IFRAME là gì?
Iframe viết tắt của Inline Frame nghĩa là Khung nội tuyến. Đây là một HTML dùng để nhúng nội dung từ website hoặc tài liệu vào trang web của mình. iFrame html là cách để hiển thị trang web hoặc một phần trang web trong một phần website khác mà không cần chuyển đổi giữa các trang hoặc mở cửa sổ trình duyệt mới. Dạng HTML này được ứng dụng đa dạng từ bài viết, trang chủ, module. Hiện nay được sử dụng phổ biến khi nhúng mã video Youtube, Google Map vào trang web.

Iframe html gồm các thuộc tính nào?
iFrame HTML cung cấp nhiều thuộc tính khác nhau và bạn có thể sửa đổi hành vi của nó. Dưới đây là một số thuộc tính cơ bản của Iframe:
- Src: Dùng để chỉ định vị trí nguồn
- Chiều rộng (width): Để đặt chiều rộng của Iframe, đo bằng Pixel
- Chiều cao (Heigh): Để đặt chiều cao của Iframe, đo bằng Pixel
- ALLOW (Cho phép): Dùng để chỉ định chính sách cấp phép cho các tính năng mà tài liệu bên ngoài được phép thực hiện.
- Sandbox ( hộp cát): Để hạn chế chức năng của Iframe nhằm áp dụng lớp bảo mật bổ sung.
- Referralpolicy ( Chính sách giới thiệu): Dùng để kiểm soát chính sách liên kết giới thiệu khi tải nguồn Iframe. Bạn có thể đặt no-referrer để ngăn trình duyệt gửi tiêu đề người giới thiệu khi tải tài nguyên.
- SRCDOC: Bạn có thể đặt nội dung thành một chuỗi HTML nội tuyến.
Cách iframe HTML hoạt động như thế nào?
Khi nhúng bất kỳ một iframe html nào vào bài viết trên trang, nó sẽ tạo ra một cửa sổ bên trong trang web hiển thị nội dung của một trang web khác. Cụ thể như sau:
- Tạo Iframe HTML bằng thẻ <iframe>.
- Sử dụng “src”, cho biết URL nguồn của website muốn hiển thị trong iframe.
- Trình duyệt tải trang nguồn iframe và hiển thị nó trong thành phần của iframe.
- Bạn có thể điều chỉnh chiều cao, chiều rộng của cửa sổ iframe với thuộc tính height, width
- Thuộc tính name, id có thể thêm vào iframe html để được tham chiếu trong JavaScript hoặc Css.
Mặc định, các liên kết hoặc biểu mẫu trong trang web được nhúng sẽ mở và gửi trong cửa sổ Iframe, bạn sử dụng thuộc tính “target” với “_parent” để mở nó trong cửa sổ chính.
Hướng dẫn cách sử dụng iframe HTML
Để sử dụng Iframe HTML, bạn cần tạo thành phần Iframe và xác định các đặc điểm của nó như nguồn, chiều rộng, chiều cao, tên,… Bạn có thể sử dụng CSS để thay đổi giao diện Iframe. Sau khi có Iframe, bạn có thể tải các dạng tài liệu từ nguồn khác vào trang của mình.
Để quyết định nội dung bạn muốn hiển thị, trước tiên bạn cần thêm nội dung đó vào trang của mình. Sau đó thêm iframe HTML <iframe>, và sử dụng thuộc “src”, để chỉ ra nguồn của tài liệu bạn muốn hiển thị trong iframe.
Tiếp đến là CSS – tùy chỉnh giao diện Iframe về chiều rộng, chiều cao, đường viền và các yếu tố về giao diện khác. Cuối cùng là kiểm tra Iframe xem nó hoạt động, đảm bảo nội dung bạn nhúng vào được hiển thị phù hợp, các liên kết trong Iframe hoạt động bình thường và Iframe phản hồi trên các độ rộng màn hình khác nhau.
Ví dụ về mã Iframe HTML
Ví dụ sử dụng mã Iframe trên video youtube để dán vào html bài viết website:
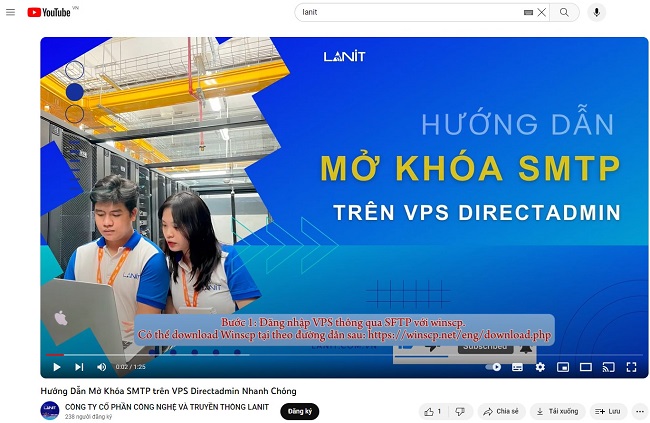
Bước 1: Vào trang Youtube của LANIT, chọn video bạn cần lấy mã
Bước 2: Copy mã nhúng iframe HTML video youtube bằng cách dùng chuột phải.

