TOP 10+ [Mới Nhất] Các Extension Hay Cho Visual Studio Code 2024
Đối với dân lập trình, Visual Studio Code (còn được gọi là VSCode) đang là trợ thủ đắc lực hỗ trợ code website, nhờ hiệu suất tuyệt vời và tính năng đa dạng mà nó mang lại. Đặc biệt, Visual Studio Code còn cung cấp các phần mở rộng (extension) độc đáo giúp website trở nên hấp dẫn hơn rất nhiều.
Trong bài viết này, LANIT xin gửi tới anh chị top 10+ các extension hay nhất cho Visual Studio Code 2024. Mời anh chị tham khảo!

Visual Studio Code là gì?
Chúng ta hãy bắt đầu từ khái niệm “Visual Studio Code” để các bạn mới bước chân vào lĩnh vực lập trình website hiểu hơn về phần mềm này.
Visual Studio Code (VSCODE) là một phần mềm lập trình mã nguồn mở dùng để xây dựng website hoặc các ứng dụng. Nó được phát triển bởi Microsoft,
VSCODE có rất nhiều phiên bản khác nhau, cho phép người dùng lựa chọn phiên bản tương thích với dòng máy và cấu hình phù hợp thiết bị đang dùng. Tính đến nay, vẫn chưa có một phần nào thay thế được Visual Studio Code.
Có một điều đặc biệt, bạn có thể tải và sử dụng miễn phí phần mềm này. Link tải free: https://visualstudio.microsoft.com/downloads/
![TOP 10+ [Mới Nhất] Các Extension Hay Cho Visual Studio Code 2023](https://lanit.com.vn/wp-content/uploads/2022/06/tong-hop-cac-extension-hay-cho-Visual-studio-code-02-1.jpg)
Như đã giới thiệu ở trên, Visual Studio Code được các lập trình viên yêu thích bởi những ưu điểm vượt trội như: Hiệu suất cao và nhiều tính năng phong phú. Trong đó, các extension hay cho Visual Studio Code sẽ góp phần phát huy những tính năng nổi bật của VSCode, giúp anh chị thuận tiện hơn trong công việc, học tập,…
Hãy cùng chúng tôi khám phá những lợi ích tuyệt vời từ việc cài đặt các extension hay cho Visual Studio Code nhé!
- Giúp người lập trình sáng tạo các thông tin ảo để thử nghiệm trước khi update thông tin chính thức.
- Cập nhật thêm ngôn ngữ lập trình, với nhiều tính năng vượt trội cho Visual Studio.
- Bổ sung các tính năng giúp phát triển Framework/CMS.
- Hỗ trợ quản lý Database, giải quyết lỗi ở các phần mềm, ứng dụng.
- Các extension hay cho visual studio code php hỗ trợ điều chỉnh code đẹp hơn, hài hòa về bố cục, màu sắc, tăng độ cuốn hút cho web.
Những ngôn ngữ lập trình nào sử dụng Visual Studio Code?
Visual Studio Code hỗ trợ rất nhiều ngôn ngữ lập trình khác nhau, ứng dụng trên toàn thế giới. Nổi bật như: Python, Java, VB+, C/C+, JavaScript, Markdown, TypeScript, HTML/CSS, C#, Powershell,…
Trong đó, VSCode hỗ trợ 4 ngôn ngữ thông dụng hiện nay: Python, C/C+, C#, PHP
Top 10+ Extension hay cho Visual Studio Code 2024
Không để các bạn phải chờ đợi lâu nữa, chúng ta cùng đến với TOP 10 các extension hay cho Visual Studio Code mới nhất năm 2022 ngay sau đây!
Top 1: CSS Peek
Ưu điểm
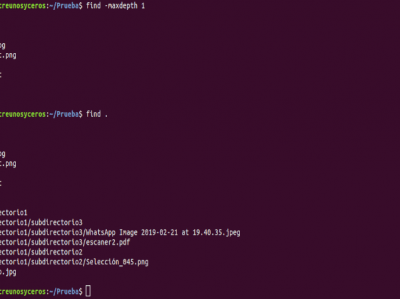
- CSS Peek giúp coder di chuyển nhanh chóng đến các class và id của CSS. Chỉ cần nhấp chuột phải vào 1 selector, chọn “Go to Definition”, Peek sẽ giúp bạn tìm đúng file, vị trí bạn cần.
