Khái niệm của UseEffect và Side-Effect
UseEffect và Side-effect là 2 khái niệm tồn tại song song bên trong một ứng dụng React. Cụ thể như sau:
Side-Effect là gì?
Side-Effect là chức năng quan trọng giúp thực hiện hành động cùng với thành phần bên ngoài React. Bao gồm các tính năng chính như:
- Tạo Request cho dữ liệu từ máy chủ Backend tới API.
- Tương tác với API của trình duyệt như Document hay Window.
- Sử dụng các chức năng tính thời gian không dự đoán được như SetTimeout hay SetInterval.
Việc sử dụng Side-Effect sẽ không trả về kết quả có thể dự đoán được. Vì thế các UseEffect được sinh ra để kiểm soát các hoạt động của Side-effect.
UseEffect là gì?
UseEffect là một chức năng trong React cho phép triển khai Side-Effect trong một thành phần nhất định. Bao gồm cả Fetching dữ liệu, thiết lập đăng ký, phản hồi các sự kiện trong vòng đời của thành phần hoặc cập nhật DOM để phản hồi lại thay đổi của State hoặc Props.
UseEffect giúp nhà phát triển tương tác với các thành phần bên ngoài qua Side-Effect mà không ảnh hưởng đến quá trình Render hoặc hiệu năng. Do đó, UseEffect trong React còn được gọi là UseEffect Hook và bao gồm 2 đặc tính chính sau đây:
- Callback: Một chức năng kèm theo Side-effect
- Dependencies: Một mảng tùy chọn chứa những giá trị phụ thuộc

UseEffect sở hữu 3 khái niệm cốt lõi như sau:
- Fetching dữ liệu: UseEffect có thể Fetch dữ liệu từ API đến các thành phần ứng dụng nhanh chóng để vận hành hệ thống mượt mà nhất.
- Reading từ kho chứa nội bộ: Nghĩa là người dùng có thể sử dụng công cụ này để đọc các dữ liệu từ kho chứa nội bộ của ứng dụng.
- Đăng ký & hủy đăng ký Event Listener: Với nền tảng thông minh, bạn sẽ được hỗ trợ đăng ký và huỷ đăng ký các trình lắng nghe sự kiện theo cách rất đơn giản.

Không nên sử dụng UseEffect khi nào?
Tuy UseEffect rất hữu ích với React nhưng với các trường hợp dưới đây người dùng không nên sử dụng nó để đảm bảo tính ổn định cho hệ thống mạng:
Chuyển đổi dữ liệu để Render
Nếu người dùng cần chuyển đổi dữ liệu trước khi Render, thì không cần phải sử dụng đến UseEffect. Thay vào đó, bạn có thể sử dụng cách khác như dùng đoạn Code lập trình sẵn để nâng cao hiệu suất của ứng dụng.
Xử lý Event người dùng
Vì khi xử lý các Event người dùng, UseEffect sẽ dễ dẫn đến tình trạng quá phát và làm gián đoạn quá trình làm việc của hệ thống dữ liệu. Do đó tốt hơn hết các User nên sử dụng chức năng “HandleSubmit” để xử lý sự kiện đang diễn ra. Bằng cách này, bạn sẽ thực hiện được công việc một cách gọn gàng mà vẫn hạn chế được các Bug phát sinh trong tương lai gần.
Lưu ý khi sử dụng UseEffect
Để sử dụng UseEffect hiệu quả nhất, bạn cần phải nắm được những vấn đề quan trọng dưới đây:
- Nắm được thời điểm ứng dụng Render (Re-): Do các Effect sẽ khởi chạy sau khi vòng Re- được thực hiện, vì thế bạn cần phải nắm được thời điểm mà ứng dụng Render để giám sát đúng lúc.
- Có thể từ chối các Effect: Tuy các Effect sẽ luôn luôn được thực hiện sau khi Render, nhưng người dùng vẫn có thể từ chối hành động trên diễn ra. Theo đó, bạn cần nắm rõ nguyên lý hoạt động của Javascript cũng như giá trị của nó để đưa ra lệnh từ chối chuẩn xác nhất.
- Đảm bảo các thành phần không Re-render vô lý: Để tiết kiệm thời gian vận hành ứng dụng, người dùng cần có các chiến lược cụ thể để Skip các Rerun và ngăn chặn các Effect hoạt động không cần thiết.
- Nắm rõ một vài khái niệm về Javascript: Để các giá trị Props và State lỗi thời trong Effect không gây cản trở hoạt động của hệ thống, bạn nên nắm được cách thức vận hành của Javascript và Stale Closures. Từ đó đưa ra giải pháp khắc phục hiệu quả thông qua các nền tảng đó.
- Đừng bắt chước phương pháp Lifecycle của các thành phần dựa vào Class: Bởi vì việc làm này có thể gây hại cho dữ liệu của người dùng. Đồng thời khiến cho hệ thống mạng có nguy cơ bị Hacker xâm nhập.

