Điều kiện trước khi cài đặt
Trước khi cài đặt bạn cần có Hosting cPanel. Đồng thời Hosting cPanel phải có hỗ trợ Node.js (Setup Node.js App hoặc Node.js Selector).
Ngoài ra có mã nguồn ReactJS, nếu chưa có thể tạo local như hướng dẫn sau:
Nếu bạn muốn chạy React bằng ExpressJS (ví dụ khi có backend hoặc xử lý route phía server). Tạo file index.js trong mục reactsite với nội dung:
const express = require('express');
const path = require('path');
const app = express();
const port = process.env.PORT || 3000;
app.use(express.static(path.join(__dirname, 'build')));
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
app.listen(port, () => {
console.log(Server is running on port ${port});
});
Tiếp theo, trong terminal của Node.js App trên cPanel, chạy:
npm install express

Cài đặt ReactJS trên Cpanel Hosting
Để cài đặt ReactJS, bạn cần thực hiện theo 3 bước:
- Bước 1: Tạo Project ReactJS trên máy tính
- Bước 2: Upload dự án lên Hosting
- Bước 3: Tạo Node.js App trong cPanel
Bước 1: Tạo Project ReactJS trên máy tính
Đầu tiên bạn mở terminal (đối với hệ điều hành macOS/Linux) hoặc CMD (hệ điều hành Windows, đã cài Node.js + npx). Sau đó chạy lệnh sau:
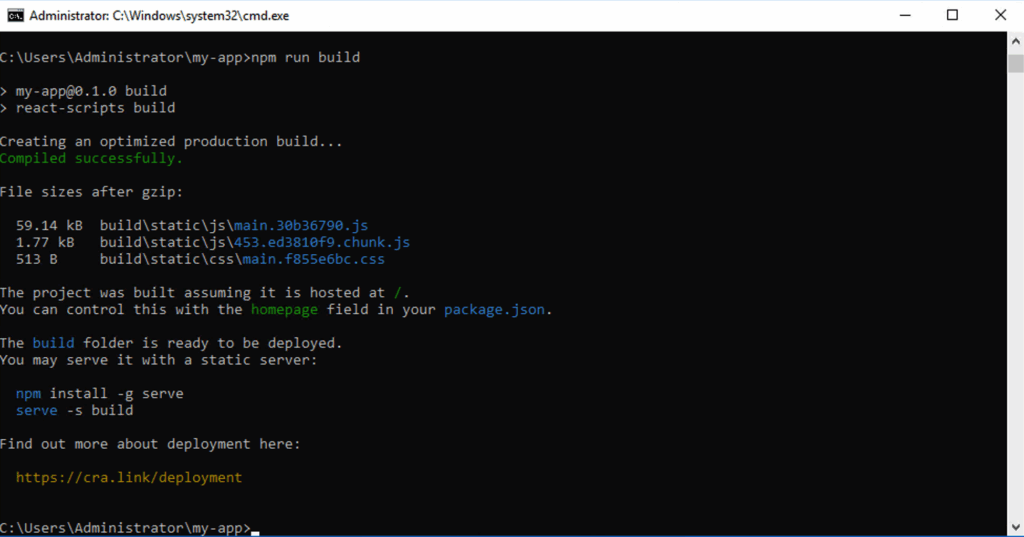
npx create-react-app my-app
cd my-app
npm run build

Sau khi chạy xong, bạn có thư mục build/ chứa website React đã tạo.
Bước 2: Upload dự án lên Hosting
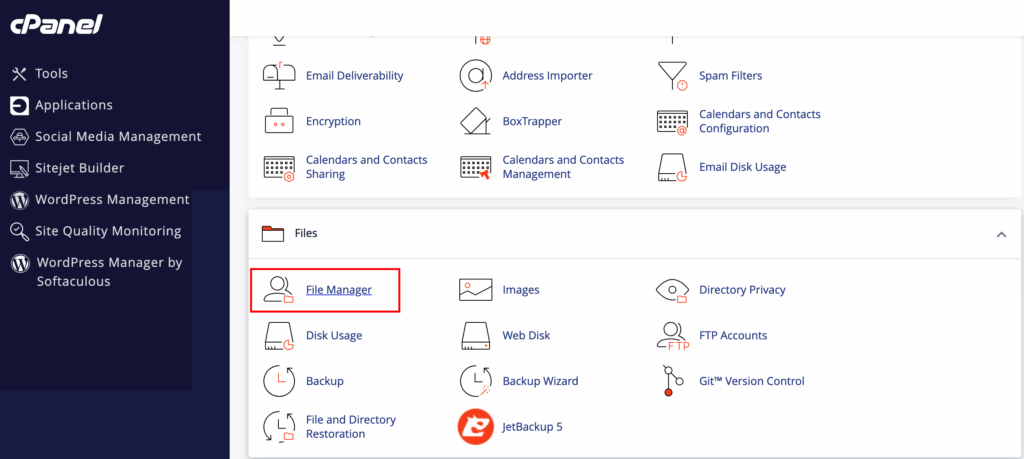
Đăng nhập vào cPanel. Sau đó mở File Manager.

