WordPress Rest API là tính năng tuyệt vời mà WordPress cung cấp để cho phép các nhà phát triển tạo ra plugin và chủ đề hấp dẫn. Đồng thời, nó cũng cho phép cung cấp năng lượng cho các ứng dụng của bên thứ 3 bằng WordPress CMS.
Hệ thống quản lý nội dung cũng được phát triển để quản lý nội dung website trong các ứng dụng web hiện đại. Chúng có thể tăng khối lượng công việc cho các nhà phát triển. Rest API cung cấp nhiều tính năng, trong đó bao gồm việc sử dụng WordPress với React như một headless CMS cho JavaScript.
Headless WordPress là gì?
Trang WordPress headless là trang web chủ yếu sử dụng WordPress để quản lý nội dung và sử dụng nhiều công nghệ để xây dựng giao diện người dùng và hiện thị nội dung tới khách truy cập. Rest API cho phép các nhà phát triển tương tác với giao diện cross-technology không giới hạn, nhằm giao tiếp thông qua ngôn ngữ JSON.

WordPress Rest API chia dữ liệu bằng định dạng JSON, điều này có thể thể hiện qua một dãy số trên web. JSON biểu diễn các đối tượng JavaScript chứa các dữ liệu theo cặp key-value. Bài viết này, chúng tôi sẽ mô phỏng tiềm năng WordPress Rest API đem lại bằng cách sử dụng với React và WordPress như một headless CMS cho ứng dụng web cơ bản.
Cách Cài Đặt trang web WordPress cho ReactJS
Bước 1: Chọn nhà cung cấp Hosting
Đầu tiên, bạn cần chọn nền tảng lưu trữ website WordPress phù hợp khi thiết lập wordpress và tạo headless CMS.
Dịch vụ Hosting WordPress đóng vai trong giúp website WordPress headless kể cả khi phần Header được tách ra theo cách tiếp cận Headless, nhưng Body vẫn nằm lại ở Server Hosting.
Hiệu suất, tính bảo mật và độ tin cậy của Server đảm bảo nội dung trên trang web được phân phối đến người dùng đều phụ thuộc vào công nghệ bạn dùng. Trước đó, việc chọn được một nhà cung cấp Server có sự hỗ trợ và bảo mật tốt nhất.
LANIT – nhà cung cấp hosting, máy chủ uy tín tại Việt Nam. Dịch vụ hosting web tại LANIT đảm bảo tốc độ, bảo mật và hỗ trợ chuyên nghiệp đảm bảo headless WordPress của bạn hoạt động mượt mà.
Ngoài ra, LANIT đảm bảo tính bảo mật mạnh mẽ thông qua các biện pháp firewall mạnh mẽ, cập nhật phần mềm, cài đặt SSL, giúp bảo vệ dữ liệu các hoạt động tương tác của bạn. Backup tự động và khôi phục dữ liệu nhanh chóng giúp dữ liệu của bạn được bảo vệ hoàn toàn. Dịch vụ hỗ trợ 24/7 đảm bảo các vấn đề được xử lý nhanh chóng, giúp bạn tập trung vào việc xây dựng và quản lý CMS headless của mình mà không gặp bất kỳ rắc rối nào liên quan đến lưu trữ.
Bước 2: Kích hoạt WordPress Rest API
Đầu tiên, tải file Zip của plugin WP-Rest API từ git. Tải thư mục zip lên thư mục Plugin WordPress của bạn. Sau khi thành công, hãy kích hoạt Plugin để chạy WordPress Rest API.
Bước 3: Tìm nạp dữ liệu bài đăng
Để lấy dữ liệu bài viết, hãy thực hiện các bước sau: Vào Setting => Permalinks và chọn giữa Post name hoặc Custom Strucure
Khi làm việc với lệnh API call, hãy tải xuống tiện ích mở rộng chrome cho Postman. Trong Postman, nhập URL theo format https://example.com/wp-json/wp/v2/posts. URL này sẽ lấy dữ liệu bài viết bên trong trang WP của bạn.
Bước 4: Tạo Custom Post Type
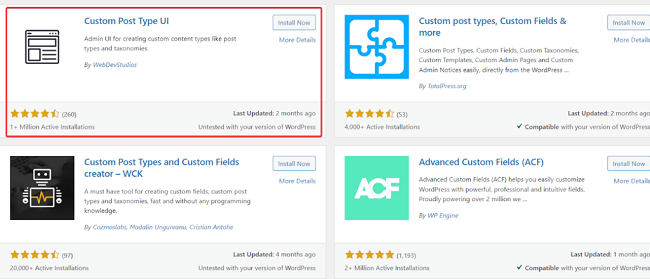
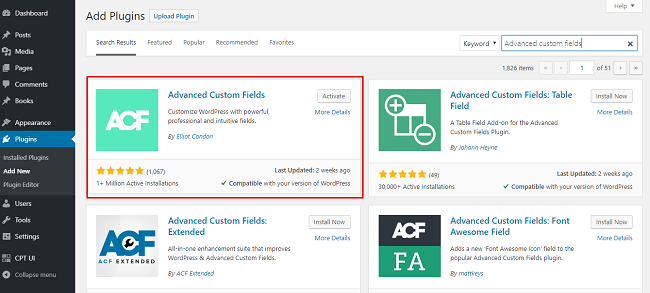
Để tạo custom post type: Tải Custom Post Type UI plugin để tạo các bài đăng tùy chỉnh.

