Overflow là gì?
Overflow là thuật ngữ thường được sử dụng trong lập trình và công nghệ thông tin, chỉ trường hợp khi một bộ nhớ, biến số, hoặc vùng lưu trữ nhận quá nhiều dữ liệu hơn khả năng chứa của nó. Kết quả là, dữ liệu có thể bị mất hoặc bị ghi đè lên những vùng bộ nhớ không mong muốn, gây ra lỗi chương trình, hoặc thậm chí có thể tạo ra lỗ hổng bảo mật.
Trong CSS, overflow dùng để chỉ việc hiển thị nội dung vượt ra ngoài kích thước của phần tử chứa. Các thuộc tính overflow như hidden, scroll, auto, và visible được sử dụng để kiểm soát cách xử lý nội dung bị tràn này.
Hướng dẫn sử dụng Overflow trong CSS đơn giản
Thẻ Overflow trong CSS có các giá trị chính sau:
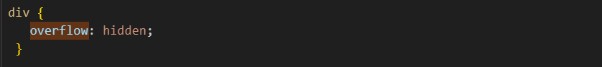
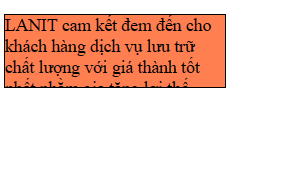
Hiden : Nội dung mà vượt quá chiều dài của phần chứa thì sẽ bị cắt đi và chỉ hiện thị phần nội dung bằng với phần tử chứa nó.

Ví dụ minh họa

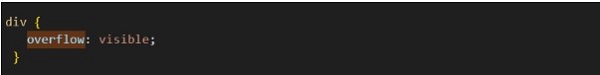
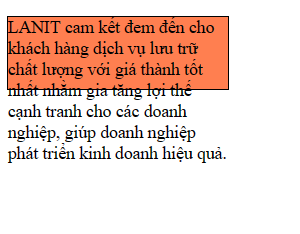
Visible: Phần nội dung mà vượt quá chiều dài của phần tử chứa nó thì nó sẽ hiển thị tràn ra ngoài phần chứa đó.

Ví dụ minh họa:

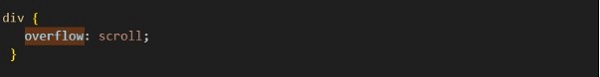
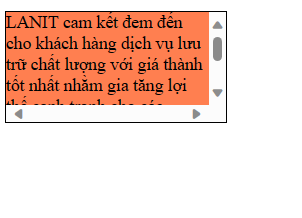
Scroll : Phần nội dung mà vượt quá chiều dài của phần tử chứa nó, thì phần chứa đó sẽ được bổ sung thêm 1 thanh cuộn và người dùng có thể cuộn xuống để xem nốt phần thông tin của phân tử chứ không bị cắt đi.

Ví dụ minh họa:

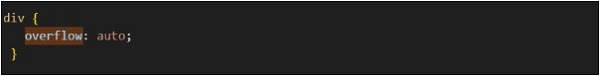
Auto: Phần nội dung sẽ hiện lên bình thường nếu nó vừa với phần tử chứa còn không vừa thì thanh cuộn sẽ hiện ra tương tự như auto.

Lời kết
Trên đây là những nội dung về thuộc tính Overflow trong CSS, các giá trị và ví dụ minh họa chi tiết. Ngoài ra, nếu bạn quan tâm tới dịch vụ lưu trữ của LANIT như Hosting giá rẻ, vps giá rẻ hay thuê máy chủ riêng, liên hệ ngay với chúng tôi nhé!