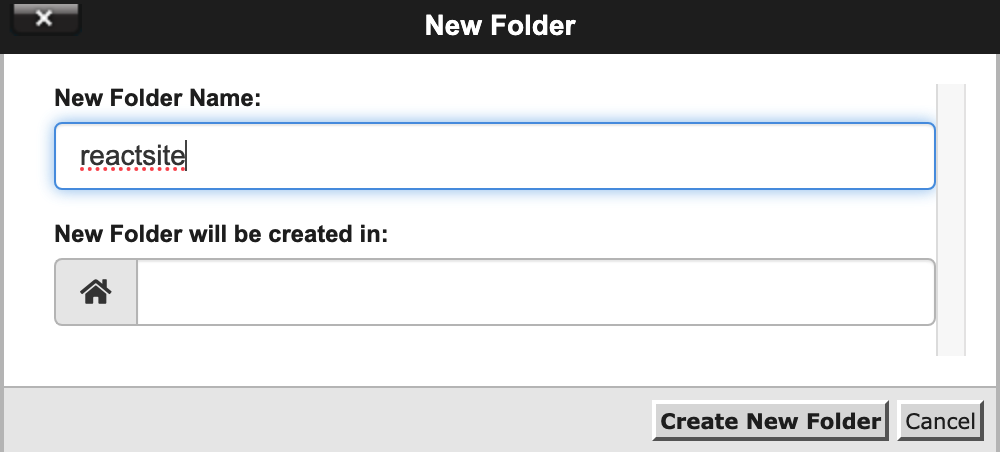
Sau đó bạn tạo thư mục mới. Ví dụ: reactsite trong thư mục home/username/

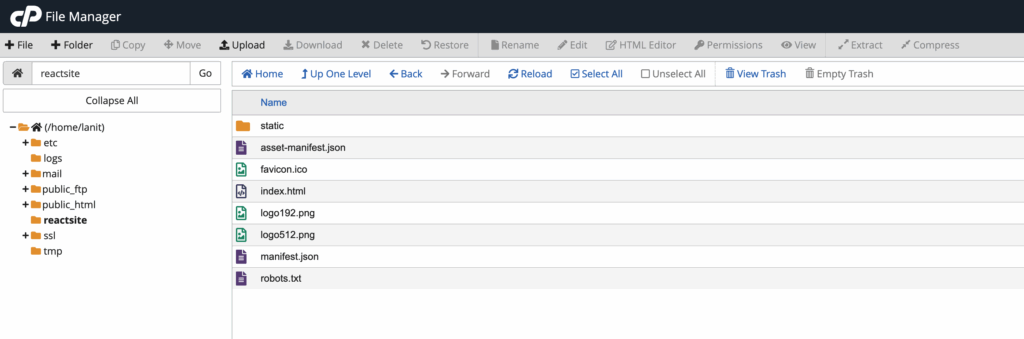
Tải lên toàn bộ nội dung bên trong thư mục build/ vào mục reactsite/

