Lazy load là gì?
Lazy loading HTML là kỹ thuật mà các trang web sử dụng để tối ưu hóa thời gian tải trang, được sử dụng phổ biến trên WordPress. Khi kỹ thuật này được kích hoạt, trang web của bạn chỉ tải nội dung mà người dùng đang sử dụng tại thời điểm đó. Giúp làm chậm quá trình tải phương tiện mà người dùng chưa thấy, nâng cao hiệu suất tổng thể và giảm thời gian tải trang.

Cách lazy loading hoạt động như thế nào?
Đầu tiên, Lazy Loading sẽ đặt thuộc tính “src” tham chiếu đến các tài nguyên của web như hình ảnh, video. Sau đó, chúng sẽ thêm một thuộc tính khác vào nội dung gốc. Tiếp đến, nó phát hiện vị trí quét của người truy cập trên một trang bằng JavaScript.
Khi người dùng tiếp cận đối tượng tham chiếu, Lazy Load sẽ thay thế thuộc tính “src” tham chiếu bằng “src” thực tế và tải nội dung.
Điều này có nghĩa rằng, khi người dùng truy cập mở một trang web và thoát ngay sau đó thì không có nội dung gì ngoài phần đầu của trang web được tải.
Ưu – Nhược điểm của lazy load
Lazy load WordPress mang đến nhiều ưu điểm nổi bật trong việc tối ưu hóa tốc độ và trải nghiệm người dùng, nhưng nó cũng còn có một số mặt hạn chế. Sau đây là chi tiết:
Ưu điểm của Lazy Load
- Tăng tốc độ tải trang: Ưu điểm lớn nhất của Lazy load đó chính là tăng tốc độ tải trang. Bởi nó được thiết kế để giảm tải nội dung tải ngay lập tức, giúp trang xuất hiện nhanh hơn.
- Giảm băng thông: Khi nội dung chỉ tải khi người dùng sử dụng đến, nó cũng giúp tối ưu đáng kể băng thông, nhất là với những người dùng di động, hoặc người dùng có tốc độ kết nối internet thấp.
- Trải nghiệm người dùng tốt hơn: Với cách hoạt động của Lazy Load, người dùng sẽ không phải đợi load tất cả nội dung một trang, khi họ chỉ cần xem một phần nội dung, giúp tối ưu trải nghiệm người dùng.
- Cải thiện hiệu suất máy chủ: Lazy load giảm việc tải tệp hình ảnh, video ngay từ đầu, giúp giảm tải cho máy chủ, mang đến hiệu suất ổn định khi có nhiều lượt truy cập đồng thời.
- Cải thiện SEO web: Việc tối ưu tốc độ tải trang rất có lợi cho việc SEO website, tăng trải nghiệm người dùng và thứ hạng trên kết quả tìm kiếm.
Hạn chế của Lazy Load
- Nếu không được cấu hình đúng, nó sẽ dẫn đén các vấn đề ảnh hưởng đến SEO web
- Nếu người dùng hoặc trình duyệt vô hiệu hóa JavaScript, các hình ảnh video sẽ không được tải.
- Có thể gây ra trải nghiệm không đồng nhất cho người dùng khi cấu hình hoặc tối ưu hóa không đúng cách.
Tại sao nên sử dụng Lazy Loading cho website WordPress?
Một người dùng truy cập đều mong muốn truy cập website với tốc độ tải trang nhanh chóng nhất. Vì vậy, bạn phải tìm cách cải thiện thời gian tải trang của mình và Lazy Load là một trong những biện pháp tốt nhất để bạn thực hiện điều này.
Thông thường, một người dùng mở trang web, toàn bộ nội dung trang web sẽ bắt đầu được tải và hiển thị, khiến người dùng khó chịu và thoát khỏi trang. Tuy nhiên, khi kích hoạt Lazy Load, bạn có thể ngăn chặn điều này bằng cách cho phép người dùng chọn chính xác những gì họ cần.
Ngoài ra, việc tải nội dung khi đang chạy sẽ giảm số lượng yêu cầu mà một trang gửi đến máy chủ trong lần tải đầu tiên, giúp việc giao tiếp giữa máy chủ WordPress và khách truy cập nhanh hơn đồng thời giảm thiểu tối đa cùng một lúc.