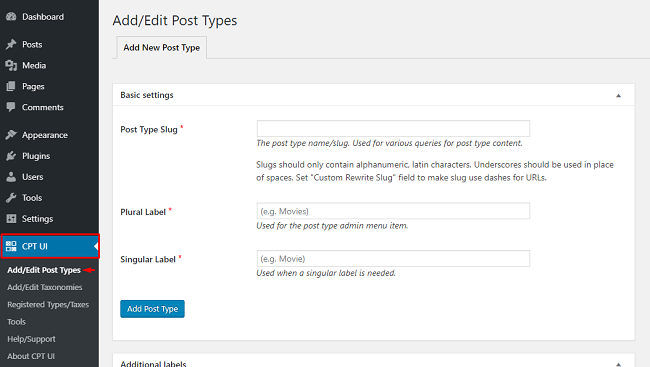
Cài đặt và kích hoạt plugin rồi thêm một post type mới. Trong bài hướng dẫn, bạn cần tạo custom post type cho Sách.

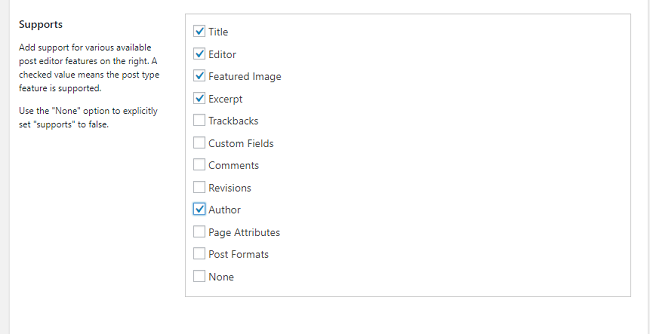
Trong khung Post Type Slug, ghi tên bạn muốn tạo. Hãy chắc chắn rằng bạn để Show trong REST API checkbox là True và REST API base slug cũng đi kèm. Điều này bắt buộc nếu bạn muốn sử dụng WordPress headless CMS

Kiểm tra toàn bộ mục bạn muốn tìm từ REST API.

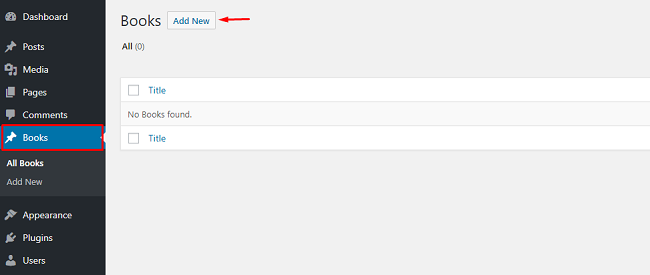
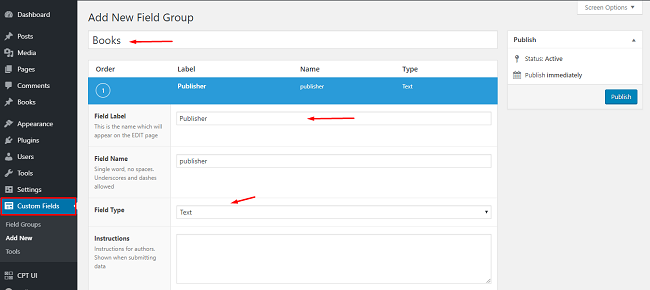
Sau khi lưu thay đổi, bạn sẽ có thêm cài đặt mới ở thanh sidebar. Chọn chúng để thêm mục Book vào custom post type của bạn.
Chúng ta sẽ tạo quyển sách đầu tiên bằng cách chèn những dữ liệu mẫu và một ngoại lệ cho post này.
Bước 5: Kiểm tra và xác thực
Để xác thực dữ liệu có sẵn thông qua API, hãy tiếp tục và chọn URL trong Postman. URL có dạng https://exampe.com/wp-json/wp/v2/books. Bạn cũng có thể mở rộng các trường khác bằng cách sử dụng
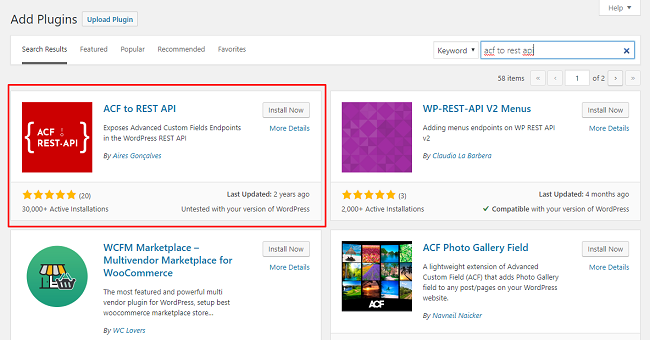
Plugin ACF hay ACF vào RestAPI.