- Với Peek, việc tìm kiếm class và id để chỉnh sửa các đoạn code trở nên ưu việt hơn rất nhiều. Không những thế, nó còn hiển thị ngay đến phần khai báo được nhắc đến trong file css/less.
Hạn chế
- CSS chỉ hỗ trợ 1 hình ảnh nền trong thiết kế đồ họa highly.
- Layout thiếu sống động do CSS sử dụng ngôn ngữ phong cách, không phải ngôn ngữ bố trí.
Top 2: Open-In-Browser
Ưu điểm
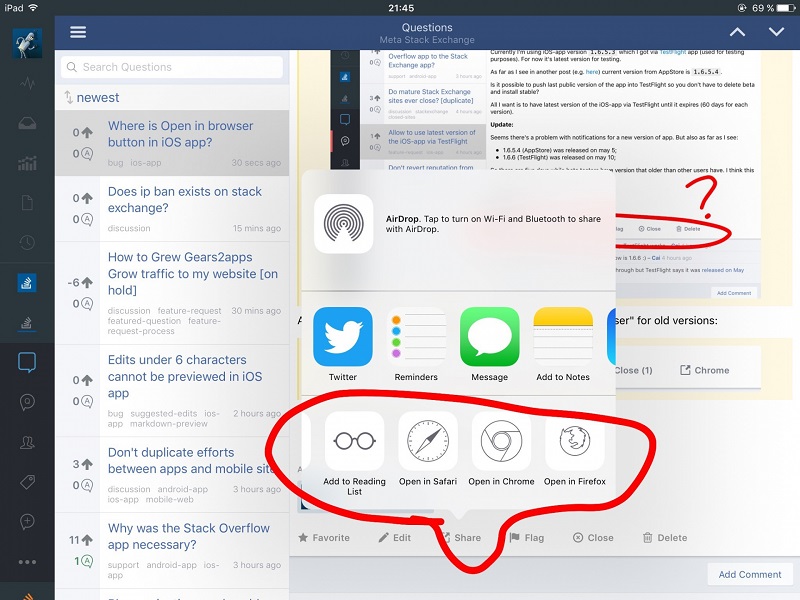
- Cho phép người dùng mở được nhiều kiểu tài liệu như: PDF, XML, TXT và rất nhiều định dạng hình ảnh khác nhau.
- Các extension hay cho visual studio code giúp lập trình viên mở file trực tiếp với browser mà không cần đến các công cụ khác. Ngoài ra, Open-In-Browser còn có thể mở bất kỳ trình duyệt nào mà bạn muốn như Chrome, Firefox, IE,…
Hạn chế
- Độ bảo mật thông tin chưa cao.
- Thông tin dễ bị đánh cắp.

Top 3: HTML Boilerplate
Ưu điểm
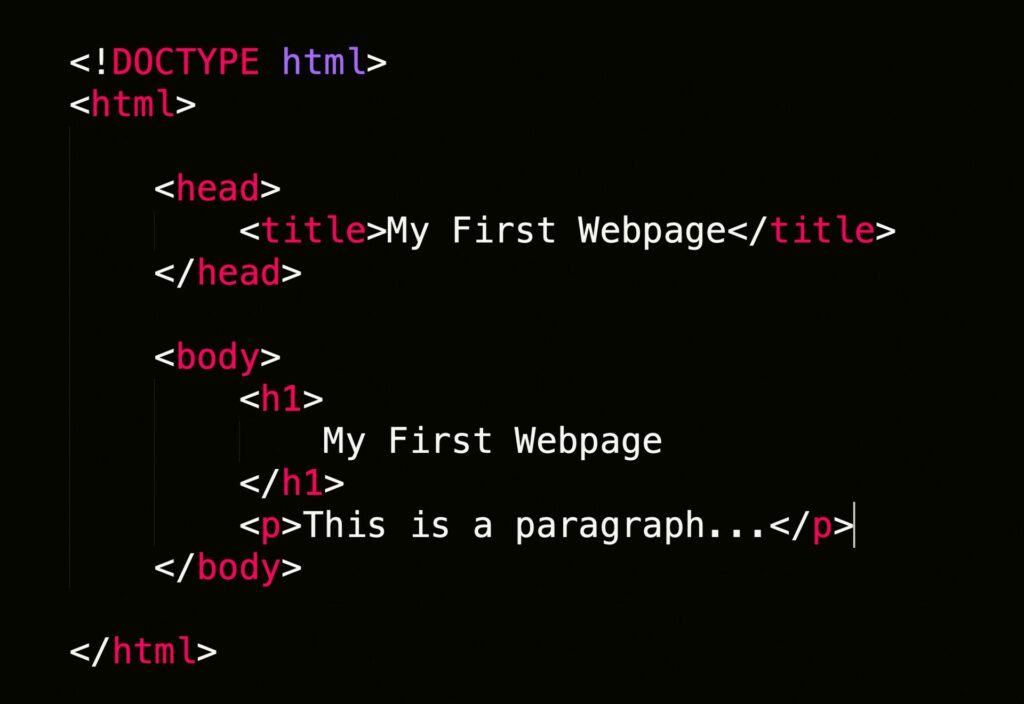
Với những Coder yêu thích các file html thì đây sẽ là một extension không thể tuyệt vời hơn. Bởi, nó cung cấp 1 template mẫu cho các file. Chỉ cần bạn gõ chữ “html” vào file trống rồi nhấn nút Tab, các extension hay cho visual studio code HTML sẽ tự động tạo ra 1 file html cơ bản.