Bạn có thể sử dụng các công cụ check hiệu suất của website sau khi kích hoạt Lazy load trên WordPress của mình.
Cách thêm lazy load vào trang WordPress
Có 3 cách để thêm Lazy Load vào website WordPress của bạn như sau:
Cách 1: Nâng cấp Phiên bản WordPress của bạn lên WordPress 5.4 hoặc hơn
Các phiên bản WordPress mới nhất ( từ 5.4 trở lên) bao gồm những tính năng của Lazy Load theo mặc định. Bạn có thể bật nó bằng cách nâng cấp lên phiên bản WordPress mới này.
Để thực hiện nâng cấp WordPress của mình, bạn thực hiện theo bước sau:
Vào bảng điều khiển WordPress của bạn => Nhấn Cập Nhật.
Nếu website của bạn đang sử dụng phiên bản cũ hơn, bạn sẽ nhận được thông báo về việc nâng cấp lên phiên bản WordPress mới hơn.
Mặc dù đây là cách đơn giản, nhưng bạn có ít quyền điều khiển nội dung trong Lazy load. Vì vậy, đây không được coi là lựa chọn đáng tin cậy. Thêm nữa, các phiên bản mới nhất, khả năng tải Lazy load cũng sẽ bị thay đổi, vì vậy bạn nên sử dụng phiên bản WordPress mới nhất để tận hưởng những lợi ích của giải pháp này.
Cách 2: Sử dụng trình duyệt để bật Lazy loading thủ công
Bạn có thể bật Lazy Loading WordPress thông qua trình duyệt. Điều bạn cần làm là đặt thuộc tính tải hình ảnh đến Lazy Load.
Dưới đây là cách bạn thêm chúng vào trình duyệt
<img src="image.jpg" alt="Description" loading="lazy">
Nếu bạn muốn thêm lazy load vào iframe, bạn cần thêm cùng một thuộc tính vào thẻ
<iframe src="video.html" loading="lazy"></iframe>
Cách 3: Sử dụng Plugin WordPress
Bạn có thể thêm Lazy Load vào trang WordPress của mình thông qua plugin. Thực hiện theo các bước sau:
Bước 1: Vào bảng điều khiển WordPress của bạn => Vào phần Plugin và chọn Add Plugin
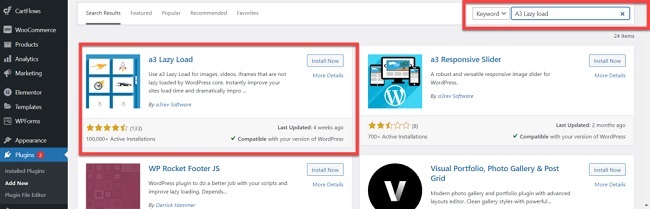
Bước 2: Gõ tìm kiếm Lazy Load và chọn Plugin A3 Lazy Load

Bước 3: Nhấn Install Now
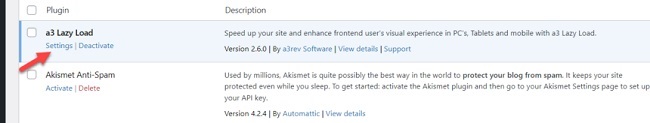
Bước 4: Vào list Plugin của bạn, tìm đến A3 Lazy Load và nhấn Setting để cài đặt plugin

Tại màn hình hiển thị cài đặt Plugin, bạn mở từng mục và tùy chỉnh theo nhu cầu của mình.
Thường WordPress sẽ tự động chèn thuộc tính tải vào tất cả ảnh, văn bản, url, video, iframe và những yếu tố khác trên web như một phần của cài đặt mặc định. Tuy vậy, bạn cũng có thể sử dụng các nít Toggle để tùy chỉnh thêm.
