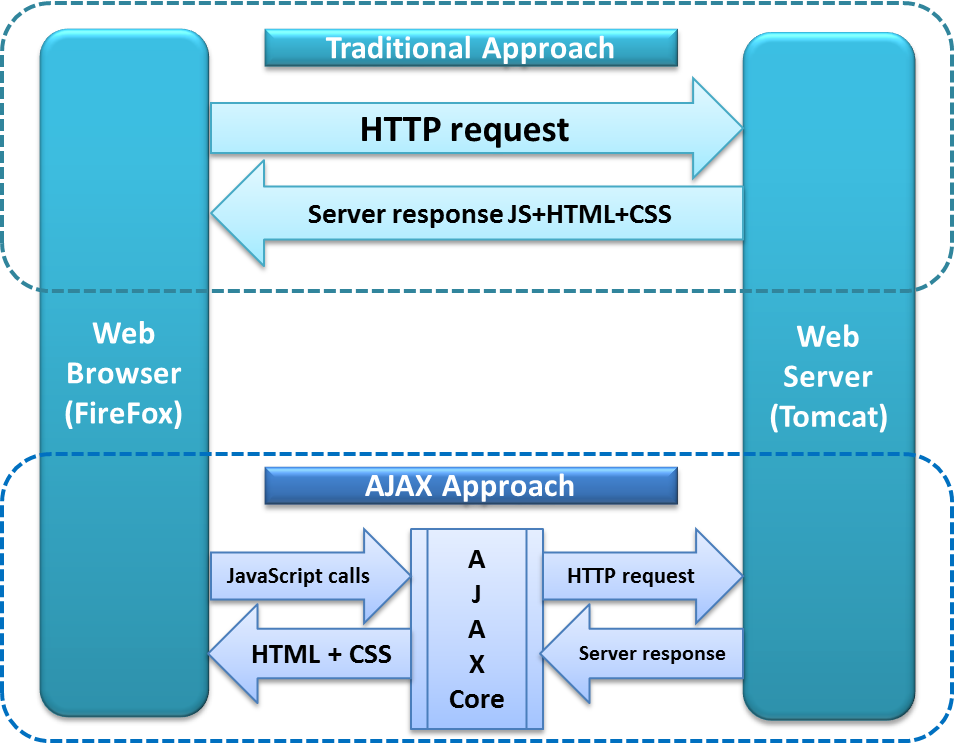
Trong AJAX, JavaScript và XML kết hợp với nhau để giúp cho việc cập nhật không đồng bộ xảy ra một cách tự nhiên, mượt mà. Thông qua việc sử dụng đối tượng có tên là “XMLHttpRequest”.

Khi người dùng truy cập vào một trang được thiết kế sử dụng AJAX. Chẳng hạn như: người dùng tải trang, nhấp vào nút hay điền vào biểu mẫu,… Lúc đó, JavaScript sẽ tạo một đối tượng XMLHttpRequest. Tiếp đến chuyển dữ liệu trong một XML.
Đối tượng XMLHttpRequest sẽ gửi yêu cầu dữ liệu trang được cập nhật đến máy chủ web. Sau đó, máy chủ xử lý yêu cầu, tạo phản hồi và gửi lại trình duyệt. Cuối cùng, JavaScript sử dụng để xử lý phản hồi và hiển thị trên màn hình dưới dạng nội dung cập nhật.
Tóm lại, cách thức hoạt động của AJAX là: JavaScript tự động hóa quá trình cập nhật, yêu cầu nội dung cập nhật được định dạng bằng XML để làm cho nó dễ hiểu trên toàn cầu. Và JavaScript tự động cập nhật để làm mới nội dung có liên quan tới người dùng khi đang xem trang.
3. Ưu nhược điểm của Ajax
Tập hợp kỹ thuật phát triển web và ứng dụng web AJAX có những ưu nhược điểm nhất định. Người dùng cần thực sự hiểu chúng để có thể áp dụng thật tốt vào trong quá trình xây dựng và phát triển các website của mình.
Ưu điểm của AJAX
- Cho phép trình duyệt cập nhật các bit nội dung mà không cần tải lại hoặc mở trang mới.
