Pseudo class trong css là gì?
Pseudo Class trong CSS được sử dụng để viết CSS nâng cao cho một trạng thái nào đó của một phần tử. Ví dụ viết CSS đổi màu các liên kết khi lướt chuột vào, đổi thuộc tính một phần tử khi nhấp vào,….Các pseudo class được khai báo tại vùng chọn, đặt đằng sau vùng chọn và có dấu hai chấm (:) ngăn cách.
Các pseudo class thường dùng trong css
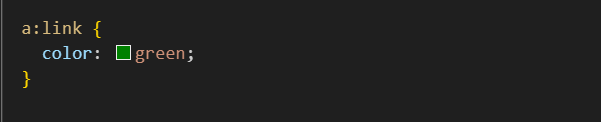
:link : thể hiện rằng đường link này chưa được click vào lần nào bởi người dùng.

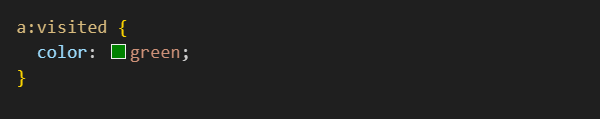
:visited : thể hiện đường link này đã được lưu bởi trình duyệt từ lần truy cập trước đó.

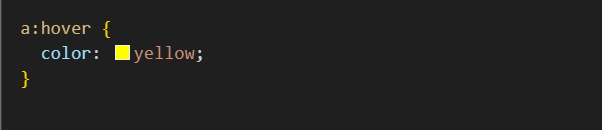
:hover : thể hiện đường link này đang được người dùng di chuột qua đoạn chứa link đó.

:active : Chính là trạng thái đang hoạt động khi người dùng click vào.

:first-child : Thể hiện vị trí đây là phần tử đầu tiên của phần tử cha.

:nth-child()n : thể hiện vị trí đây là phần tử đầu tiên của phần tử cha.

Trên đây là một số chia sẻ về pseudo class trong css và các pseudo class thường dùng. Nếu bạn còn thắc mắc hoặc có nhu cầu thuê vps, hosting giá rẻ liên hệ ngay với LANIT nhé!