Hạn chế
- Chỉ phù hợp với website tĩnh.
- Khó kiểm soát cảnh thực thi của trình duyệt.

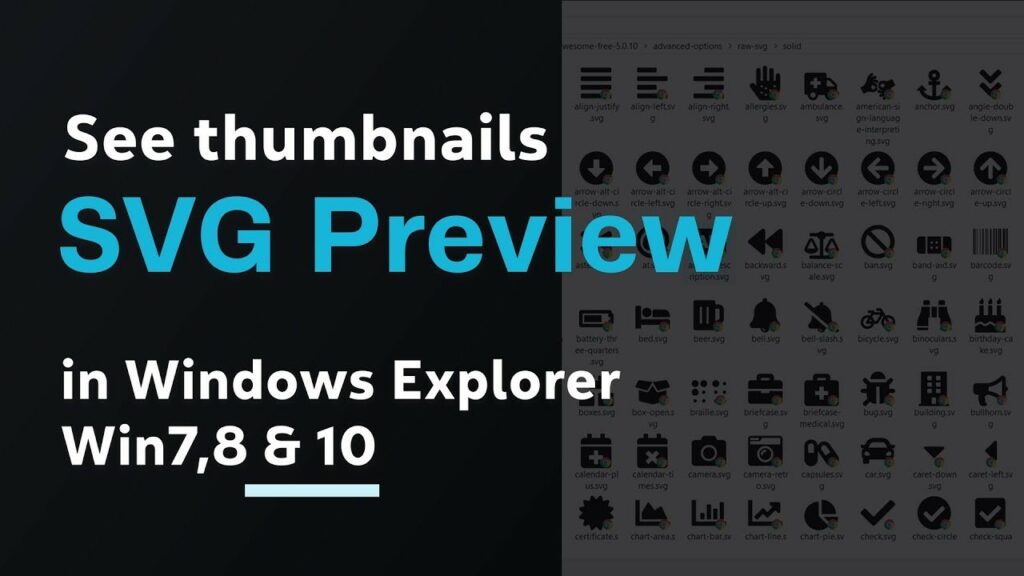
Top 4: SVG Viewer
Ưu điểm
- Trong các extension hay cho Visual Studio Code, SVG Viewer được nhiều coder sử dụng nhất. Nó giúp hiển thị các file SVG ngay tại Visual Studio Code. Nhờ đó, các Coder dễ dàng xem file mà không cần phải thực hiện các thao tác mở khác.
- Cung cấp các tùy chọn như: đổi sáng file PNG, tạo lược đồ dữ liệu URL. Nếu bạn thường xuyên sử dụng các file ảnh định dạng khác nhau thì plugin này chính là lựa chọn tuyệt vời.
Hạn chế
- Không linh hoạt trong việc sử dụng các tệp ảnh được định dạng phức tạp.

