Footer (chân trang) là khu vực quan trọng giúp thể hiện tính chuyên nghiệp và cung cấp thông tin cần thiết cho người dùng. Nếu bạn đang sử dụng WordPress, việc chỉnh sửa footer không hề phức tạp như bạn nghĩ. Bài viết này sẽ hướng dẫn chi tiết cách chỉnh sửa footer trong WordPress bằng nhiều phương pháp khác nhau. Cùng LANIT khám phá trong bài viết này nhé!
Footer trong WordPress là gì?
Footer trong WordPress là khu vực nằm ở cuối trang web, hiển thị đồng nhất trên tất cả các trang. Đây là nơi bạn có thể thêm các thông tin quan trọng như bản quyền, liên hệ, chính sách, mạng xã hội hoặc menu điều hướng phụ. Ngoài ra, footer còn hỗ trợ widget, mã HTML hoặc mã theo dõi, giúp tăng tính chuyên nghiệp và tối ưu trải nghiệm người dùng.

Xem thêm: Các plugin cần thiết cho wordpress
Hướng dẫn các cách chỉnh sửa Footer trong WordPress
Footer là khu vực chân trang có mặt trên mọi trang của website, nơi chứa thông tin bản quyền, điều hướng phụ, mạng xã hội hay mã theo dõi.
Chỉnh sửa Footer bằng Customizer
Đây là cách dễ nhất và được hỗ trợ bởi hầu hết các theme phổ biến như Astra, GeneratePress, OceanWP, Blocksy…
Các bước thực hiện:
Bước 1: Truy cập Giao diện > Tùy biến (Appearance > Customize) trong bảng quản trị WordPress.
Bước 2: Tìm mục Footer, Chân trang hoặc Layout (tùy vào từng theme).
Tại đây, bạn có thể:
- Chỉnh sửa văn bản bản quyền (Copyright Text).
- Thêm logo phụ ở chân trang.
- Chỉnh số cột, vị trí các phần tử trong footer.
- Thay đổi màu nền, màu chữ, cỡ chữ cho phần chân trang.
Bước 3: Sau khi chỉnh sửa xong, nhấn “Đăng” (Publish) để lưu thay đổi.
Lưu ý: Một số theme miễn phí giới hạn tính năng chỉnh sửa footer, lúc này bạn có thể cân nhắc dùng theme pro hoặc dùng các cách khác bên dưới.

Chỉnh sửa Footer bằng Widget
Rất nhiều theme hỗ trợ vùng widget trong footer để bạn tùy biến nội dung mà không cần can thiệp mã. Các bước thực hiện như sau:
Bước 1: Truy cập Giao diện > Widget hoặc Giao diện > Khu vực widget.
Bước 2: Tìm các khu vực có tên như Footer 1, Footer 2, Footer Column hoặc Bottom Bar…
Bạn có thể:
- Kéo thả widget như văn bản (Text), Menu, hình ảnh, biểu tượng mạng xã hội vào vùng widget.
- Nhập nội dung tùy chỉnh hoặc dán mã HTML nếu cần.
- Sắp xếp vị trí các widget theo ý muốn.
Bước 3: Nhấn “Lưu” sau mỗi chỉnh sửa và kiểm tra hiển thị trên website.
Mẹo: Sử dụng widget “Văn bản” hoặc “HTML tùy chỉnh” để thêm các thông tin bản quyền, liên hệ hoặc liên kết quan trọng.
Có rất nhiều theme cung cấp tính năng edit Footer bằng Widget
Chỉnh sửa Footer trong WordPress trên file footer.php
Cách thức này giúp chỉnh sửa trực tiếp nội dung hiển thị trong footer mà không bị giới hạn bởi thêm. Tuy nhiên, cách này phù hợp với người có kiến thức cơ bản về code.
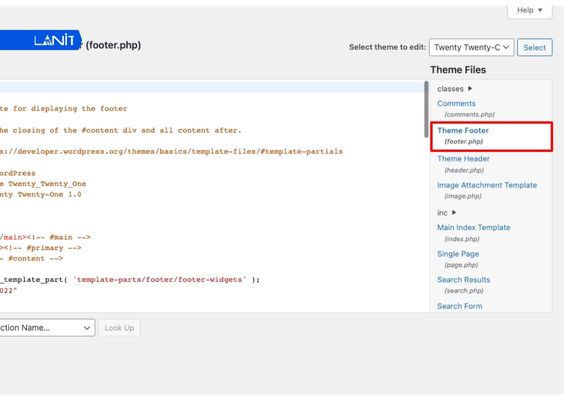
Bước 1: Truy cập Giao diện > Trình chỉnh sửa giao diện (Theme File Editor).
Bước 2: Tìm đến tệp có tên footer.php trong danh sách file bên phải.
Bước 3: Tìm đoạn mã chứa nội dung footer, thường có dạng:
<footer>
<p>© 2025 YourSite.com. All rights reserved.</p>
</footer>
Bước 4: Chỉnh sửa hoặc thay thế đoạn mã theo ý muốn.
Bước 5: Nhấn Cập nhật tệp tin (Update File) để lưu thay đổi.
Lưu ý quan trọng:
- Nên sao lưu file trước khi chỉnh sửa để tránh lỗi.
- Tốt nhất là tạo child theme để tránh mất công chỉnh sửa khi cập nhật theme.

