Minify HTML là gì?
Minify HTML là quá trình giảm thiểu các nhân tố không cần thiết trong các tập tin WordPress. Nó sẽ giúp cho kích cỡ tập tin được giảm đi đáng kể để cải thiện khả năng Load dữ liệu cho người dùng.

Nói cách khác, trong một tập tin thông thường sẽ bao gồm rất nhiều các khoảng trắng, dấu ngắt dòng, các bình luận và cả dấu phân cách Block,… Đối với người dùng, đây là những nhân tố cần thiết nhưng chúng lại là một thành phần thừa thải đối với hệ thống máy tính.
Vì thế việc cắt giảm các phần thừa sẽ giúp máy chủ giảm bớt thời gian xử lý thông tin không liên quan. Từ đó tối ưu hóa hiệu suất hoạt động của toàn bộ hệ thống.
Cách thức hoạt động của Minify trong WordPress
Minify thường sử dụng các Tool Online, Tool của nhà phát triển hoặc của chính Plugin để giảm thiểu kích thước cho các tập tin mã nguồn.
Đối với JS Minify (Javascript Minify) và CSS Minify, người dùng có thể lựa chọn thoải mái giữa Tool và Plugin. Còn đối với HTML Minify, các chuyên gia khuyên User nên sử dụng Tool htmlcompressor.com để đạt được hiệu quả cao nhất.
Lợi ích khi giảm kích thước HTML, JS và CSS
Thực tế cho thấy quá trình Minify HTML, JS và CSS trong WordPress mang lại rất nhiều lợi ích nổi bật cho người dùng. Dưới đây là một số lợi ích đáng kể nhất được LANIT tổng hợp nên:
- Giảm thiểu thời gian tải trang: Việc giảm thiểu kích thước tập tin giúp cải thiện đáng kể thời gian tải trang. Theo đó, trang Web của bạn có thể vận hành mượt mà hơn để thu hút được nhiều người xem cho mình.
- Tăng trải nghiệm cho người dùng: Bằng cách loại bỏ các nhân tố không cần thiết, cấu hình Website sẽ trở nên hoàn chỉnh hơn. Từ đó nó sẽ cải thiện quá trình trải nghiệm cho User để mọi người có thể thao tác thoải mái trên Website WordPress.
- Tăng thứ hạng trên công cụ tìm kiếm: Khi thời gian tải trang giảm, trang Web không chỉ được vận hành tốt hơn mà còn dễ dàng gia tăng thứ hạng tìm kiếm trên Google. Bởi vì công cụ này thường có xu hướng đề xuất những trang web được tối ưu hóa tốc độ Load dữ liệu.
- Tiết kiệm không gian cho máy chủ: Khi giảm kích thước tập tin Javascript, CSS và HTML cũng đồng nghĩa rằng Database của bạn sẽ chứa ít dữ liệu hơn. Qua đó nó sẽ tối ưu được rất nhiều không gian lưu trữ.

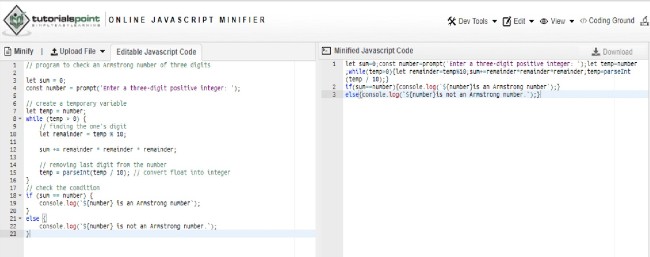
Minify HTML, JS và CSS trong WordPress bằng Tool Online
Dùng Online Tool là một trong 2 cách phổ biến để Minify tập tin dễ dàng nhất. Hiện nay trên thị trường có rất nhiều Tool hỗ trợ người dùng giảm tải cho tập tin, tiêu biểu nhất là CSS Minifier và Javascript Minifier dưới đây:
CSS Minifier
Với CSS Minifier, bạn có thể Minify tập tin CSS một cách nhanh chóng và tiện lợi. Theo đó, mọi người chỉ cần tải Data hoặc đưa trực tiếp mã Code lên công cụ Online này, các tập tin CSS của bạn sẽ được giảm tải ngay lập tức.
Dưới đây là một số công dụng phổ biến của CSS Minifier mà chúng ta có thể kể đến:
- Định dạng CSS: Hỗ trợ người dùng thay đổi tập tin CSS thành các định dạng khác nhau.
- Tải URL CSS: Cho phép giảm kích thước dữ liệu thông qua URL của chính tập tin CSS.
- Minify tập tin Online: Hỗ trợ Minify tập tin CSS Online trên MAC, Windows và Linux, …
JavaScript Minifier
Javascript Minifier là ứng dụng phổ biến nhất của Minifying Javascript. Công cụ này giúp người dùng giảm tải tệp JS vô cùng nhanh chóng nhờ giao diện dễ sử dụng. Theo đó, Javascript Minifier đem đến nhiều công dụng nổi bật như:
- Nén dữ liệu của JS: Đây là công dụng cơ bản và nổi bật nhất của công cụ tiện ích. Nhờ vậy mà tệp Javascript được thu hẹp kích thước vô cùng đáng kể.
- Tải URL của Javascript: Javascript Minifier cho phép bạn tải URL của tập tin Javascript để Minify tập tin cấp tốc.
- Minify tập tin Online: Các tập tin JS Online trên Linux, Chrome, Windows đều có thể dùng công cụ này để giảm tải.