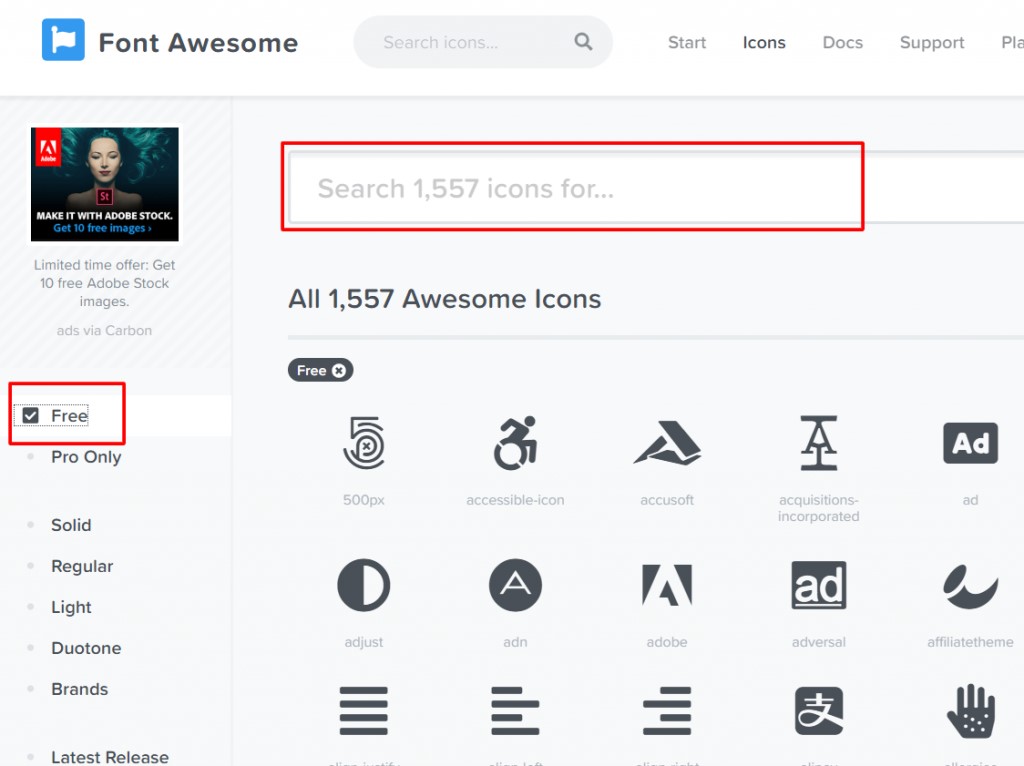
Top 5: Icon Fonts
Ưu điểm
- Icon Fonts cho phép người dùng dễ dàng thêm các hình ảnh icon vào nội dung của mình.
- Extension này đang có sẵn 20 bộ font icon. Nổi bật và phổ biến nhất, đó là: Awesome, Glyphicons, Material Design Icons, Ionicons.
- Phù hợp với các Coder yêu thích sự trẻ trung, sáng tạo.
Hạn chế
- Không sử dụng đa dạng được trong các lập trình code.

Top 6: Faker
Ưu điểm
- Extension tạo random tên, ảnh, số điện thoại dễ dàng, thậm chí rất ấn tượng.
- Faker được trang bị rất nhiều category, với nhiều subcategory hữu ích. Nhờ đó, Coder có thể tạo ra dữ liệu fake một cách nhanh chóng và thuận lợi nhất cho công việc.
Hạn chế
- Tính bảo mật chưa cao.
Top 7: Quokka
Ưu điểm
- Đánh giá từ các chuyên gia: Quokka là một trong các extension dành cho Visual Studio Code tuyệt vời nhất.
- Quokka có tính năng phản hồi với code những gì mà người dùng đang viết. Từ đó có thể xem trước kết quả của các hàm, giá trị được tính toán của các variable trong quá trình tạo code.
Hạn chế
- Chỉ phù hợp với các lập trình nâng cao.

Top 8: Prettier
Ưu điểm
- Prettier tạo format và sắp xếp code trong các dòng code đơn giản, hiệu quả.
- Đối với các code làm việc theo nhóm thì Prettier sẽ giúp các thành viên đồng bộ hóa công việc nhưng vẫn không làm mất đi dấu ấn cá nhân.
Hạn chế
- Khó khăn trong việc thiết lập DOCTYPE.