Chỉnh sửa Footer bằng Plugin hỗ trợ
Nếu không quen với code hoặc theme không hỗ trợ tùy biến footer, bạn có thể sử dụng plugin để thêm nội dung vào footer. Một số plugin phổ biến:
- Insert Headers and Footers – Dùng để chèn mã vào header hoặc footer (Google Analytics, Facebook Pixel…).
- WPCode (trước đây là Insert Headers and Footers by WPBeginner) – Cho phép chèn HTML, JavaScript, shortcode vào footer dễ dàng.
- Elementor Pro – Trình builder kéo thả cho phép thiết kế toàn bộ footer (nâng cao).
- Footer Mega Grid Columns – Hỗ trợ tạo bố cục lưới cho footer.

Cần lưu ý gì khi chỉnh sửa footer trong WordPress
Việc chỉnh sửa footer giúp tăng tính chuyên nghiệp và tối ưu trải nghiệm người dùng, nhưng bạn cần lưu ý một số điểm quan trọng sau:
- Sao lưu dữ liệu trước khi chỉnh sửa: Nếu bạn chỉnh sửa trực tiếp file footer.php hoặc sử dụng trình chỉnh sửa mã hãy sao lưu theme hoặc toàn bộ website để tránh rủi ro khi có lỗi xảy ra.
- Ưu tiên sử dụng child theme: Nếu muốn chỉnh sửa mã nguồn, bạn nên tạo child theme. Điều này giúp giữ nguyên các chỉnh sửa sau mỗi lần cập nhật theme gốc, tránh bị ghi đè mất công sức.
- Kiểm tra khả năng hiển thị trên thiết bị di động: Footer nên được thiết kế responsive, dễ nhìn trên cả desktop và điện thoại. Tránh nhồi nhét quá nhiều thông tin gây rối mắt trên màn hình nhỏ.
- Không xóa credit theme khi chưa có bản quyền: Một số theme miễn phí có yêu cầu giữ lại dòng bản quyền (credit). Việc xóa bỏ khi chưa có quyền hợp pháp có thể vi phạm điều khoản sử dụng.
- Hạn chế chèn mã không rõ nguồn gốc: Tránh dán các đoạn mã lạ vào footer (như mã theo dõi, script bên ngoài) nếu không rõ chức năng, vì có thể gây lỗi bảo mật hoặc làm chậm website.
- Kiểm tra kỹ trước khi xuất bản: Sau khi chỉnh sửa, bạn cần kiểm tra lại toàn bộ trang web để đảm bảo footer hiển thị đúng và không ảnh hưởng đến các phần khác của giao diện.
Footer tuy chỉ chiếm một phần nhỏ ở cuối trang nhưng lại đóng vai trò quan trọng trong việc truyền tải thông tin và tạo ấn tượng chuyên nghiệp cho website. Dù bạn là người mới hay đã quen thuộc với WordPress, việc chỉnh sửa footer hoàn toàn có thể thực hiện dễ dàng nếu chọn đúng phương pháp phù hợp. Hy vọng bài viết đã giúp bạn nắm rõ các cách chỉnh sửa footer trong WordPress một cách hiệu quả, từ cơ bản đến nâng cao. Đừng quên kiểm tra hiển thị trên mọi thiết bị và sao lưu trước khi chỉnh sửa để đảm bảo website luôn hoạt động ổn định!