Cách sửa lỗi UseEffect phổ biến
Trong quá trình sử dụng UseEffect, các User sẽ khó tránh khỏi những lỗi sai thường gặp. Và mỗi một sai lầm sẽ gây ảnh hưởng lớn đối với hệ thống mạng máy tính.
Vì vậy, bạn có thể tham khảo các cách khắc phục lỗi sau đây để giảm thiểu tác hại của nó:
- Không chỉ định các Dependencies: Nếu mắc lỗi này, mạng lưới sẽ tự động thực hiện các hành vi không cần thiết. Do đó, mọi người cần sử dụng biến “Count” như một Dependencies để chữa lỗi ngay lập tức.
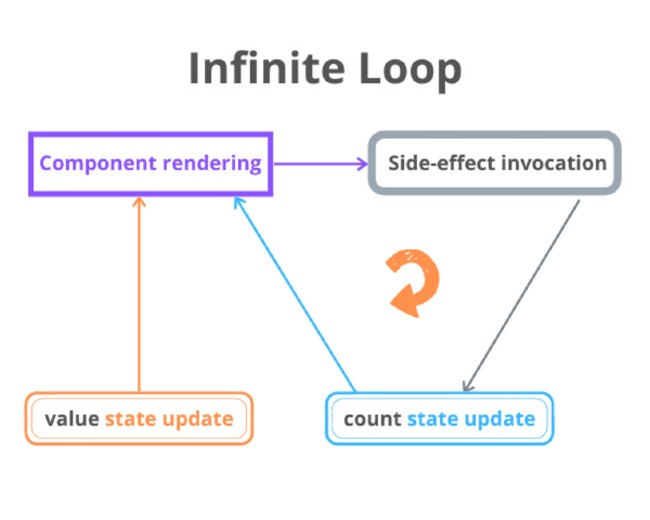
- Sử dụng SetState mà không có Dependencies: Lỗi sai này có thể dẫn đến hiện tượng Infinite Loop. Nếu vậy, các User cần kèm theo biến State như một Dependencies trong UseEffect để hệ thống khởi chạy mượt mà nhất.
- Quên Cleanup: Hậu quả là nó khiến cho bộ nhớ của người dùng bị Leak thường xuyên. Vì thế khi thực hiện UseEffect với các Effect cần Cleanup, bạn bắt buộc phải Cleanup dữ liệu.

Kết luận
Qua bài viết trên các bạn đã biết được UseEffect là gì và chi tiết những cách sử dụng nó hiệu quả nhất cho từng trường hợp. Đây quả là một trong những chức năng vô cùng quan trọng của React vì thế bạn nên triển khai ngay theo đúng hướng dẫn nêu trên. Nếu có vấn đề gì chưa rõ, bạn hãy liên hệ với LANIT ngay nhé!