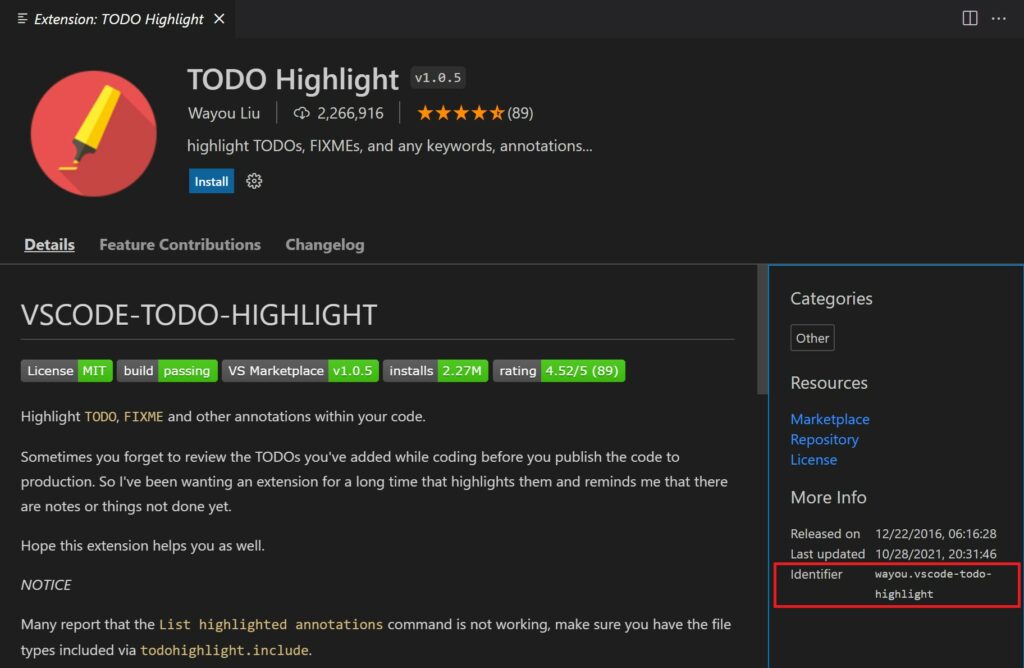
Top 9: Todo Highlight
Ưu điểm
Trong các extension hay cho Visual Studio Code, TODO Highlight có một tính năng tuyệt vời, đó là dễ dàng highlight mọi comment TODO có trong code. Nhờ đó, người dùng dễ dàng tìm kiếm các code chưa hoàn thiện, giúp hiệu quả công việc đảm bảo đúng tiến độ.
Hạn chế
- Giới hạn về ngôn ngữ

Top 10: Color Info
Ưu điểm
Extension số 10 dành cho các code thủ của Visual Studio Code, đó là Color Info. Plugin này cung cấp các thông tin về màu sắc mà lập trình viên sử dụng trong CSS. Chỉ cần bạn di chuyển chuột vào 1 file CSS, màu sắc thực của file sẽ hiển thị.
Hạn chế
- Có thể gây nhiễu thông tin do hiển thị đồng bộ nhiều hệ màu sắc.
Câu hỏi THƯỜNG GẶP về các extension hay cho Visual Studio Code
Có nên tải Visual Studio Code full crack?
Tải Visual Studio Code full crack rất dễ bị nhiễm virus. Trong khi đó, chỉ cần tải bản miễn phí bạn cũng có thể sử dụng hết các tính năng cơ bản của Visual Studio Code rồi. Do đó, bạn không cần phải tải Visual Studio Code full crack nữa.
Làm thế nào để tải phiên bản Visual Studio Code cũ?
Nếu phiên bản VSCode hiện tại không phù hợp, bạn nên tải bản cũ hơn cho thiết bị của mình. Để tải phần mềm, các bạn truy cập link: https://update.code.visualstudio.com/{phiên bản}/linux-rpm-armhf/stable. Sau đó, bạn lựa chọn bản phù hợp để tải về.

Nên học lập trình ngôn ngữ nào?
Visual Studio Code có rất nhiều ngôn ngữ khác nhau. Tốt nhất, bạn nên lựa chọn ngôn ngữ đang thịnh hành hiện nay. Chẳng hạn: HTML, C#, VB+.
Kết luận
Trên đây, LANIT vừa tổng hợp các extension hay cho Visual Studio Code 2024 mà các Coder nên lựa chọn để đa dạng hóa các tính năng trong quá trình lập trình website của mình. Hãy trải nghiệm để tạo nên những sản phẩm ấn tượng nhé.
Cảm ơn bạn đã đọc!