Mã có dạng như sau:
<iframe width=”1280″ height=”720″ src=”https://www.youtube.com/embed/7IY6OJtSzcY” title=”Hướng Dẫn Mở Khóa SMTP trên VPS Directadmin Nhanh Chóng” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen></iframe>
Bước 3: Vào bài viết cần dán mã, chọn phần html của bạn viết, tìm vùng cần dán mã Iframe html và dán vào.
Sau khi dán mã, update và ta sẽ được thành quả như sau:

Iframe có ảnh hưởng đến SEO website không?
Sử dụng Iframe html có thể ảnh hưởng đến SEO website của bạn. Cụ thể:
- Bot Google không thể đọc nội dung bên trong iframe một cách hiệu quả, khi nội dung quan trọng của trang web nằm trong Iframe sẽ khiến nội dung đó không được lập chỉ mục khi google không tìm thấy.
- Khi bạn nhúng một trang web khác vào web của bạn bằng Iframe, các liên kết trên trang sẽ trỏ đến trang con, không phải trang gốc. Điều này khiến cho các liên kết bị đứt và ảnh hưởng đến SEO backlink của bạn.
- Các trình duyệt và công cụ tìm kiếm nhận định rằng Iframe sẽ làm tăng thời gian tải trang của trang web. Điều này sẽ ảnh hưởng đến trải nghiệm người dùng và ảnh hưởng đến SEO cũng như thứ hạng của website.
- Khi người dùng mất nhiều thời gian để vào trang tìm kiếm nội dung họ cần, họ sẽ có xu hướng thoát trang, điều này sẽ không tốt cho thứ hạng của website trên công cụ tìm kiếm.
Chính vì lẽ đó, bạn cần cân nhắc khi sử dụng Iframe html một cách cẩn thận và có hệ thống để đảm bảo tính bảo mật, an toàn cho trang của bạn.
Kết luận
Trên đây là những chia sẻ của LANIT về Iframe html? cách hoạt động và cách tạo Iframe. Một lần nữa chúng tôi xin nhắc rằng bạn cần sử dụng iframe một cách cẩn trọng từ nguồn tin cậy cũng như danh tính của trang web. Nhằm đảm bảo sự an toàn bảo mật của trang website khỏi các cuộc tấn công.
LANIT là nhà cung cấp uy tín các dịch vụ lưu trữ website, ứng dụng như Vps giá rẻ, thuê server giá rẻ, hosting giá rẻ,….Khi thuê dịch vụ lưu trữ tại LANIT, quý khách hàng sẽ được hỗ trợ kỹ thuật nhanh chóng các vấn đề liên quan, đảm bảo ứng dụng web hoạt động an toàn, bảo mật và tốc độ cao. Liên hệ ngay với LANIT để được tư vấn chi tiết!