Cài đặt và kích hoạt cả hai plugin.

Mặc định, ACF không hỗ trợ WordPress Rest API nên chúng ta cần tải cả plugin ACF REST API.

Bạn hãy chắc chắn rằng bạn chọn loại bài post mình muốn từ trong danh sách. Sau đó gõ Publish. Một fiel mới được điền bên trong post nơi bạn có thể quyết định bên xuất bản quyển sách của bạn. Đó là tất cả những gì chúng ta cần để gửi dữ liệu đến ứng dụng web ReactJS.
Cách cài đặt React
JavaScript là một công cụ mạnh mẽ cho các nhà phát triển web và React là một JavaScript library dành cho website được phát triển bởi facebook và cộng đồng các developer. ReactJS chủ yếu được dùng để phát triển các ứng dụng trang web.
Điều kiện
Đảm bảo bạn đã cài đặt đủ các yêu cầu dưới đây ở trên máy tính trước khi xây dựng React:
- NodeJS & NPM
- Trình soạn thảo văn bản như Sublime hoặc Visual Studio Code.
- Git để quản lý phiên bản (Không bắt buộc)
Tạo project với ReactJS
Sau khi cài đặt environmentn, mở command line và chạy đoạn code sau để tạo một project với ReactJS
npx create-react-app frontend
Một khi app đã được tạo, hãy cd tới thư mục application và gõ lệnh sau để cài đặt gói Axios cho API calls: npm i axios
Tiếp theo, mở thư mục trong text editor bạn muốn. Khởi chạy ứng dụng bằng cách chạy lệnh npm start.
Bạn có thể xây dựng ứng dụng web của mình với React bằng cách sử dụng WordPress headless CMS nếu mọi thứ hoạt động bình thường.
Tạo một thư mục “component” bên trong thư mục srrc, trong “component”, tạo một file mới tên là “Books.js’
Cách kết xuất dữ liệu bài đăng trên ReactJS
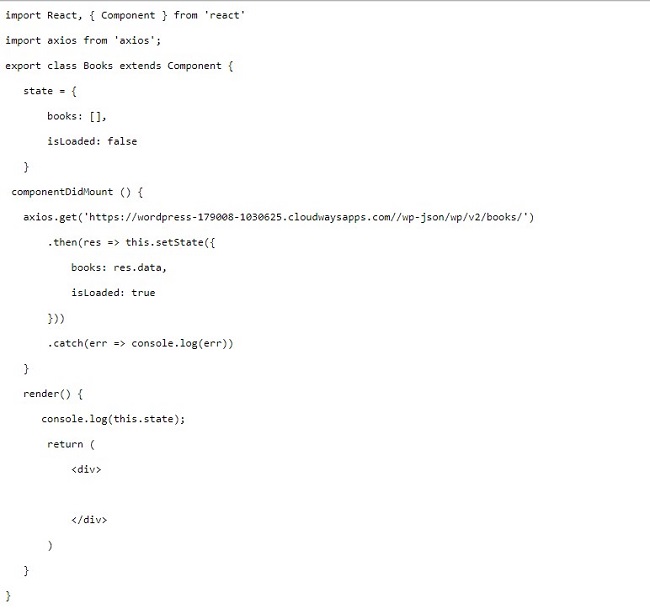
Trong file Book.js, có thể nạp thêm dữ liệu từ API WordPress Rest. Dưới đây là những dòng code yêu cầu đến đích của Rest API, trong trường hợp này là ‘/books’ và được hiển thị dữ liệu ở định dạng JSON.