- Giảm lưu lượng máy chủ cho phép các ứng dụng web hiển thị mà không có dữ liệu.
- Sử dụng ít băng thông hơn vì nó tìm nạp các bit nội dung nhỏ.
- Cho phép trình duyệt thực hiện lệnh gọi không đồng bộ đến máy chủ web
- Đối tượng XMLHttpRequest trong AJAX thiết lập kết nối độc lập giữa máy chủ trang web và máy Client.
- Tạo các tương tác đáp ứng. Các chuyển động chuột không phải do người dùng nhấp cũng có thể kích hoạt các sự kiện.
Nhược điểm của AJAX
- Nếu trình duyệt của người dùng không hỗ trợ hoặc không bật JavaScript, trình duyệt sẽ không tải các trang web bằng AJAX đúng cách.
- Bất kỳ ai cũng có thể xem mã nguồn của ứng dụng web được phát triển bằng AJAX, khiến ứng dụng này kém an toàn hơn.
- AJAX hoạt động không đồng bộ. Do đó, một số thông tin trang có thể không tương ứng với thông tin mới được tải.
- Khi người dùng nhấn vào nút quay lại trên trình duyệt của họ, họ có thể không quay lại trạng thái trước đó của trang. Các yêu cầu AJAX kế tiếp không được lưu vào lịch sử của trình duyệt.
- Việc gỡ lỗi web AJAX có thể khó khăn.
- Yêu cầu máy chủ tiêu thụ nhiều dữ liệu hơn.
5. AJAX ảnh hưởng đến SEO Web không? Ảnh hưởng ra sao?
AJAX có thể ảnh hưởng đến việc SEO web theo một số cách sau:
- Nội dung không thể lập chỉ mục: Bởi khi nội dung web được tải qua AJAX, nó có thẻ không được lập chỉ mục bởi Công cụ tìm kiếm vì chúng thương không thực hiện JavaScript. Nếu nội dụng quan trọng trên web phụ thuộc vào AJAX, có khả năng cao nó sẽ không được lập chỉ mục và không xuất hiện trong kết quả tìm kiếm.
- Tốc độ tải trang: Nếu việc sử dụng AJAX làm cho một số phần trên website bị tải lâu hoặc không đồng nhất, điều này sẽ gây ảnh hưởng đến trải nghiệm người dùng trên trang và ảnh hưởng đến SEO.
- URL động: Nếu AJAX không được cấu hình để thay đổi URL, người dùng và công cụ tìm kiếm sẽ không thể truy cập trực tiếp vào các trạng thái khác nhau của trang, làm giảm khả năng chia sẻ và liên kết đến nội dung cụ thể.
- Hạn chế trong việc theo dõi và phân tích hành động người dùng qua các công cụ phân tích. Bạn cần thiết lập các sự kiện theo dõi cho các tương tác AJAX để có dữ liệu chính xác về hành vi người dùng.
Để giảm thiểu ảnh hưởng của AJAX đến hoạt động SEO của doanh nghiệp, bạn có thể sử dụng các biện pháp như:
- Server-Side Rendering (SSR): Cung cấp nội dung HTML hoàn chỉnh từ máy chủ trước khi gửi đến trình duyệt.
- Progressive Enhancement: Tạo trang web có thể hoạt động mà không cần JavaScript, sau đó bổ sung tính năng AJAX.
- Sử dụng pushState hoặc replaceState: Để thay đổi URL trong thanh địa chỉ khi nội dung được tải qua AJAX.
- Cung cấp phiên bản HTML tĩnh: Đảm bảo rằng nội dung quan trọng có thể truy cập qua URL tĩnh.
AJAX có thể ảnh hưởng đến SEO khi bạn không sử dụng đúng cách. Cần thực hiện tối ưu hóa để đảm bảo nội dung được lập chỉ mục và cải thiện trải nghiệm người dùng để tránh ảnh hưởng đến hoạt động SEO Website của bạn.
4. Lời kết
Với những chia sẻ trên đây, LANIT tin rằng các bạn đã hiểu được AJAX là gì và cách thức hoạt động của ứng dụng, những ưu nhược điểm và các ví dụ thực tế về nó.
LANIT Cảm ơn anh chị đã đọc!