Cách giảm kích thước HTML, JS và CSS trong WordPress bằng Plugin
Bạn có thể Minify HTML, JS và CSS trong WordPress bằng các Plugin phổ biến như Autoptimize, Fast Velocity Minify, W3 Total Cache và WP Fastest Cache. Cụ thể
Autoptimize
Autoptimize chắc chắn là Plugin Minify phổ biến nhất hiện nay. Nhờ các tính năng đầy đủ được khởi chạy nhanh chóng mà nó được rất nhiều người dùng ưu ái cài đặt như sau:
- Bước 1: Truy cập vào WordPress Dashboard, chọn Plugin và nhấn Add New.
- Bước 2: Tải, cài đặt và kích hoạt Autoptimize.
- Bước 3: Sau khi kích hoạt, chọn Setting và ấn vào Autoptimize.
- Bước 4: Tại đây, hãy kiểm tra loại Code mà bạn muốn tối ưu (CSS, JS hoặc HTML) và nhấn Save Changes.

Fast Velocity Minify
Fast Velocity Minify chính là một Plugin hỗ trợ giảm tải kích thước tập tin khác trên WordPress. Ngoài Minify ra, nó còn kết hợp với CSS và Javascript để giảm thiểu yêu cầu của HTTP tới máy chủ của bạn. Điều này giúp cho thời gian tải trang được giảm thiểu đáng kể.
Để sử dụng Fast Velocity Minify, các bạn hãy thực hiện các bước sau đây:
- Bước 1: Truy cập vào WordPress Dashboard, chọn Plugin và nhấn Add New.
- Bước 2: Tải, cài đặt và kích hoạt Fast Velocity Minify.
- Bước 3: Sau khi kích hoạt, chọn Setting và ấn vào Fast Velocity Minify để chỉnh lại tùy chọn theo ý muốn.

W3 Total Cache
Tiếp đến trong danh sách chính là W3 Total Cache, một Plugin Caching có khả năng Minifying JS, CSS và HTML cực kỳ tối ưu. Bằng việc kết hợp giữa Caching và Minify, công cụ này giúp cho người dùng giảm thiểu thời trang tải trang và tăng tốc độ Website lên mức tối đa. Cách cài đặt nó cũng tương tự như 2 Plugin trên.

WP Fastest Cache
Cái tên cuối cùng mà bạn nên cân nhắc đó là WP Fastest Cache, một Plugin nhận được rất nhiều đánh giá tích cực từ phía người dùng. Bởi nó có khả năng tích hợp tối ưu giúp Minified JS, HTML và CSS với hiệu suất cao nhất.

Lưu ý khi Minify HTML, JS và CSS trong WordPress
Minify tuy tiện lợi nhưng sẽ là con dao 2 lưỡi nếu bạn không hiểu rõ về nó trước khi thực hiện. Vì vậy LANIT khuyên mọi người nên lưu ý các vấn đề quan trọng sau đây khi giảm kích thước tập tin trong WordPress:
- Không nên Minify thủ công: Tuy việc Minify thủ công là hoàn toàn có thể thực hiện được, nhưng LANIT sẽ không khuyến khích điều đó. Lý do là vì nó sẽ dễ dẫn đến nhiều sai sót khiến tập tin bị hỏng và không sử dụng được.
- Tìm các Online Tool uy tín: Trước khi Minify bằng công cụ Online, các bạn nên tìm cho mình các Tool uy tín được nhiều người sử dụng. Nó sẽ hạn chế việc tập tin của bạn bị Tool “ảo” đánh cắp hết thông tin lưu trữ.
- Test kỹ càng sau khi Minify: Sau khi hoàn thành quá trình Minify, mọi người nên sử dụng các công cụ khác để Test lại kích thước tập tin. Dựa vào đây, bạn sẽ rà soát được những vấn đề chưa xử lý để giải quyết nhanh chóng.
Kết luận
Tóm tắt lại, có rất nhiều cách Minify HTML, JS và CSS trong WordPress hiệu quả mà bạn có thể áp dụng cho mình. Đây chắc chắn là một việc làm vô cùng cần thiết đối với những ai đang muốn tăng băng thông và tăng tốc độ tải trang cho Website Online. Nếu bạn cũng là 1 trong số đó, thì hãy liên hệ với LANIT để được hỗ trợ tận tình nhất nhé!