Các trường hợp sử dụng Lazy loading
Tối ưu hóa hình ảnh trên WordPress là tất quan trong vì chúng ảnh hưởng đến thời gian tải trang. Đây là lý do vì sao Lazy Load chủ yếu được sử dụng cho hình ảnh và yếu tố khác liên quan đến media. Bạn có thể dùng chúng để tích hợp với video, bình luận, nội dung,…
Dưới đây là một số ví dụ điển hình sử dụng Lazy Load để tạo hình ảnh bằng 1 hay nhiều cách khác nhau:
Medium:
Nếu bạn đã từng truy cập vào Medium, chắc hẳn bạn thấy rằng những hình ảnh bị che mờ cho đến khi phiên bản chuẩn của chúng được tải hoàn toàn, để người truy cập có thể biết rằng ảnh đó đang được tải. Điều này sẽ cải thiện trải nghiệm người dùng bằng cách hiển thị một số nội dung được tải ban đầu để giữ chân người dùng.
YouTube
Theo mặc định, thứ đầu tiên Youtube hiner thị là video bạn muốn xem và không hiển thị bình luận và hình ảnh thu nhỏ những video được đề xuất. Khi bạn cuộn xuống dưới video, nó mới hiển thị các hình ảnh, thông tin bình luận. Với cách này, người dùng không phải chờ toàn bộ trang tải xong và có thể xem video ngay lập tức.
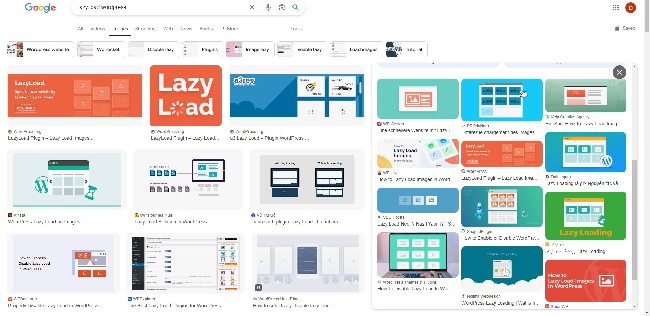
Google Images
Khi bạn tìm kiếm một hình ảnh bất kỳ trên Google, nó sẽ thay thế những hình ảnh tại chỗ bằng những hình ảnh thu nhỏ và tải thêm hình ảnh sau đó. Google sử dụng cách độc đáo bằng cách kết hợp cuộn vô hạn và lazy load để cải thiện kết quả tìm kiếm.

Lazy Load có ảnh hưởng đến SEO không?
Lazy Load không thân thiện với SEO, vì nội dung trang không được tải ban đầu cho người dùng, nên nó cũng tương tự với trình thu thập thông tin của công cụ tìm kiếm. Có thể nội dung của Lazy load không index trong phần hình ảnh/video của Google, điều này không tốt cho việc SEO.
Có những giải pháp thay thế, như thêm liên kết vào nội dung Lazy Load của bạn. Theo đó, Google sẽ coi đó là trang web chuẩn và lập chỉ mục nội dung tương ứng. Tuy nhiên, người dùng truy cập vẫn thấy trang ở ché độ Lazy Load.
Hiện, Google đang nghiên cứu và chuẩn bị các tài liệu để trợ giúp mọi người về cách tận dụng Lazy loading, giúp BOT phát hiện được nội dung của lazy load.
Ngoài ra, để đảm bảo việc triển khai Lazy Load trên WordPress thân thiện với SEO, bạn cần lưu ý sau:
- Kiểm tra website bằng các công cụ Google’s Mobile-Friendly Test, nó cho bạn biết được BOT của Google nhìn thấy gì khi thu thâp dữ liệu trên trang của bạn.
- Đảm bảo nội dung cần thiết không được thiết lập Lazy Load. Nội dung chính phải được hiển thị và truy cập ngay lập tức với các công cụ tìm kiếm
- Theo dõi hiệu suất và thứ hạng web để kịp thời điều chỉnh chiến lược Lazy load của mình khi có sự biến động.
Lời kết
Trên đây, LANIT đã chia sẻ đến bạn thông tin về công cụ tối ưu tốc độ tải trang, hiệu suất website – Lazy Load WordPress. Đây được xem là công cụ giúp bạn nâng cao trải nghiệm người dùng khi giảm thời gian tải nội dung trên trang. Tuy nhiên, bạn cũng lưu ý cấu hình đúng cách để tránh ảnh hưởng đến việc SEO website.
Ngoài ra, nếu bạn còn thắc mắc hoặc cần tư vấn khi thuê VPS hoặc Hosting WordPress để lưu trữ website của mình, liên hệ ngay LANIT nhé!