Đoạn code ở trên cho thấy mảnh dữ liệu trong bảng điều khiển, sau đó được sử dụng bên trong render block. Bên trong file App.js, điền thông tin của Books dưới đây:
import React from ‘react’
import ‘./App.css’;
import Books from’./components/Books’;
return (
<div className=”App”>
<Books/>
</div>
);
}
export default App;
App.js là điểm mấu chốt của ứng dụng. Trước đó, bạn cần đánh dấu mục “Books” trong file.
Cách hiển thị dữ liệu bài đăng trên ReactJS
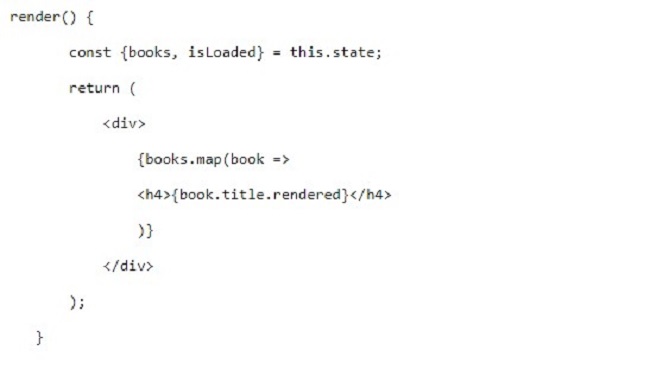
Dưới đây là cách bạn xem post data trên ReactJS. Thêm những đoạn Code dưới đây thông qua phương pháp render:

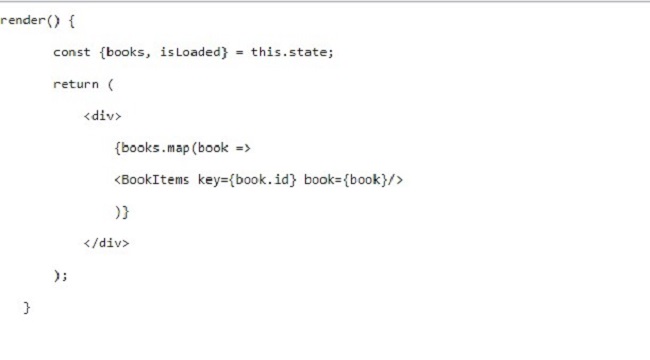
Thay vì hiển thị dữ liệu ở đây, chúng ta sẽ tạo một mục mới và đặt tên là “ BookItems.js ” để biệt khỏi những thành phần chính. Thay đổi phương thức render trong Bookk.js:

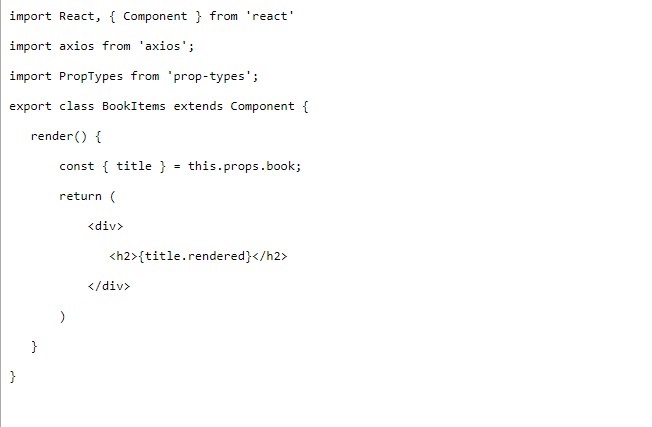
Bây giờ, bạn cần render mục BookItems. Trong BookItems.js thêm những đoạn code dưới đây:

Ở đoạn code trên, mình đang gợi nhắc đến thông tin của quyển sách để lấy tiêu đề và những thông tin khác. Hãy chắc chắn rằng BookItems ở trong mục “Books”
Và đầu ra trong trình duyệt trông như thế này:
Ưu điểm và hạn chế khi sử dụng WordPress headless CMS
Ưu điểm:
- Dễ sử dụng: Bạn có thể dễ dàng lựa chọn và thiết kết bất kỳ giao diện nào bạn muốn với công nghệ hiện đại.
- Bảo mật hơn vì khi mặt trước được tách biệt với mặt sau, sẽ có rất ít khả năng nội dung của bạn gặp vấn đề cực kỳ thấp.
Hạn chế
- Headless WordPress CMS khá phức tạp
- Nếu nhân lực hạn chế, người mới muốn quản lý cả hai hệ thống này sẽ chán nản khi chúng yêu cầu bạn phải xử lý cập nhật, kiểm tra tính tương thích, phải sửa lỗi cho cả CMS và giao diện người dùng.
Kết luận
Trên đây, chúng tôi đã hướng dẫn cách sử dụng WordPress với React để tạo một headless CMS cho ứng dụng web của bạn để mở ra một tính năng cho các developer và content creator. Bằng cách tách phần front end và back end, bạn có thể linh hoạt trong việc thiết kế giao diện người dùng với các tính năng mạnh mẽ của React trong khi quản lý nội dung liền mạch thông qua WordPress.
Nếu bạn còn có thêm thắc mắc gì hoặc cần tư vấn dịch vụ lưu trữ, liên hệ ngay với LANIT để được hỗ trợ chi tiết!