Bước 3: Tạo Node.js App trong cPanel
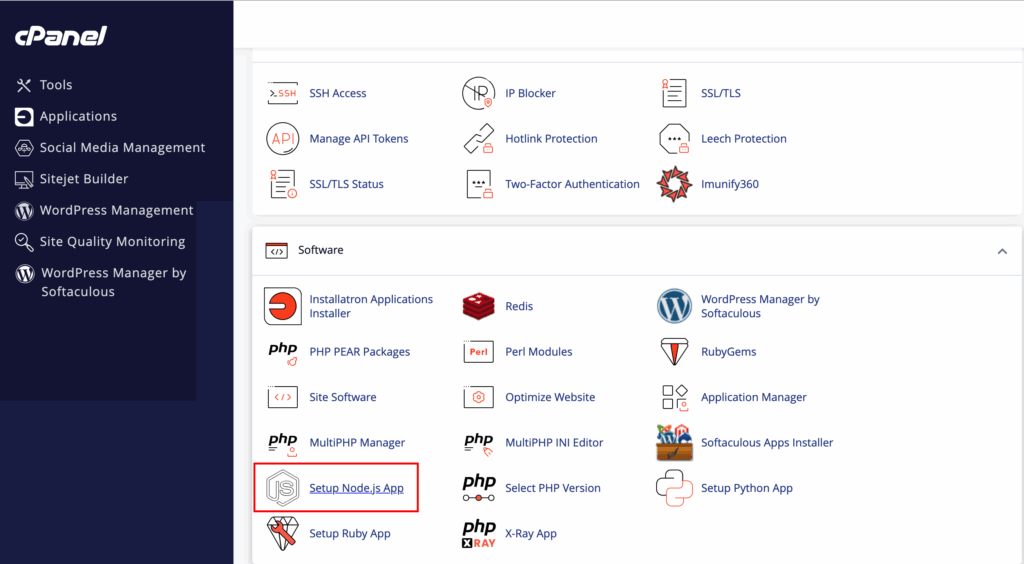
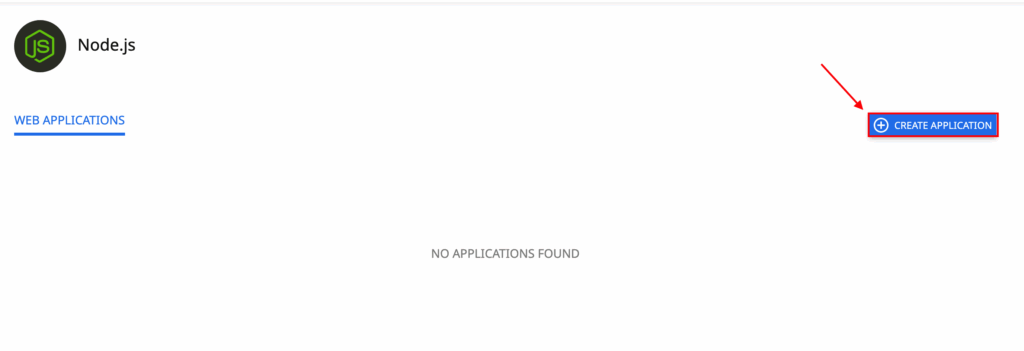
Lúc này, bạn cần truy cập mục “Setup Node.js App” trong cPanel.

Bấm nút “Create Application“.

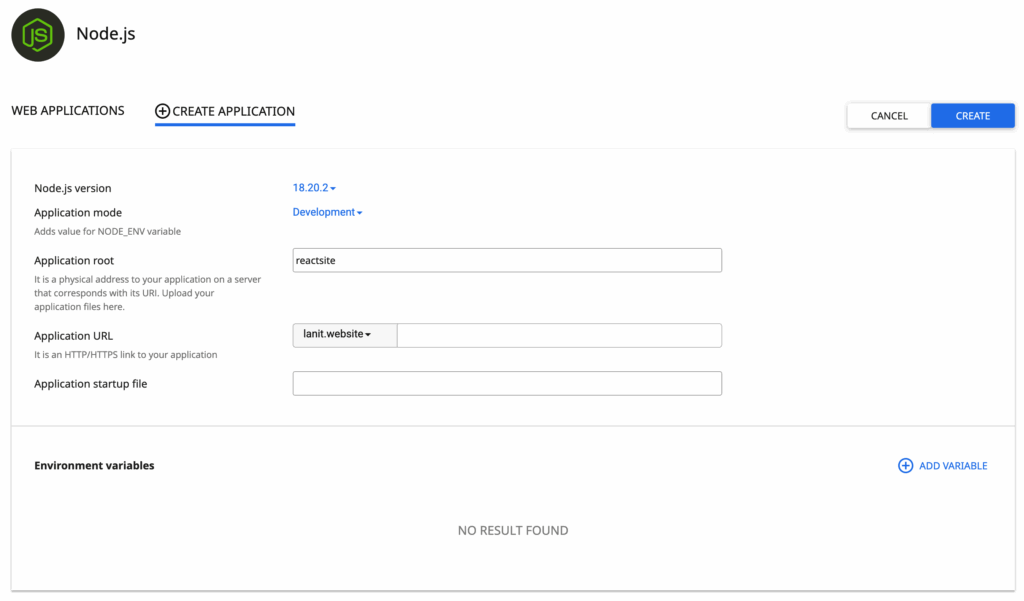
Bây giờ hãy điền đầy đủ các thông tin sau:
- Node.js Version: Chọn phiên bản mới nhất có thể (ví dụ: 18.20.2)
- Application Mode: Chọn Development (nếu bạn đang thử nghiệm). Chọn Production (nếu đã hoàn thiện và đưa lên thực tế).
- Application Root: Nhập thư mục bạn đã upload mã nguồn, ví dụ: reactsite
- Application URL: Chọn domain hoặc subdomain bạn muốn truy cập website.
- Application Startup File: Nếu bạn dùng file Node backend để phục vụ React, nhập index.js. (Nếu chỉ chạy frontend tĩnh, có thể bỏ qua mục này).
Cuối cùng bấm Create để khởi tạo ứng dụng Node.js.

Chú ý
Nếu bạn chỉ dùng React Frontend tĩnh thì bạn không cần tạo Node.js App mà chỉ cần:
- Upload thư mục build/ vào thư mục public_html hoặc thư mục con.
- Truy cập bằng đường dẫn: domain.com/reactsite
Các lỗi phổ biến khi cài đặt ReactJS
Trong quá trình cài đặt, bạn có thể gặp một số lỗi. Tuy nhiên đừng lo lắng vì cách xử lý rất đơn giản.
Không thấy giao diện sau khi upload
Một trong những vấn đề thường gặp khi upload ứng dụng React lên hosting là giao diện không hiển thị mặc dù bạn đã tải lên đúng các tệp tin từ thư mục build. Điều này có thể xảy ra vì một số lý do như sau:
- Chưa chỉ định đúng thư mục chứa các tệp build: Khi sử dụng cPanel, bạn cần đảm bảo rằng tất cả các tệp trong thư mục build (bao gồm các tệp HTML, CSS, JS) đã được upload vào đúng thư mục trên server (thường là thư mục public_html hoặc một thư mục con tùy vào cấu hình của bạn).
- Thiếu tệp index.html: Một số cấu hình có thể khiến tệp index.html bị bỏ sót trong quá trình upload. Bạn cần kiểm tra lại để chắc chắn rằng tệp index.html có mặt và nằm đúng vị trí trong thư mục gốc của dự án.
- Cấu hình tệp .htaccess không đúng: React sử dụng react-router để điều hướng các trang trong ứng dụng. Nếu server không cấu hình đúng các yêu cầu URL, bạn có thể gặp lỗi không hiển thị giao diện. Cần thêm một tệp .htaccess đúng cấu hình để chuyển hướng các yêu cầu đến index.html.

Lỗi 404 Not Found khi dùng Router trong React
Bạn có thể gặp lỗi “404 Not Found” khi tải lại trang hoặc truy cập trực tiếp vào một đường dẫn cụ thể.
Nguyên nhân: Đây là vấn đề liên quan đến cách ReactJS xử lý routing. Khi bạn sử dụng react-router, URL sẽ thay đổi mà không tải lại trang hoàn toàn. Tuy nhiên, khi người dùng tải lại trang hoặc vào một URL cụ thể, máy chủ sẽ không nhận diện đường dẫn đó vì không có tệp tương ứng.
Cách khắc phục:
Cấu hình .htaccess: Để giải quyết vấn đề này, bạn cần tạo hoặc chỉnh sửa tệp .htaccess để đảm bảo rằng mọi yêu cầu được chuyển hướng đến index.html. Thêm dòng mã sau vào tệp .htaccess trong thư mục gốc của dự án:
RewriteEngine On
RewriteRule ^ index.html [QSA,L]
Sử dụng BrowserRouter thay vì HashRouter: BrowserRouter sử dụng URL sạch và không có dấu #, tuy nhiên, nếu server của bạn không hỗ trợ rewrite URL, bạn có thể sử dụng HashRouter để tránh gặp phải lỗi 404.

Hosting không hỗ trợ NodeJS (nếu dùng SSR)
Nếu bạn đang sử dụng Server-Side Rendering (SSR) với React và muốn chạy NodeJS trực tiếp trên hosting của mình. Một số nhà cung cấp hosting (bao gồm cPanel) có thể không hỗ trợ NodeJS hoặc yêu cầu một cấu hình đặc biệt.
Nguyên nhân: CPanel thường không hỗ trợ NodeJS trên các tài khoản hosting tiêu chuẩn. Do đó bạn không thể chạy ứng dụng SSR (React Server-Side Rendering) trực tiếp trên đó.
Cách khắc phục:
- Sử dụng VPS hoặc Dedicated Server: Nếu bạn cần sử dụng SSR, bạn có thể chuyển sang sử dụng VPS (Virtual Private Server) hoặc Dedicated Server để có quyền truy cập đầy đủ vào NodeJS.
- Sử dụng dịch vụ hosting hỗ trợ NodeJS: Một số dịch vụ hosting chuyên biệt cho các ứng dụng NodeJS có thể hỗ trợ SSR và giúp bạn triển khai ứng dụng React sử dụng SSR dễ dàng.
Lời kết
ReactJS hoàn toàn có thể triển khai trên hosting cPanel nếu biết cách xử lý. Đối với project lớn hoặc cần backend, nên dùng giải pháp chuyên biệt như VPS. Tại LANIT có gói VPS giá rẻ rất phù hợp với nhu cầu của doanh nghiệp và cá nhân. Trên đây là hướng dẫn cài đặt ReactJS trên cPanel Hosting. Hy vọng bài viết mang lại kiến thức hữu ích đến bạn.
Tham khảo thêm các bài viết cùng chủ đề: